H5案例分享:在移动端调用腾讯街景

在移动端调用腾讯街景
腾讯地图街景组件可以通过多种方式调起,来展示3D街景信息。
腾讯街景API,是构建在v2版本上的全新应用接口,对于目的地,可以让用户足不出户,得到更直观、更真切 的身临其境的体验,比如,您可以就用在 房产、酒店、餐饮、娱乐、在线旅游等领域。
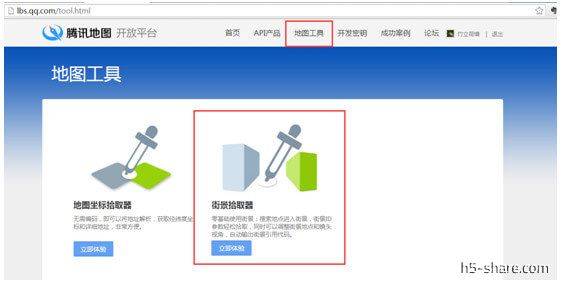
腾讯地图开放平台链接地址:http://lbs.qq.com/

一、数据开放程度:
腾讯街景API将为开发者提供与腾讯地图完全相同的全量数据,且与腾讯地图街景保持同步更新
二、数据覆盖范围:
目前街景覆盖城市请点击查看[街景城市[,详细路网覆盖范围请进入[腾讯地图],,点击街景按钮, ,将显示蓝色路网,即代表街景所覆盖的道路。
,将显示蓝色路网,即代表街景所覆盖的道路。
三、概念:
1、场景(pano):
一个360度的全景即为一个场景(街景是由无数个场景组成的),每一个场景都有自己的一个唯一标识,我们称为“PanoId”
① 街景是一张拼接好的完整的360度的照片

② 将这张照片贴在一个球体的内面,将观察者置于球心,这样360度的全景感受就出来了

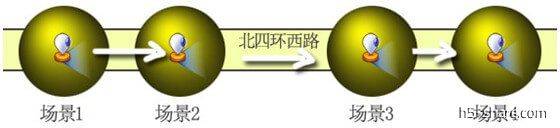
③ 街景行走时,从一个场景,切换到了另一个场景中

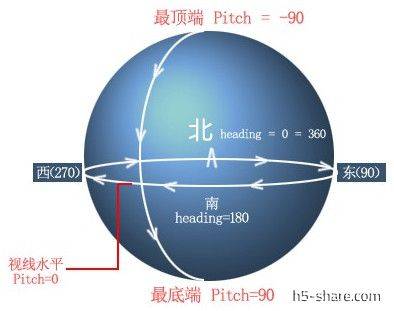
2、视角(pov):
偏航角(heading):与正北方向的夹角,顺时针一周为360度
俯仰角(pitch):简单的说就是抬头或低头的角度,水平为0度,低头为0至90度,抬头为0至-90度,
缩放(zoom):分为1至4级,像望远镜一样,4级放得最大,看得最远

3、坐标吸附:
通过某点经纬度获取指定半径内其最近街景场景信息(包括panoId、场景所在坐标等)。
API为:qq.maps.PanoramaService.getPano(position:LatLng, radius:Number, callback:Function)
下图示意:给定A点坐标,范围100米,取最近街景场景信息,正好是B点,获取到B点的街景信息后,就可以通过API显示出街景了!

