H5案例分享:复制粘贴插件clipboard.js的简单使用
小五前一段时间做了一支H5,里面有项需求是用户点击按钮,复制淘口令,复制后打开手机淘宝能自动识别出复制的淘口令。小五本来认为这没多大问题,结果写好后发现在安卓下能正常复制,但是在IOS下,却不能完美兼容。原因在于出于安全原因,一些现代浏览器未提供通用的剪贴板复制接口(或即便有,也默认被禁用)。小五在网上搜索了一下,发现一个很好用的复制粘贴插件clipboard.js,可以很好的解决这个问题。
1 clipboard.js资源链接
1.1 clipboard.js官网:https://clipboardjs.com/

1.2 clipboard.js github地址:https://github.com/zenorocha/clipboard.js/

2 引入插件
从官网或其GitHub地址上下载插件clipboard.min.js,并在页面中引用。

3 clipboard.js简单使用方法
3.1 首先需要通过传递DOM选择器,HTML元素或HTML元素列表来实例化它。

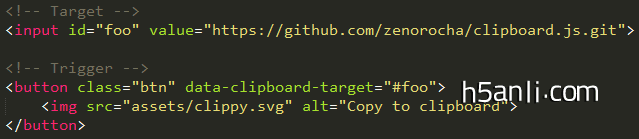
3.2 创建DOM结构,用一个元素当触发器来复制另一个元素的文本,data-clipboard-target属性,后面需要跟属性选择器。

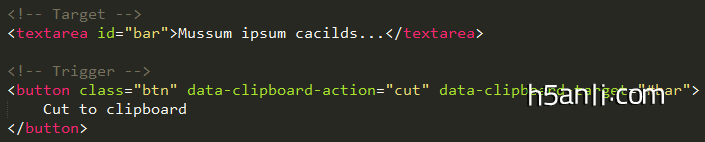
3.3 除了以上那些之外它还有另外一个属性data-clipboard-action属性,用来指定是要copy还是要cut操作。默认情况下是copy。cut操作只适用于input或textarea元素。

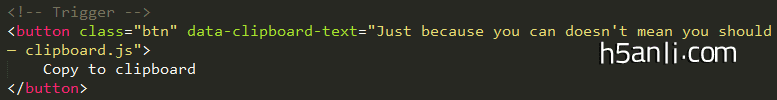
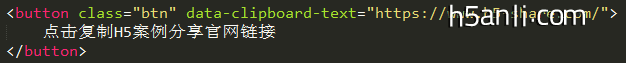
3.4 还有一种使用方法是从属性中复制文本,不需要另一个元素当触发器,可以使用data-clipboard-text属性,在其后面放上需要复制的文本。

以上就是clipboard.js的简单使用方法,想了解更多clipboard.js信息及使用方法,请见https://clipboardjs.com/或者https://github.com/zenorocha/clipboard.js/。
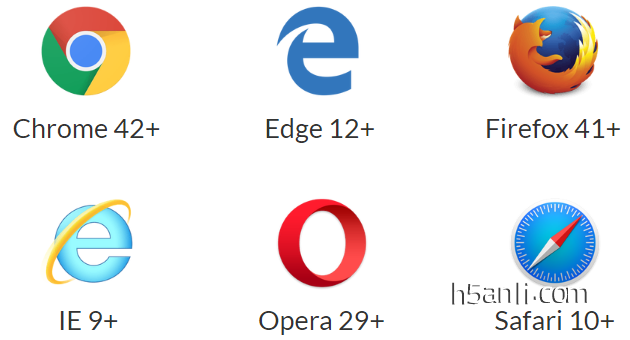
4 支持程度

5 Demo演示
我们就上面3.4的使用方法来做一个demo:
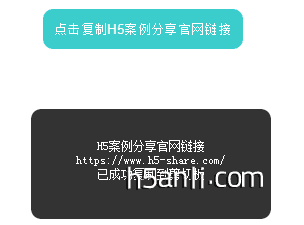
5.1 页面展示

5.2 代码
html:

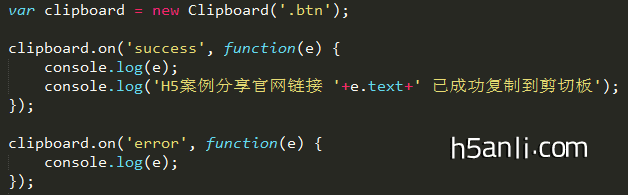
js:

5.3 扫码体验

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


