H5案例分享:Gulp的安装和简单使用

Gulp的安装和简单使用
一、简介
1.1 gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成。
1.2 gulp是基于Nodejs的自动任务运行器, 她能自动化地完成 javascript/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。
1.3 Gulp中文官方网址:http://www.gulpjs.com.cn/

二、Gulp操作实战
以gulp-less为主(将less编译成css的gulp插件)和gulp-imagemin为辅(压缩图片)展示gulp的常规用法,由于gulp插件用法类似,所以只要我们学会使用一个gulp插件后,其他插件查查其帮助文档,问题就不大了,让我们一起来学习gulp吧!
2.1 安装nodejs
1)gulp是基于nodejs,所以就需要先需要安装nodejs;
2)安装:打开nodejs官网(http://nodejs.cn/),点击导航中的下载,跳转到下载页面,根据自己的系统信息选择对应版本(.msi文件),安装路径随意。

2.2 使用命令行(如果你熟悉命令行,可以直接跳到2.3)
1)什么是命令行?命令行在OSX是终端在windows是命令提示符;
2)之后操作都是在windows系统下;
3)简单介绍gulp在使用过程中常用命令,打开命令提示符执行下列命令(打开方式:window + r 输入cmd回车):

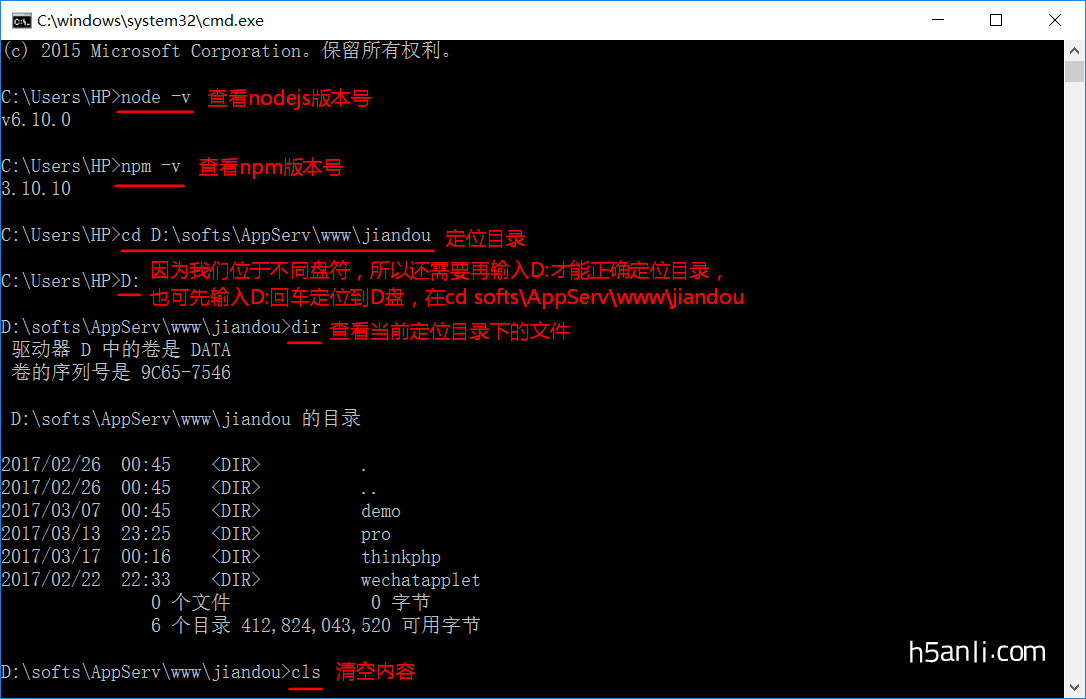
- ① node -v查看安装的nodejs版本,出现版本号,说明刚刚已正确安装nodejs。PS:未能出现版本号,请尝试注销电脑重试;
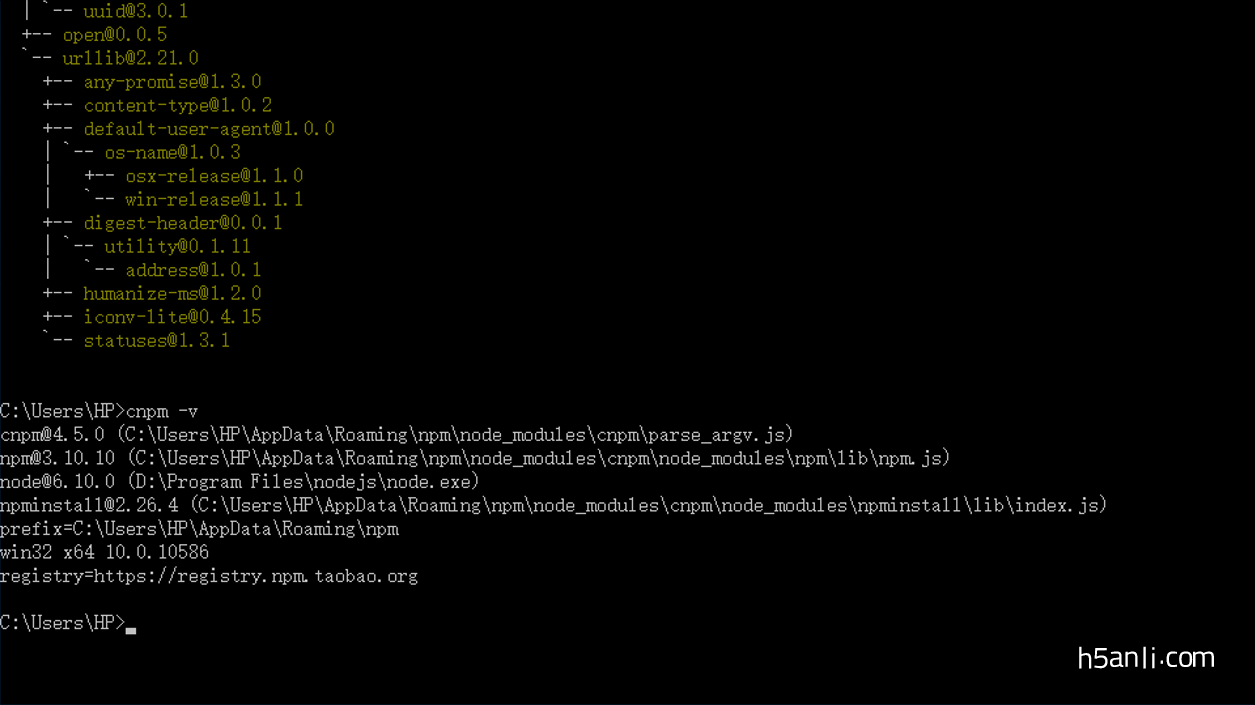
- ② npm -v查看npm的版本号,npm是在安装nodejs时一同安装的nodejs包管理器,那它有什么用呢?稍后解释;
- ③ cd定位到目录,用法:cd + 路径 ;
- ④ dir列出文件列表;
- ⑤ cls清空命令提示符窗口内容。

