H5案例分享:CSS神器 —— Less

CSS神器 —— Less
最近尝试用Less写项目,感觉好好用,就将Less一些常用的相关知识点整理了一下,与大家一起分享~~~
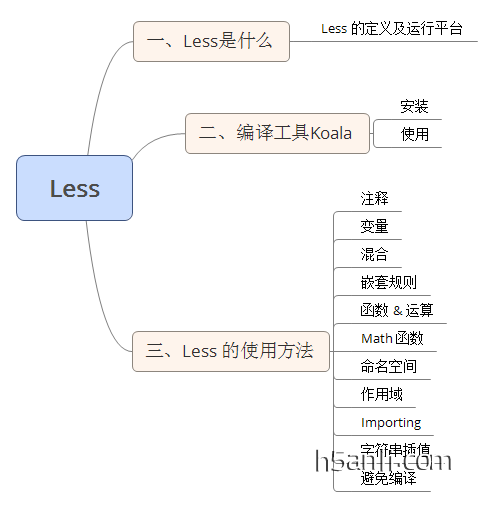
这期讲的less知识点结构图如下所示:

- 一、Less是什么
1、Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合、函数等功能,让 CSS 更易维护、方便制作主题、扩充。

2、Less 可以运行在 Node、浏览器和 Rhino 平台上。网上有很多第三方工具帮助你编译 Less 源码。
二、编译工具——Koala
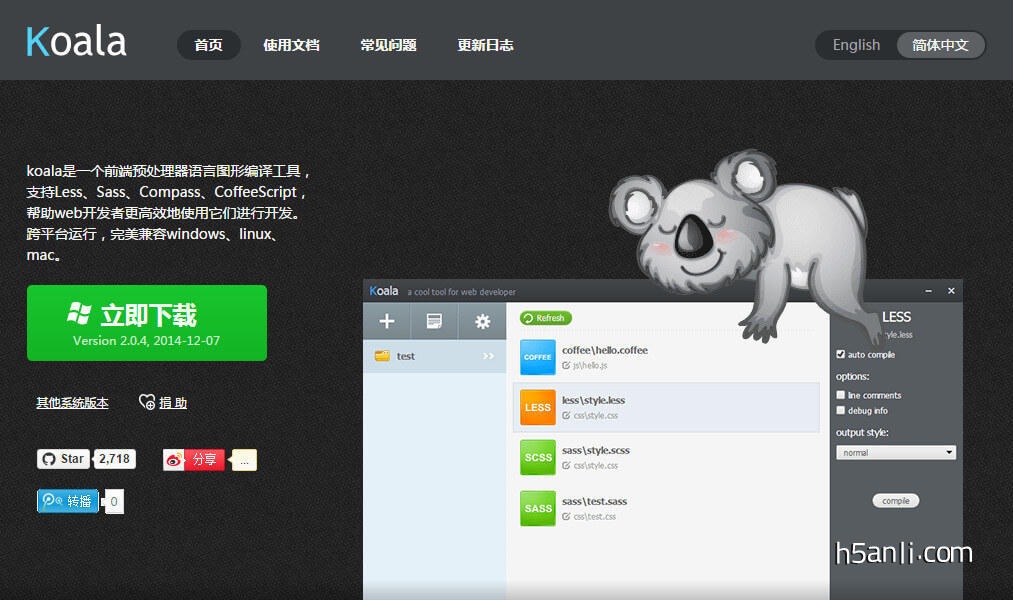
koala是一个前端预处理器语言图形编译工具,支持Less、Sass、Compass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。跨平台运行,完美兼容windows、linux、mac。
1、从koala官方网址:http://koala-app.com/index-zh.html下载所需安装包

