酷狗音乐:印象张国荣

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分30秒
案例:印象张国荣
品牌:酷狗音乐
技术实现: html5
制作:html5
亮点:
- 创意定位
在哥哥逝世17周年的日子,通过他的经典歌曲表达出对哥哥的怀念。
- 策划逻辑
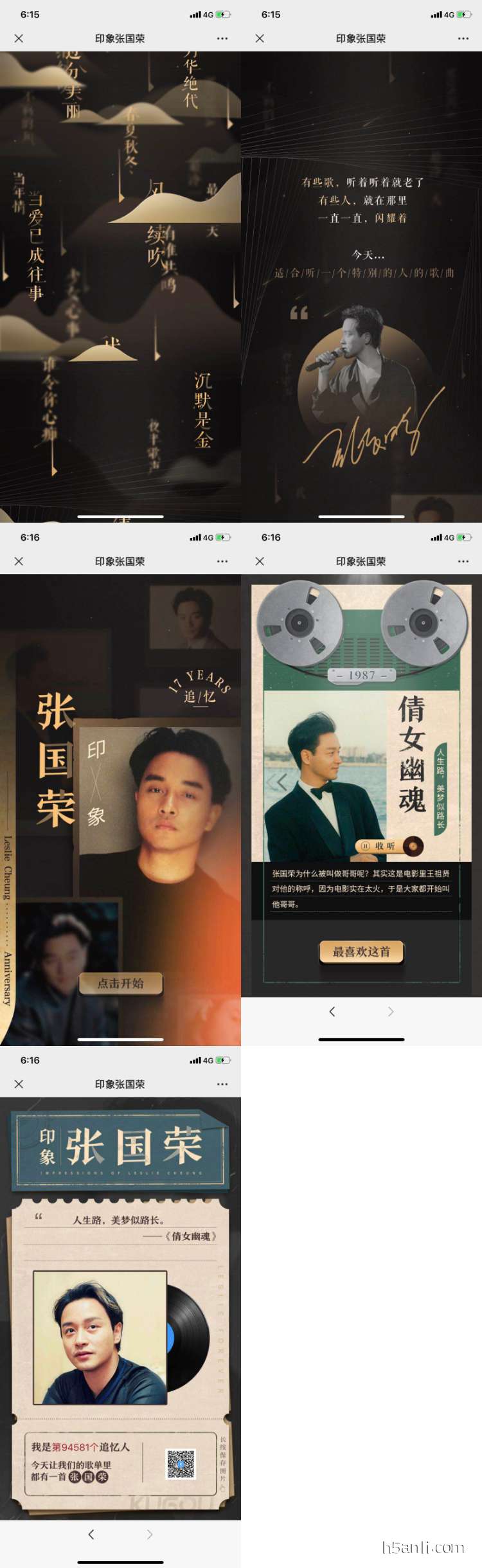
作品开头是一段动画,哥哥的经典歌曲如流星下坠一般,烘托了整体氛围。点击开始按钮后进入到歌曲选择页面,共有10首传唱度高的作品,每首歌附有歌曲背景介绍及经典歌词。左右滑动可切换不同歌曲。
- 设计上
开头及中间过渡部分采用流行为主要元素,中间歌曲介绍页及结果页采用磁带、电影票根等80年代常见元素,很容易让人陷入到回忆情绪中。
4.体验上
整体流程体验顺畅,尤其开头动画部分效果比较惊艳,黑金的色调也显得高端大气。选择歌曲时切换不同歌曲自动播放该歌曲高潮片段,很容易陷入对哥哥的怀念与感动情绪中。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号