2.3 npm介绍
npm(node package manager)nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);npm安装插件过程:从http://registry.npmjs.org下载对应的插件包,但是该网站服务器位于国外,所以经常下载缓慢或出现异常,解决办法往下看。
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,在此我们要感谢万能的淘宝啊,因为我们乐于分享的淘宝团队干了这事,(来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”)。
2.4 选装cnpm
1)官方网址:http://npm.taobao.org;
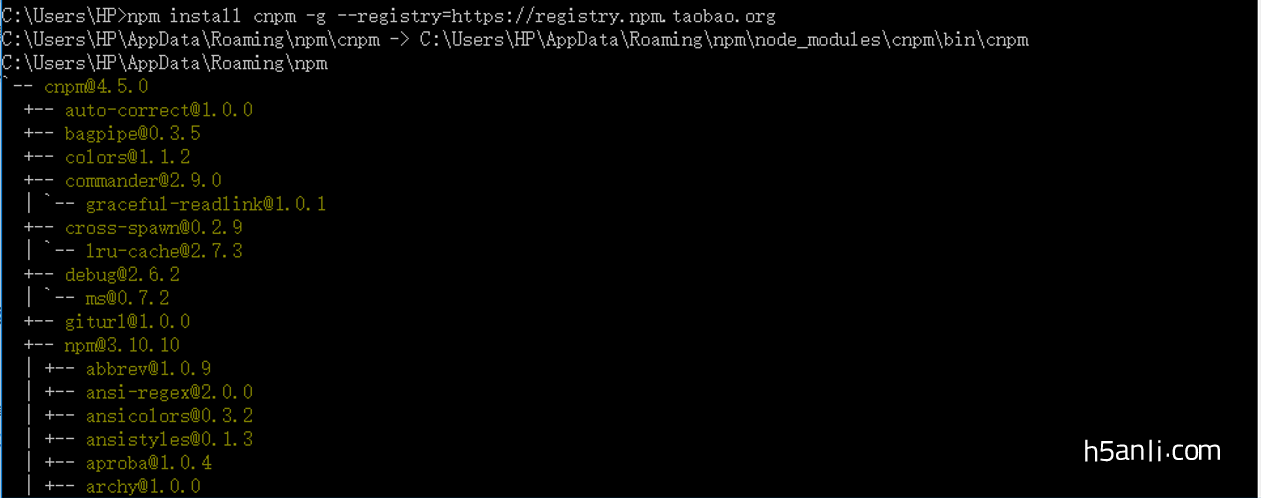
2)安装:命令提示符执行npm install cnpm -g --registry=https://registry.npm.taobao.org;
3)注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误。