应用贴士:你有某个商场的坐标,想显示它的街景
4、街景图层(蓝色高亮路网):
显示街景道路覆盖范围的地图叠加层:
API为:qq.maps.PanoramaLayer()

四、街景在移动端的应用:
针对移动端,腾讯街景地图API提供了一种很好用的方式,采用Url方式的街景(html方式实现的),适用于手机浏览器。
使用时,依实际需求,并根据url规范拼接成url,并可将其嵌入到iframe中
1、调用形式
参数通过hash传递,格式形如:
http://jiejing.qq.com/#pano=10011049131213105712900&heading=265&pitch=0&zoom=1&key=yourkey
2、调用实例
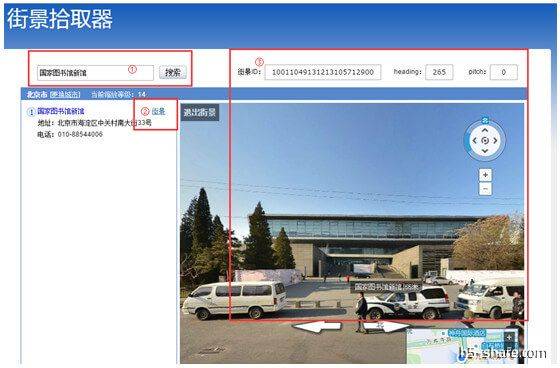
① 国家图书馆新馆:

演示链接:

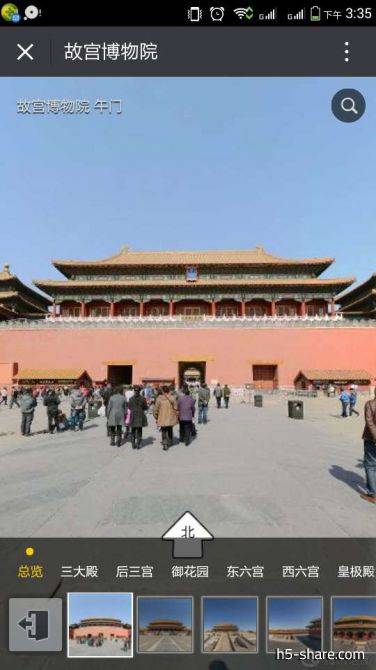
② 故宫博物院:

演示链接:

3、使用流程:
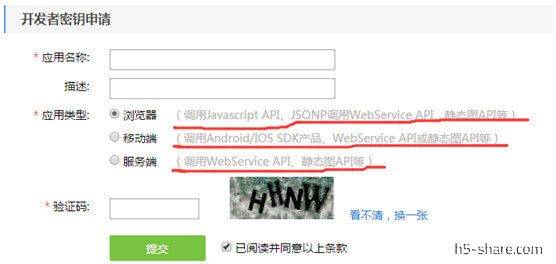
使用街景api时,开发者必须先申请密钥,街景API对于 无key 或 错key 的情况,会受到一定程度的限制,为了保证您的正常及稳定的使用,请一定注意确保无误。

↓

↓

↓

↓

↓
获取街景ID

↓

↓

4、配置Web服务:
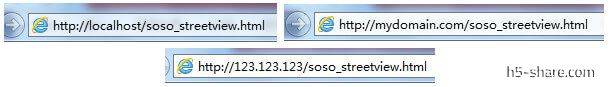
因为Flash权限上的一些限制,街景api需要在有Web服务的情况下才能正常使用,windows环境可以使用IIS或其它一些更轻量级的Web服务器软件,Linux可用apache/nginx等,配置完成后通过localhost进行调试使用(发布上线,用域名/ip访问不存在这个问题):

5、调用参数列表:
① 基础参数
|
名称 |
类型 |
说明 |
|
pano |
|
场景点svid |
|
heading |
0 - 360 |
偏航角,与正北夹角 |
|
pitch |
-90 - 90 |
俯仰角 |
|
zoom |
1 - 4 |
缩放级别 |
|
key |
|
开发者key |
② 功能开关
|
名称 |
类型 |
说明 |
|
nav |
0:关闭 1:开启 |
导航功能,默认开启 |
|
poi |
0:关闭 1:开启 |
重点POI,默认关闭 |
|
arrow |
0:关闭 1:开启 |
前进后退箭头,默认开启 |
|
addr |
0:关闭 1:开启 |
地址栏,默认开启 |
|
minimap |
0:关闭 1:开启 |
平面小地图 |
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


