2019年一季度《H5 手机机型和分辨率趋势报告》
随着时间的推移,新机型不断涌现,不同移动设备的型号和尺寸占比也不断的发生着变化。下面我们一起来看一下截止 2019 年第一季度,市场上主流的移动设备占比情况。文中数据来源于友盟、腾讯大数据和百度大数据,不同平台的统计数据可能存在些许的出入。本文适合产品策划、设计等互联网从业者查阅。
1. 机型分布
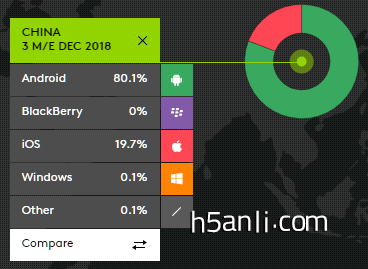
据市场调研机构 Kantar 的研究报告显示,截止2018年12月,中国地区安卓设备所占的市场份额为80.1%,iOS设备所占份额为19.7%;

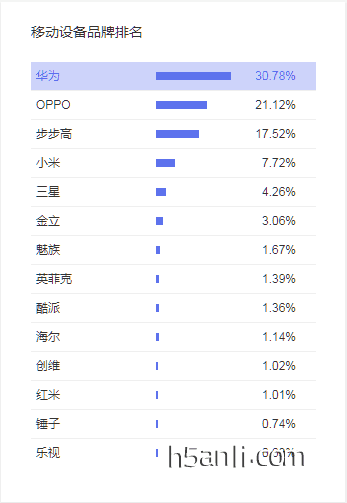
手机机型分布

数据来源:友盟+
数据显示,华为手机增长态势十分明显。针对单一型号来讲,iPhone X系列机型月活数据较好,iPhone XR增长也很明显。

数据来源:友盟+
数据显示,现阶段 iPhone 7 Plus 和 iPhone X 的份额占比最大。安卓设备中,华为设备的占比最大。


数据来源:百度流量研究院
2. 屏幕分辨率
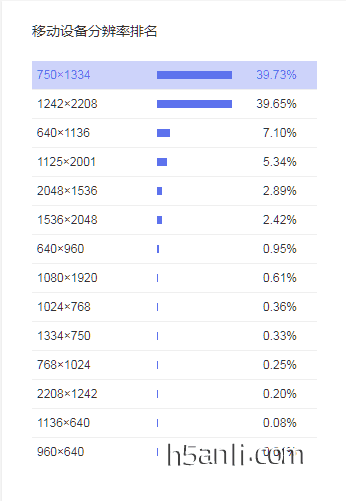
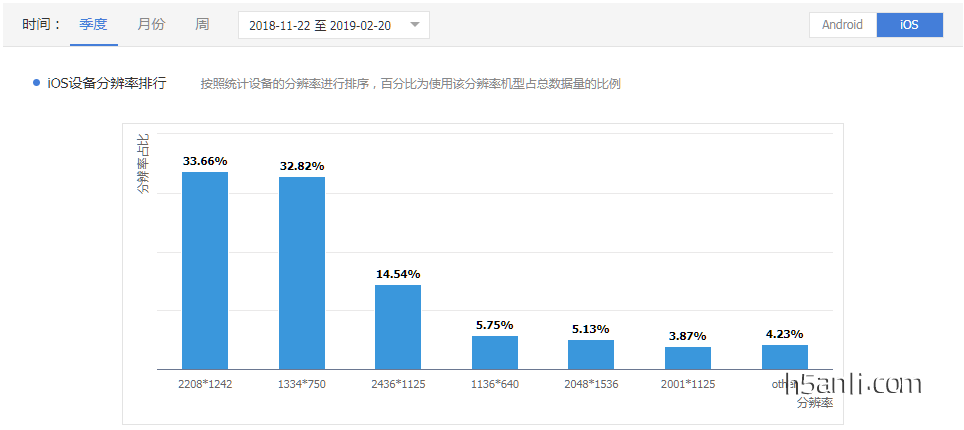
iOS设备屏幕分辨率占比

数据来源:百度流量研究院

数据来源:腾讯移动分析
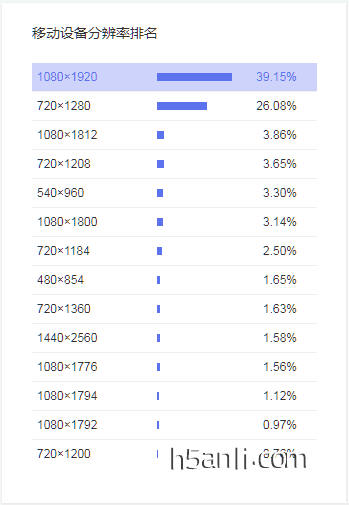
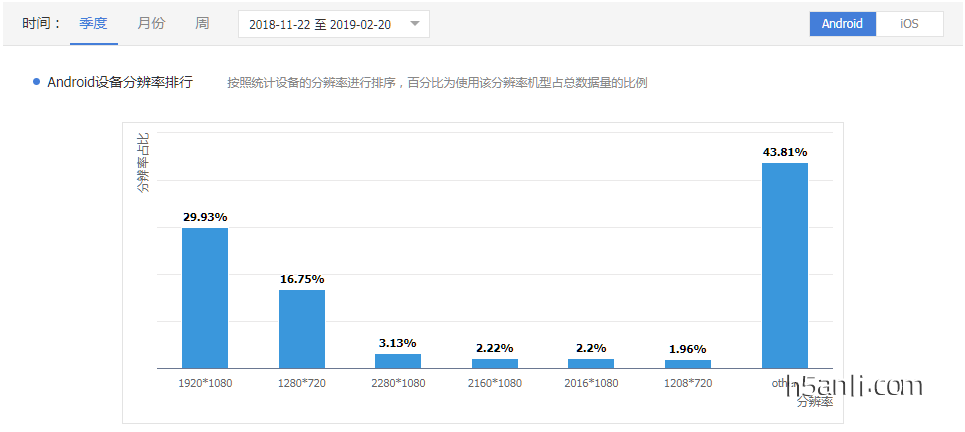
安卓设备屏幕分辨率占比