2.5 全局安装gulp
1)说明:全局安装gulp目的是为了通过她执行gulp任务;
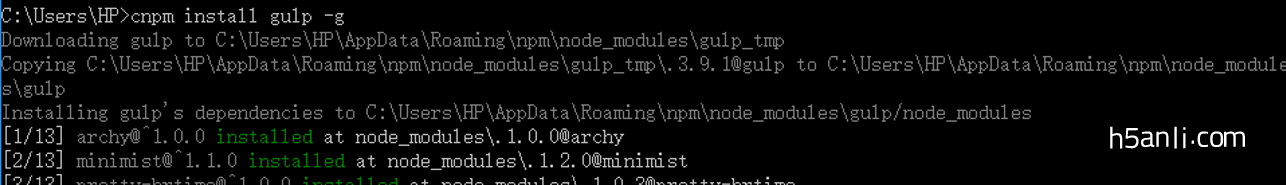
2)安装:命令提示符执行cnpm install gulp -g;

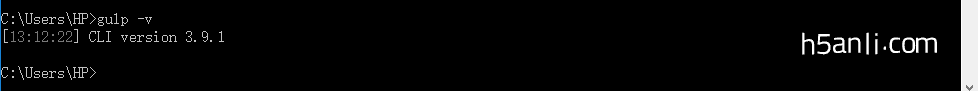
3)查看是否正确安装:命令提示符执行gulp -v,出现版本号即为正确安装。

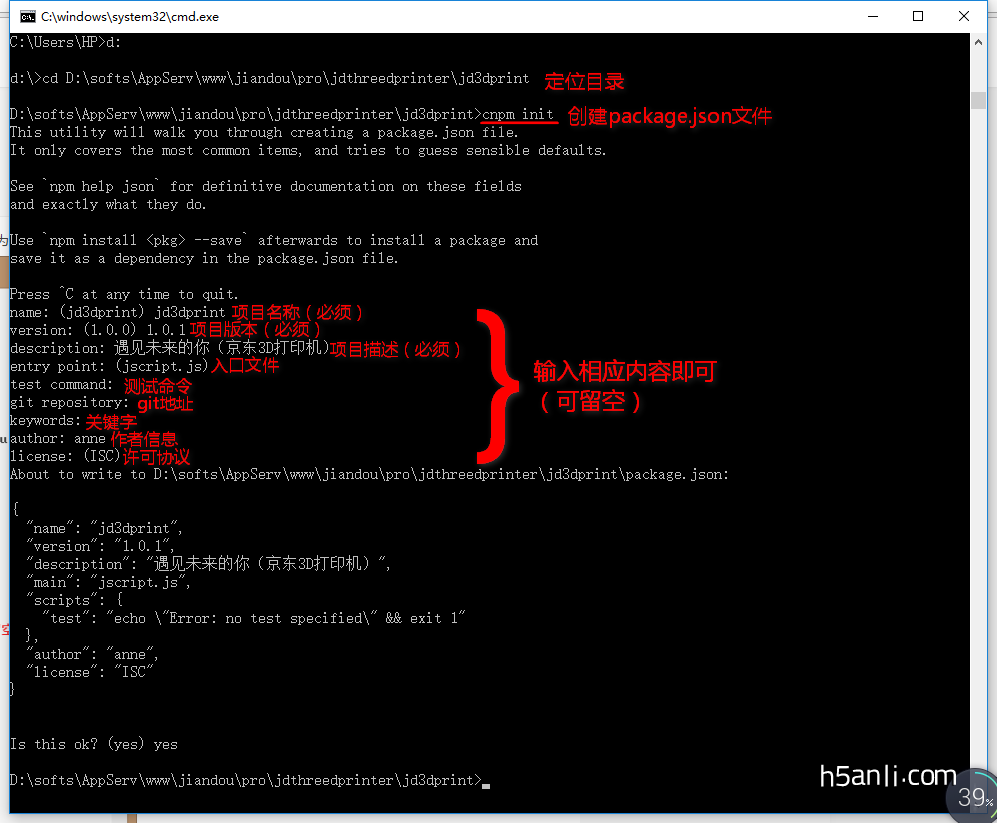
2.6 新建package.json文件
1)package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件;命令提示符执行cnpm init
2)查看package.json帮助文档,命令提示符执行cnpm help package.json
3)特别注意:package.json是一个普通json文件,所以不能添加任何注释。

