NFB:WayFinder

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要10分钟
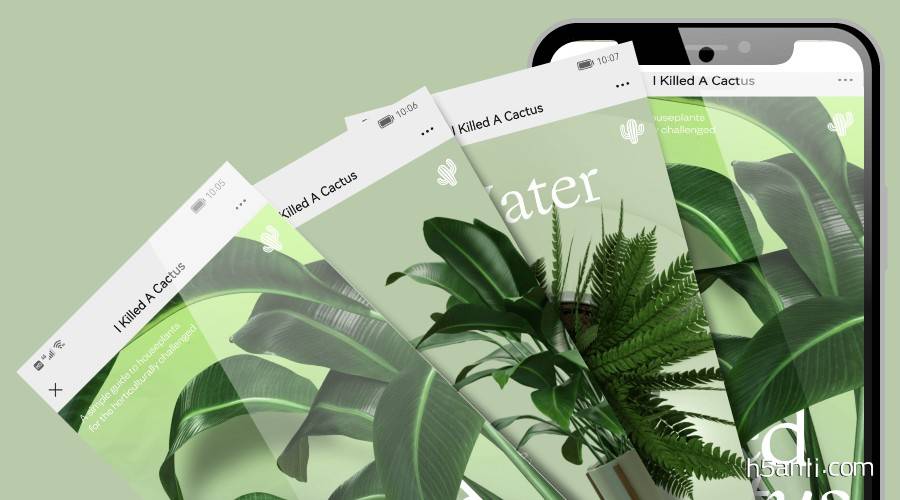
案例:WayFinder
品牌:NFB
技术实现: HTML5
亮点:
1.创意定位
这是加拿大NFB推出的一款叫做WayFinder的线上H5作品,通过让用户搜寻和收集场景中的线索,线索集结成一首诗。
2.策划逻辑
主要流程:Loading页 → 主题页→ 游戏说明/游戏引导视频 → 游戏主页。
Loading页:直接露出品牌+Logo,用飘飞的小树叶,让加载更活泼。
主题页:直接露出主题,并有文案提示:通过动画来跨越诗词大陆,点击Start,进入你游戏引导视频页,点击info,进入游戏操作说明页。
游戏说明:主要说清楚几种交互的方式,点击+拖动,收集,方向提示,返回等,说清楚了游戏主页上的各种交互和提醒。
游戏引导视频:通过视频展现+文案提醒,来告诉用户如何交互和游戏,用户可以点击skip跳过视频引导。
游戏主页:在唯美的画面中,用户进入游戏。可以点击+拖动人偶,四处探索,在不同的场景中,寻找亮起的线索,然后按线索的轨迹拖动人偶,即获得该处的句子。场景中有若干细节、动效,都很细致、唯美,拖动人偶一直探索,就会得到越来越多的线索。
3.视觉交互
视觉唯美,动画细腻。交互方式以点击和拖拽为主。
4.用户体验
寻找线索,组成一首诗,本身创意就很赞! 而过程动画又极致舒服和细腻,很久没有见这么赞的作品了,值得推荐。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号





 京公网安备 11010802030403号
京公网安备 11010802030403号


