H5案例分享:特殊形状图片之遮罩蒙版CSS3-Mask效果

特殊形状图片之遮罩蒙版CSS3-Mask效果
小五最近做的项目,需要一个小效果,就是获取用户头像以心形的形状展现在页面上,开始小五想的实现方式是canvas画图或CSS3的clip(剪切),发现都不理想,和设计稿里的图形美观度相差太大,而且实现起来太麻烦,后来,小五采用了一个CSS3的新增属性完美的解决了这个问题,今天就来和大家分享一下。
首先来解释一下遮罩、蒙版:和PS中的蒙版、Flash中的遮罩层很类似
遮罩:为了得到特殊的显示效果,可以在遮罩层上创建一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。mask便是创建这样一个遮罩层。
一、Mask 的兼容性
以下是来自 caniuse 的统计:

ie/edge 全面不支持,Android 和 iOS Safari 阵营几乎全线飘浅绿,意味着支持部分功能 。不过,Android 4.0 及以下版本的对 mask 的兼容性并不友好!多亏了近几年智能手机市场的良性竞争,给移动前端制造了一个相对良好的环境,经小五亲测,主流机型基本上都支持这个属性了。
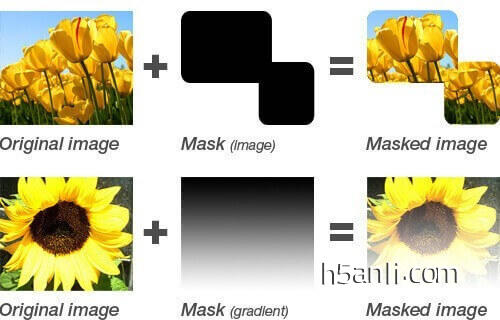
二、Mask 的原理
蒙板可以是 CSS3 渐变或者半透明的PNG图片,蒙板元素的alpha值为0的时候会覆盖下面的元素,为1的时候会完全显示下面的内容。如下:

三、mask 的属性
-webkit-mask-image:url | gradient /*可以使用图片或渐变作为遮罩层*/
-webkit-mask-repeat:repeat | repeat-x | repeat-y | no-repeat
-webkit-mask-position:x y;
-webkit-mask-clip:border | padding | content
-webkit-mask-origin:border | padding | contentPS:mask 的语法与 background 是相仿的。
四、实战
原素材:

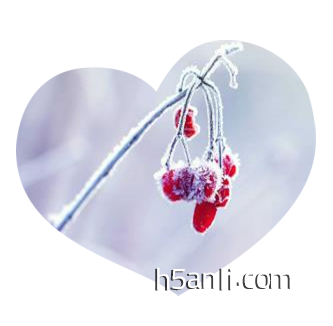
① 心形图片实现

HTML:
<img src="images/img.jpg"/>
CSS:
img{
position: absolute;
width: 300px;
height: 256px;
left: 50%;
top: 50%;
margin-left: -150px;
margin-top: -128px;
-webkit-mask-image:url(images/mask1.png);
}DEMO演示

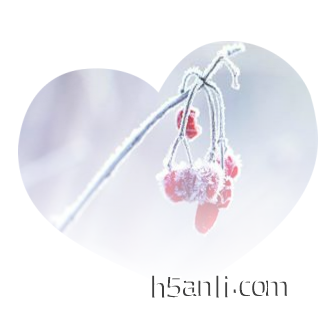
② 渐变图片实现

HTML:
<img src="images/img.jpg"/>CSS:
img{
position: absolute;
width: 300px;
height: 256px;
left: 50%;
top: 50%;
margin-left: -150px;
margin-top: -128px;
-webkit-mask-image:url(images/mask2.png);
}DEMO演示

或者是将渐变以代码的形式进行设置
img{
position: absolute;
width: 300px;
height: 256px;
left: 50%;
top: 50%;
margin-left: -150px;
margin-top: -128px;
-webkit-mask-image:-webkit-gradient(linear,left top,left bottom,from(rgba(0,0,0,1)),to(rgba(0,0,0,0)));
}效果呈现:

DEMO演示

好啦,至此CSS3遮罩蒙版效果讲完了,想生成多姿多彩图案的小伙伴快快试试吧~~~
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