2.7 本地安装gulp插件
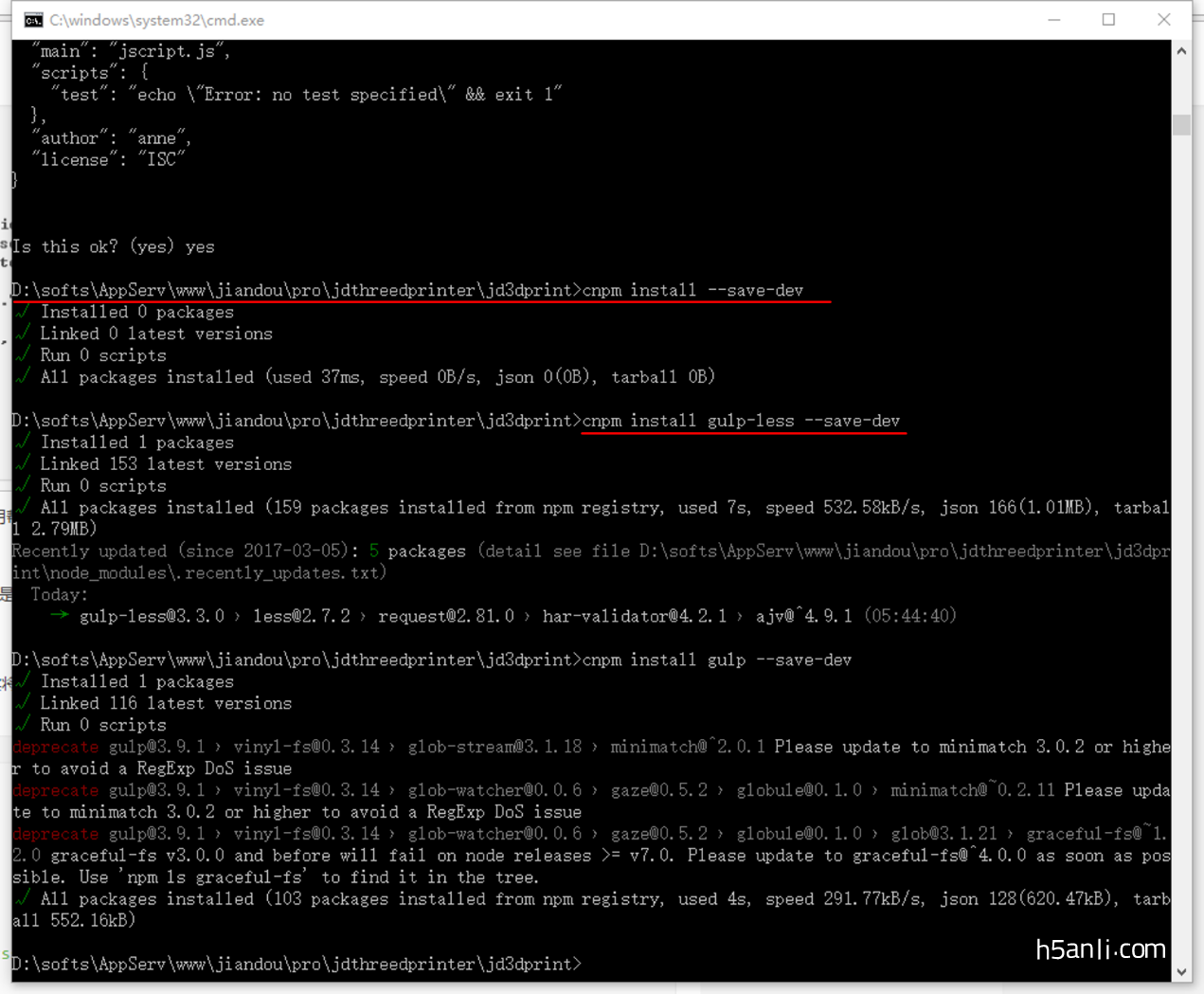
1)安装:定位目录命令后提示符执行cnpm install --save-dev;
2)本示例以gulp-less为例(编译less文件),命令提示符执行cnpm install gulp-less --save-dev;
3)将会安装在node_modules的gulp-less目录下,该目录下有一个gulp-less的使用帮助文档README.md;
4)为了能正常使用,我们还得本地安装gulp:cnpm install gulp --save-dev;
PS:我们全局安装了gulp,项目也安装了gulp,全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能。

