H5轻知识-图片压缩利器tinypng

制作H5页面时,为了能够节省网站的存储空间、节省服务器宽带流量、加快网页的加载速度,一般都需要对图片进行压缩处理。一般来说,可以使用Adobe Photoshop进行图片压缩,但有时候用PS压缩后,图片依然比较大,并不适合使用,这时候就需要借助其他的压缩工具了。这里,小编为大家介绍一个很好用的图片压缩网站——https://tinypng.com/。
tinypng是一个支持压缩PNG和JPG图片格式的在线图片压缩网站,采用将图片中相似的颜色进行组合的“量化”技术,通过减少颜色数量,将原本24位的真彩色png图片文件压缩为8位的索引文件,是一种矢量压缩图片的方法,将颜色值用线和公式计算得到,使之在不影响图片清晰度的情况下,将原PNG图片压缩为原来的30%~70%,不过它对于JPG格式的图片压缩力度相对于PNG格式的图片来说要小一点儿,但是,整体来说,还是很不错的啦。
通过TinyPNG生成的文件是在所有现代浏览器包括移动设备都可以完美显示,但是在Internet Explorer 6下,PNG图片不是全透明的,会显示有背景,这个问题,依然无法解决。
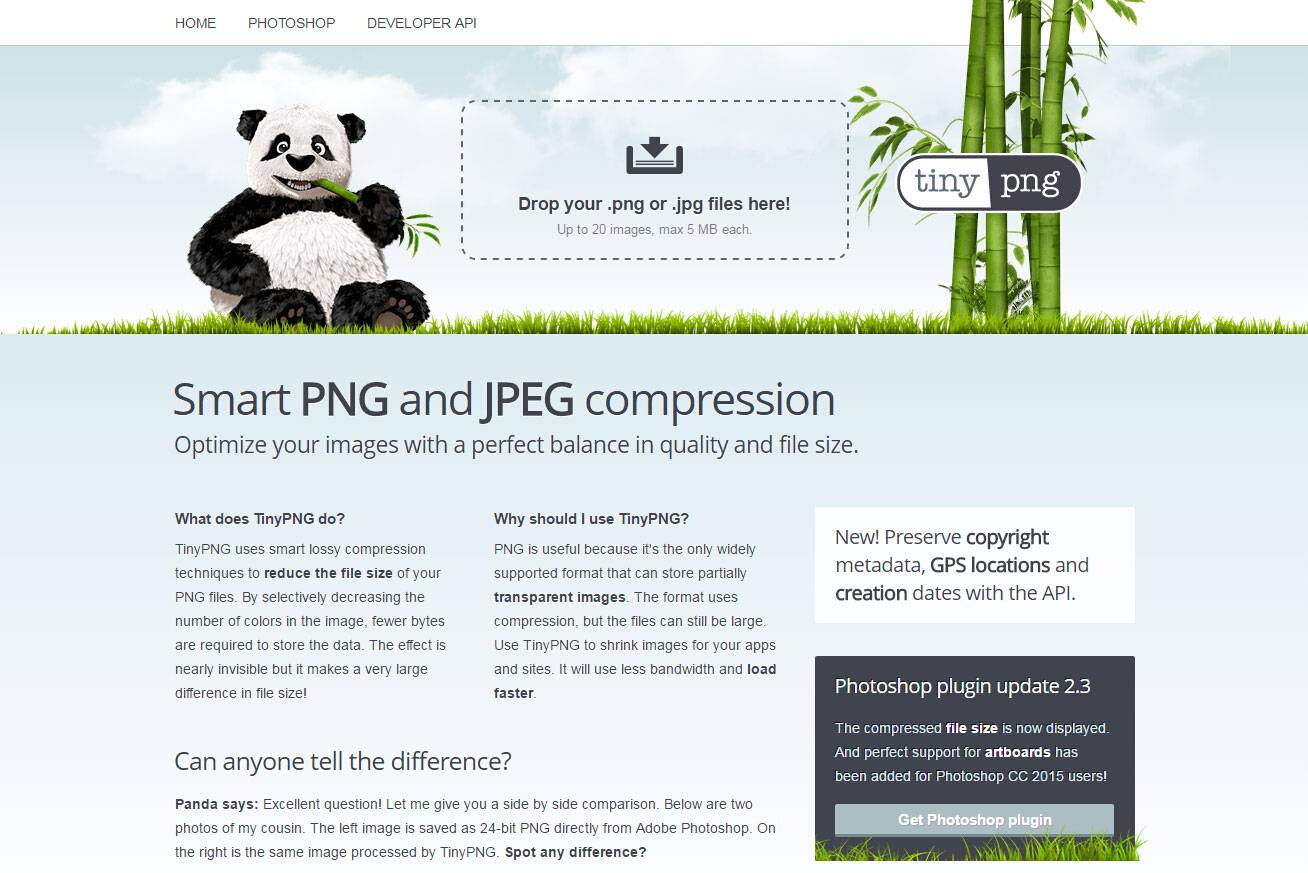
网站界面如下图所示:

使用方法:点击tinypng网站主界面上的“Drop your .png or .jpg files here!”大按钮,然后选择需要压缩的文件,随后稍等片刻,带进度条加载到100%,即压缩完成,点击“Save to Dropbox”可以保存到Dropbox, 点击“Download all”可以将压缩后的图片全部下载到本地。
PNG图片压缩前后对比:

压缩前:239KB
压缩后:57.2KB
压缩后为原来的 24%
JPG图片压缩前后对比:

压缩前:181KB
压缩后:52.7KB
压缩后为原来的 29%
通过图片压缩前后大小和占用空间进行对比,可以看到,压缩后图片明显减小,但是图片质量几乎没有变化。
tinypng还提供了可以安装在PhotoShop里的插件TinyPNG Photoshop plugin,不过这是付费服务。
还有更多好用的功能,等待你的发现,一起关注“H5案例分享”,一起来分享“H5轻知识”
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


