H5案例分享:CSS3 Filter滤镜效果二

CSS3 Filter滤镜效果二
我们上一期和大家分享了CSS3 Filter滤镜效果的前五种grayscale 灰度、sepia 褐色、saturate 饱和度、hue-rotate 色相旋转、invert 反色,这期我们就接着CSS3 Filter滤镜效果的后五种opacity 透明度,brightness 亮度,contrast 对比度,blur 模糊,drop-shadow 阴影来再做一次分享。
一、CSS3 Filter滤镜效果的后五种:透明度,亮度,对比度,模糊,阴影
- 1.1 透明度 opacity
opacity滤镜使图像变透明。取值0%时,完全透明,取值100%的时候完全不透明。这个滤镜跟已知的opacity属性相似。唯一的区别是性能。opacity滤镜属性在支持硬件加速的浏览器上性能会更好。
DEMO演示
二维码

- 1.2 亮度 brightness
-
给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1。
-
DEMO演示
-
二维码

- 1.4 模糊 blur
给图像设置高斯模糊。"radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊;如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。
DEMO演示
二维码

- 1.5 阴影 drop-shadow
给图像设置一个阴影效果。阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。 函数接受(在CSS3背景中定义)类型的值,除了"inset"关键字是不允许的。该函数与已有的box-shadow box-shadow属性很相似;不同之处在于,通过滤镜,一些浏览器为了更好的性能会提供硬件加速。参数如下:
<offset-x> <offset-y> (必须)
这是设置阴影偏移量的两个 <length>值. <offset-x> 设定水平方向距离. 负值会使阴影出现在元素左边. <offset-y>设定垂直距离.负值会使阴影出现在元素上方。查看<length>可能的单位.
如果两个值都是0, 则阴影出现在元素正后面 (如果设置了 <blur-radius> and/or <spread-radius>,会有模糊效果)。
<blur-radius> (可选)
这是第三个code><length>值. 值越大,越模糊,则阴影会变得更大更淡.不允许负值 若未设定,默认是0 (则阴影的边界很锐利)。
<spread-radius> (可选)
这是第四个 <length>值. 正值会使阴影扩张和变大,负值会是阴影缩小.若未设定,默认是0 (阴影会与元素一样大小)。
注意: Webkit, 以及一些其他浏览器 不支持第四个长度,如果加了也不会渲染。
<color> (可选)
查看 <color>该值可能的关键字和标记。若未设定,颜色值基于浏览器。在Gecko (Firefox), Presto (Opera)和Trident (Internet Explorer)中, 会应用colorcolor属性的值。另外, 如果颜色值省略,WebKit中阴影是透明的。
DEMO演示
二维码

二、滤镜在视频和iframes中的应用
即使滤镜作用在元素的盒模型外面,它将不会对元素盒模型的几何机构产生影响。记住,滤镜会影响目标元素的所有部分,包括背景(backgrounds),边框(borders),和文本装饰(text-decoration),滤镜也可以应用到视频和iframe。
2.1 滤镜用于视频
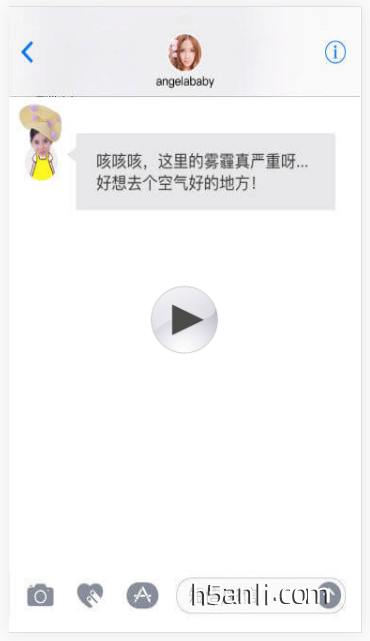
原视频
二维码

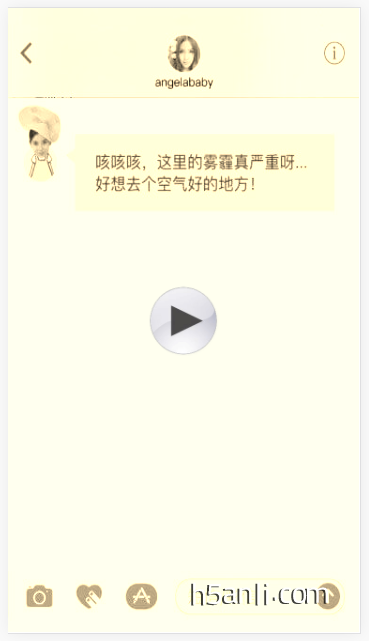
加了褐色滤镜的视频
二维码

2.2 滤镜用于iframe
DEMO演示
二维码

三、组合滤镜和动画滤镜(Combining and Animating Filters)
你也可以组合多个滤镜来获得各种效果。在大多数情况下,滤镜的顺序并没有多大关系。但是如果在灰度滤镜后再加上一个褐色滤镜,还是会显示一个灰度图像。
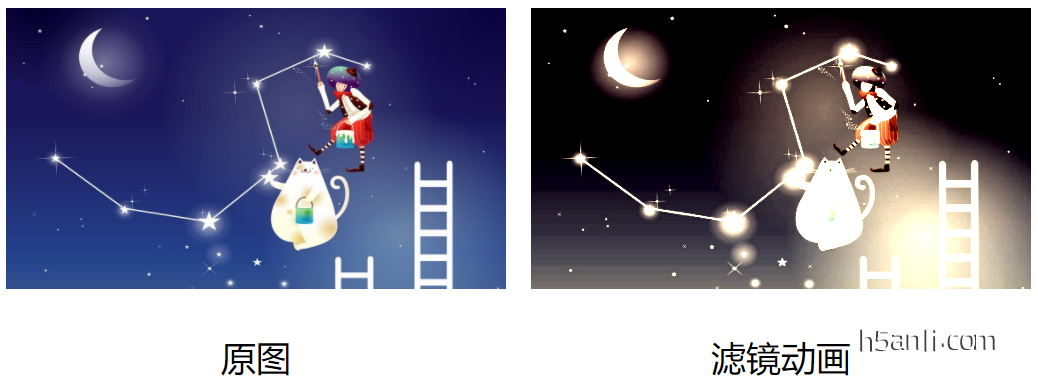
滤镜也可以有动画效果,最后我们再来欣赏一个组合滤镜和动画滤镜的小例子:
DEMO演示
二维码

四、总结
现在我们总结一个今天分享的内容:主要是CSS3 Filter滤镜效果的后五种opacity 透明度,brightness 亮度,contrast 对比度,blur 模糊,drop-shadow 阴影;还有CSS3 Filter滤镜在视频和iframes中的应用和组合滤镜和动画滤镜,更多的精彩的CSS3 Filter滤镜知识就等你来探索了。好了,今天我们的分享就到这里了,下期见!
备注:里面的视频来自“百度输入法:Angelababy的秘密聊天记录曝光”H5案例。
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号
















 京公网安备 11010802030403号
京公网安备 11010802030403号