2.8 新建gulpfile.js文件(重要)
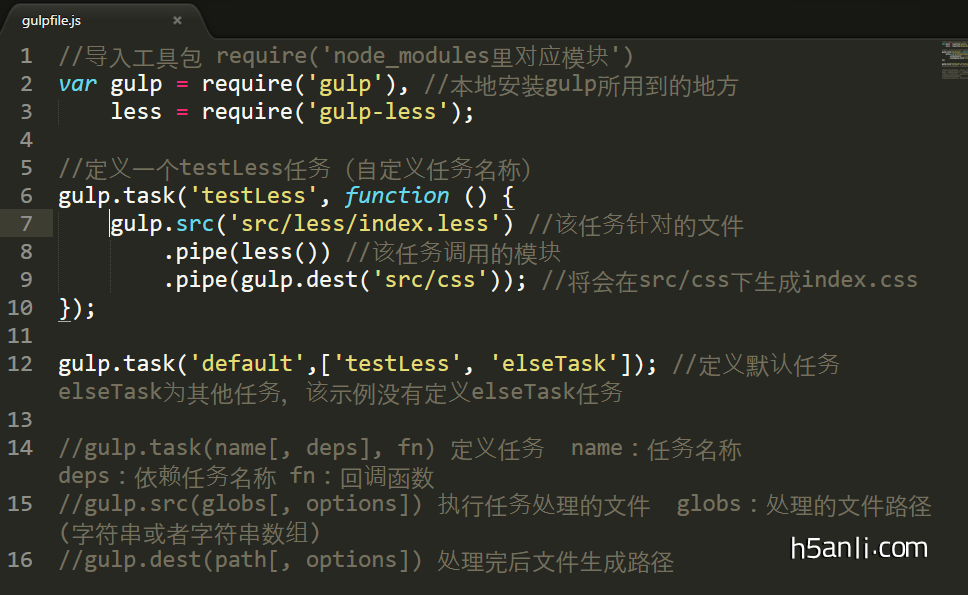
1)gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件(其实将gulpfile.js放入其他文件夹下亦可)。
2)它大概是这样一个js文件。

2.9 运行gulp
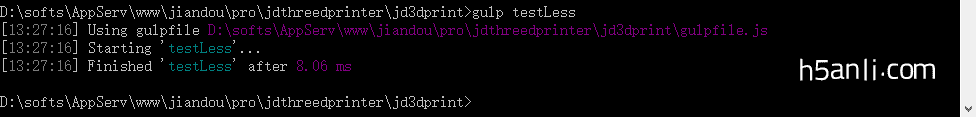
1)命令提示符执行gulp 任务名称;
2)编译less:命令提示符执行gulp testLess;
3)当执行gulp default或gulp将会调用default任务里的所有任务[‘testLess’,’elseTask’]。