2、安装后的桌面图标

3、Koala使用步骤
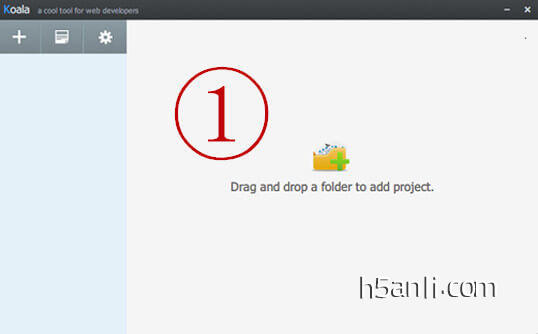
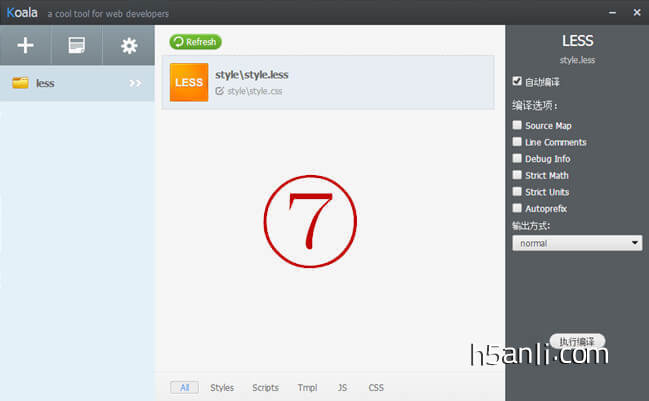
①下载好后进行安装运行,就会出现这样一个页面

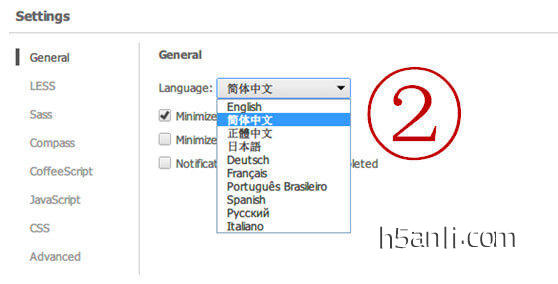
② 这是英文版的,如果你想要变成中文,也可以点击左上角的齿轮进行设置,选择简体中文

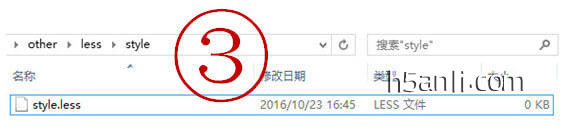
③ 接下来就简单的来编译一下,首先新建一个less文件夹,我就简单的建了一个style文件夹,在style里面新建一个style.less

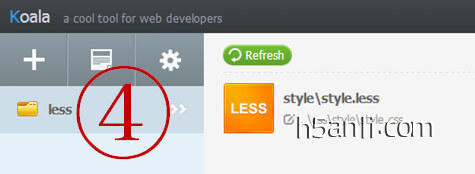
④ 然后把整个less文件夹拖到koala里面

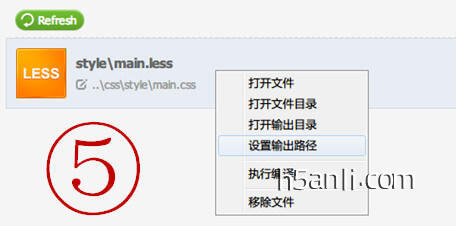
⑤ 右键单机style\style.less,选择设置输出路径

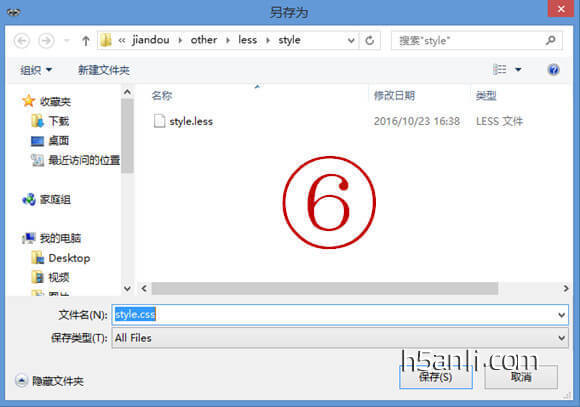
⑥ 然后填写文件名为style.css

⑦ 保存之后style文件夹里面就会多一个main.css文件,点击执行编译,就可以将less文件里的内容编译成CSS了。


- 三、Less 的使用方法
- 1、Less中的注释
① CSS 形式的注释在 LESS 中是依然保留的(/**/);
② LESS 同样也支持双斜线的注释, 但是编译成 CSS 的时候自动过滤掉。