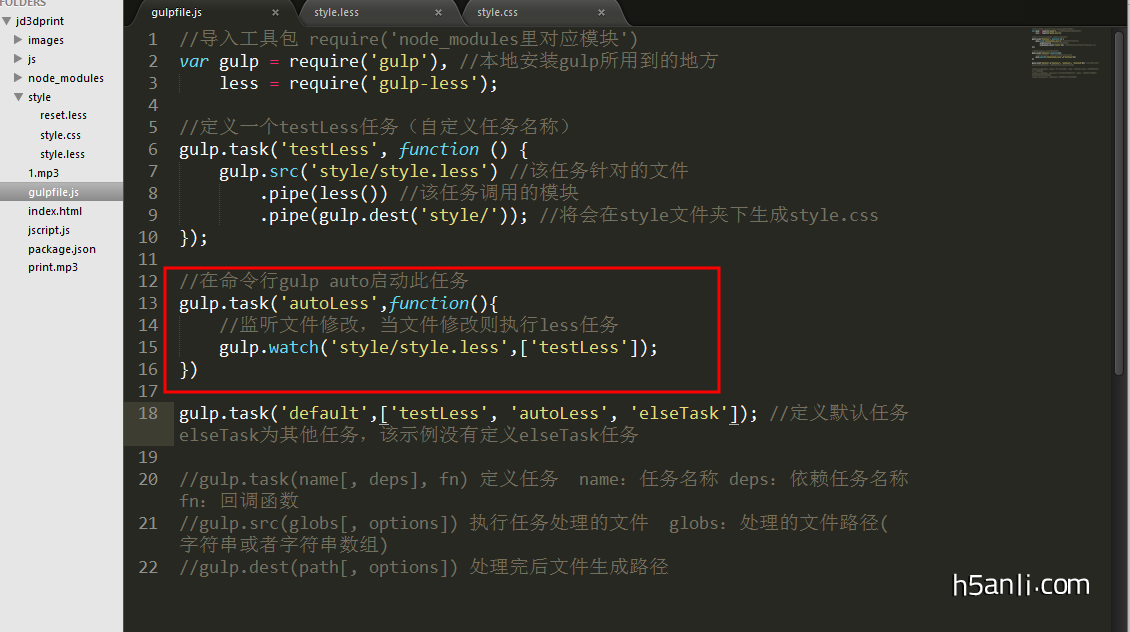
4)监听事件(自动编译less)
① 若每修改一次less,就要手动执行任务,显然是不合理的,所以当有less文件发生改变时使其自动编译
② 启动监听事件:命令提示符执行 gulp autoLess
③ 注意:该命令提示符执行需处于打开状态,关闭后监听事件结束(Ctrl + C 或右上)。

三、编译图片,自动编译
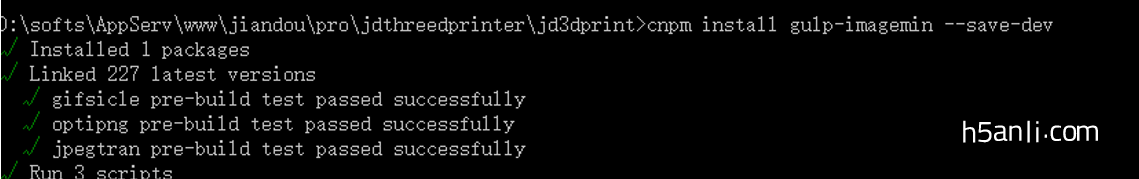
3.1 本地安装gulp-imagemin
命令提示符执行: cnpm install gulp-imagemin --save-dev