- 2、变量
变量允许我们单独定义一系列通用的样式,然后在需要的时候去调用。所以在做全局样式调整的时候我们可能只需要修改几行代码就可以了。

3、混合
混合可以将一个定义好的class A轻松的引入到另一个class B中,从而简单实现class B继承class A中的所有属性。我们还可以带参数地调用,就像使用函数一样。

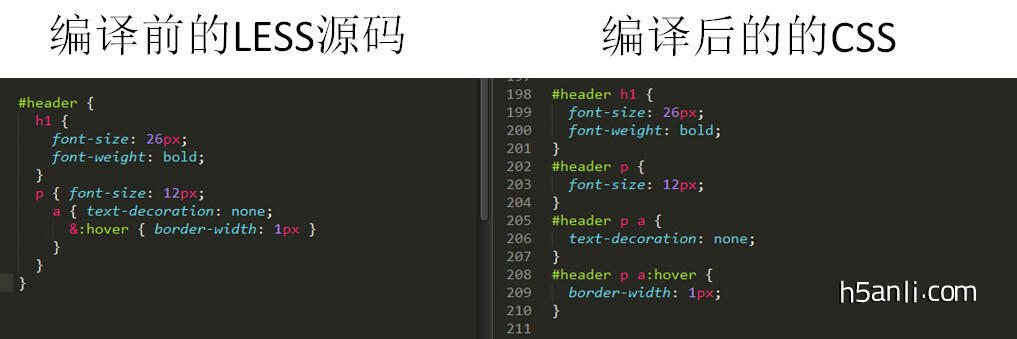
4、嵌套规则
我们可以在一个选择器中嵌套另一个选择器来实现继承,这样很大程度减少了代码量,并且代码看起来更加的清晰。

5、函数 & 运算
运算提供了加,减,乘,除操作;我们可以做属性值和颜色的运算,这样就可以实现属性值之间的复杂关系。LESS中的函数一一映射了JavaScript代码,如果你愿意的话可以操作属性值。

6、Math 函数
ESS提供了一组方便的数学函数,你可以使用它们处理一些数字类型的值,常用的有:
- ① round(1.67); //四舍五入取整,输出结果是2
- ② ceil(2.4); //向上取整,输出结果是3
- ③ floor(2.6); //向下取整,输出结果是2
④ percentage(0.5); //将浮点数转换为百分比字符串,输出结果是50%

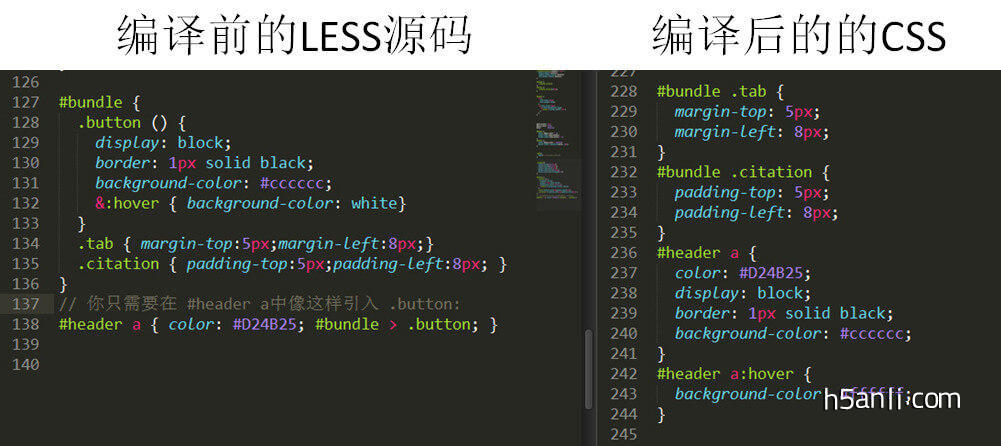
7、命名空间
有时候,你可能为了更好组织CSS或者单纯是为了更好的封装,将一些变量或者混合模块打包起来, 你可以像下面这样在#bundle中定义一些属性集之后可以重复使用:

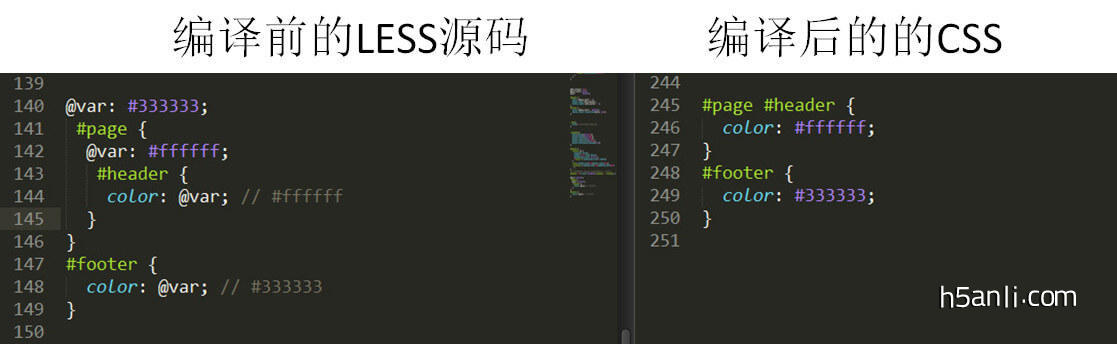
8、作用域
LESS 中的作用域跟其他编程语言非常类似,首先会从本地查找变量或者混合模块,如果没找到的话会去父级作用域中查找,直到找到为止。

9、Importing
① 你可以在main文件中通过下面的形势引入 .less 文件, .less 后缀可带可不带:
@import "lib.less";
@import "lib";

② 如果你想导入一个CSS文件而且不想LESS对它进行处理,只需要使用.css后缀就可以:
@import "lib.css";
这样LESS就会跳过它不去处理它。

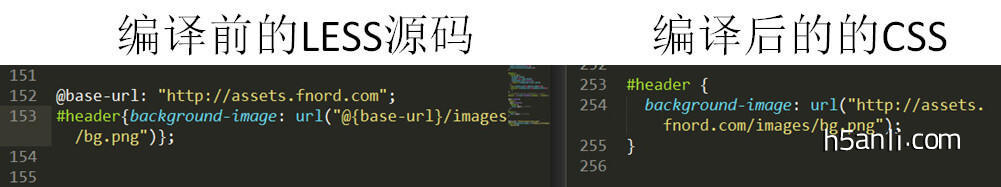
10、字符串插值
变量可以用类似ruby和php的方式嵌入到字符串中,像@{name}这样的结构:

11、避免编译
有时候我们需要输出一些不正确的CSS语法或者使用一些 LESS不认识的专有语法.
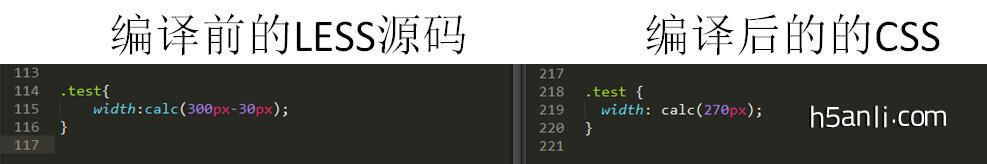
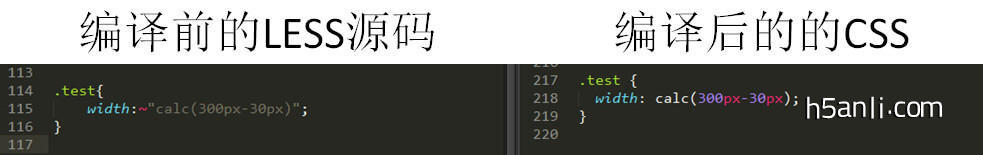
要输出这样的值我们可以在字符串前加上一个 ~,将要避免编译的值用 ””包含起来, 例如:
- ① 没加~和””之前

② 加~和””之后

总之,用Less确实能提供很多的方便,特别是小型项目和模板类的项目,但是也不能盲目是用,大型项目或者逻辑比较复杂的项目等,大家还是要有选择的去是用Less。
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