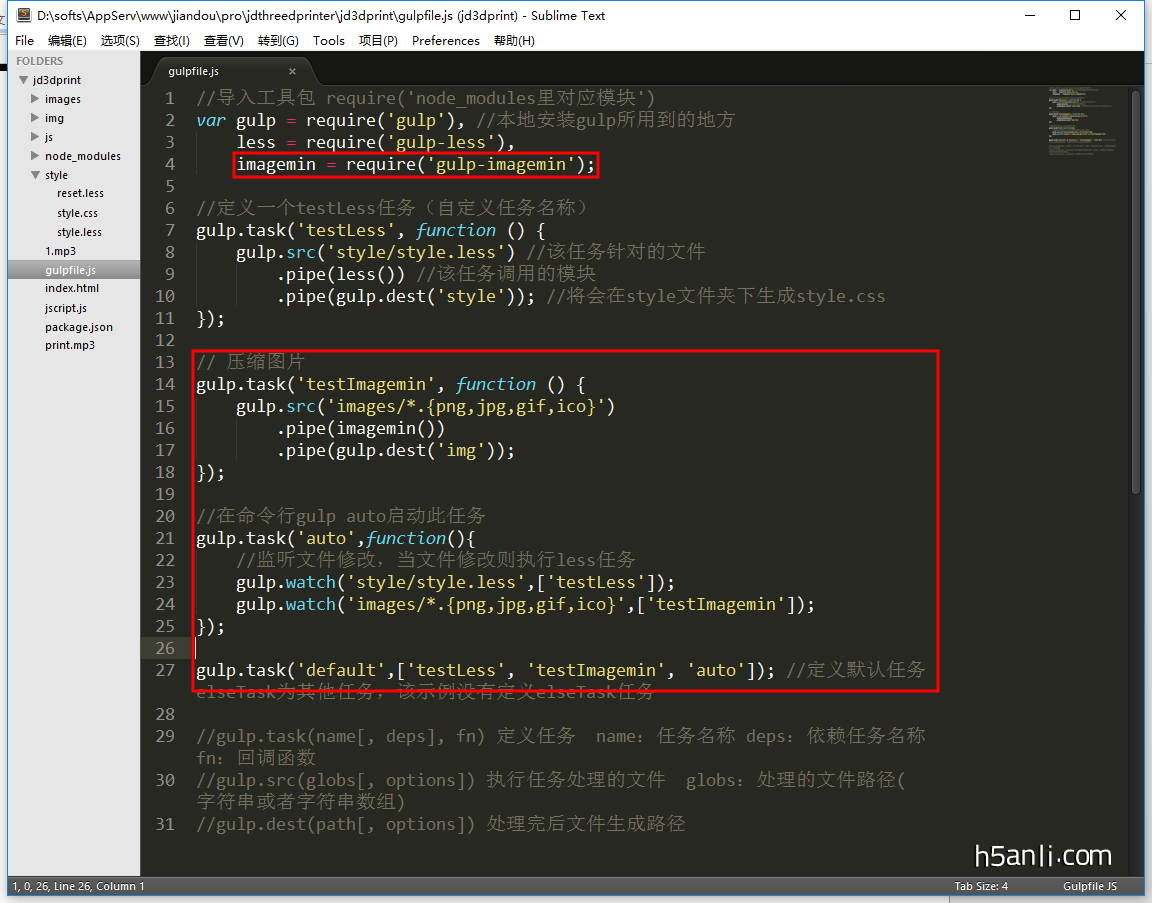
3.2 配置gulpfile.js

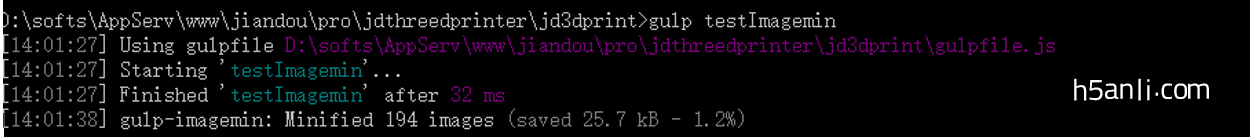
3.3 命令提示符执行:gulp testImagemin

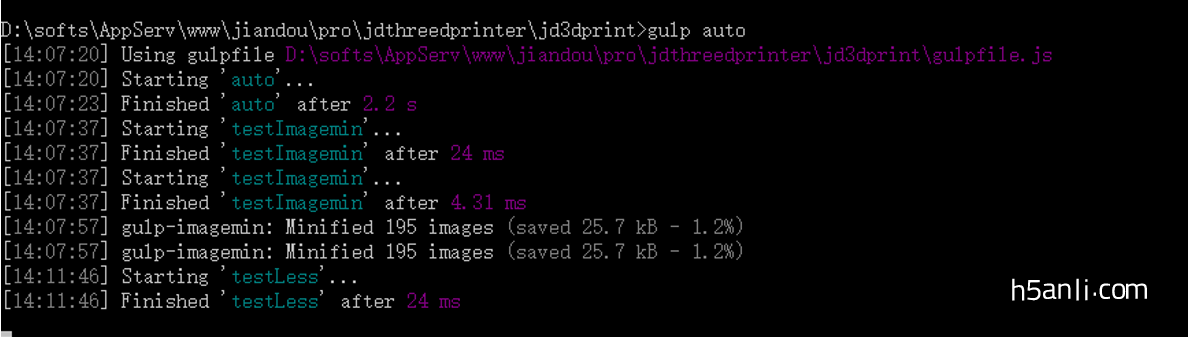
3.4 检测到有修改的图片或Less的修改,就执行压缩图片或者编译Less的任务
命令提示符执行: gulp auto

四、总结
安装nodejs → 全局安装gulp → 新建package.json文件 → 本地安装gulp → 安装gulp插件 → 新建gulpfile.js文件 → 通过命令提示符运行gulp任务。
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