数据来源:百度流量研究院

数据来源:腾讯移动分析
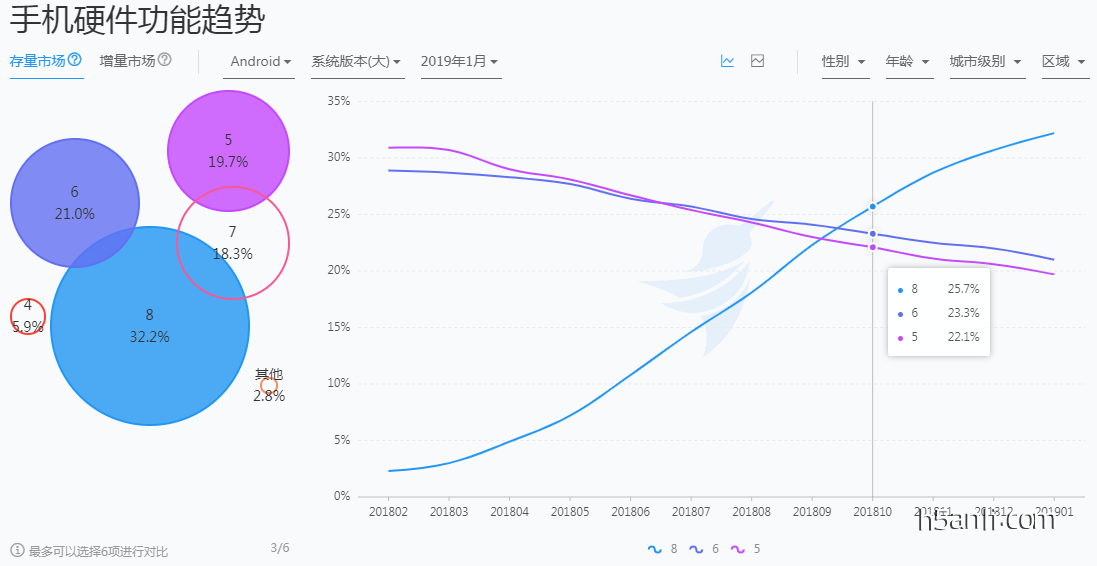
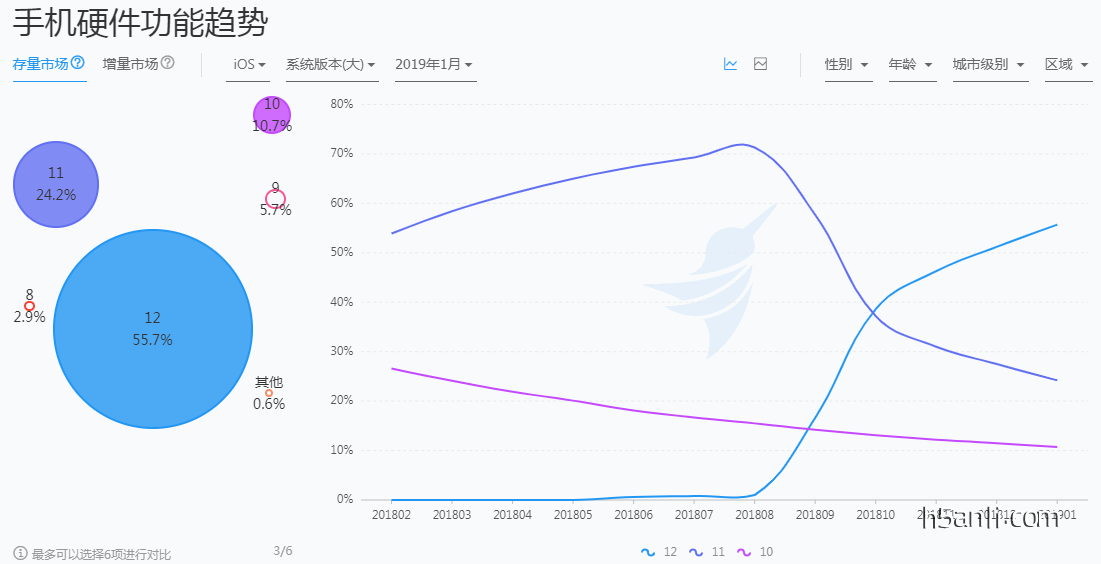
3. Android / iOS 版本分布
数据显示,iOS设备版本为12的占比最高,安卓设备版本为8的占比最高。

数据来源:友盟+

数据来源:友盟+
总结
iPhone 目前主流的几款机型为 iPhone 7 Plus,iPhone X,iPhone 6s Plus和iPhone 6。
安卓主流设备为:华为,oppo,vivo和小米。
对于技术开发,需要尽量适配以上机型。
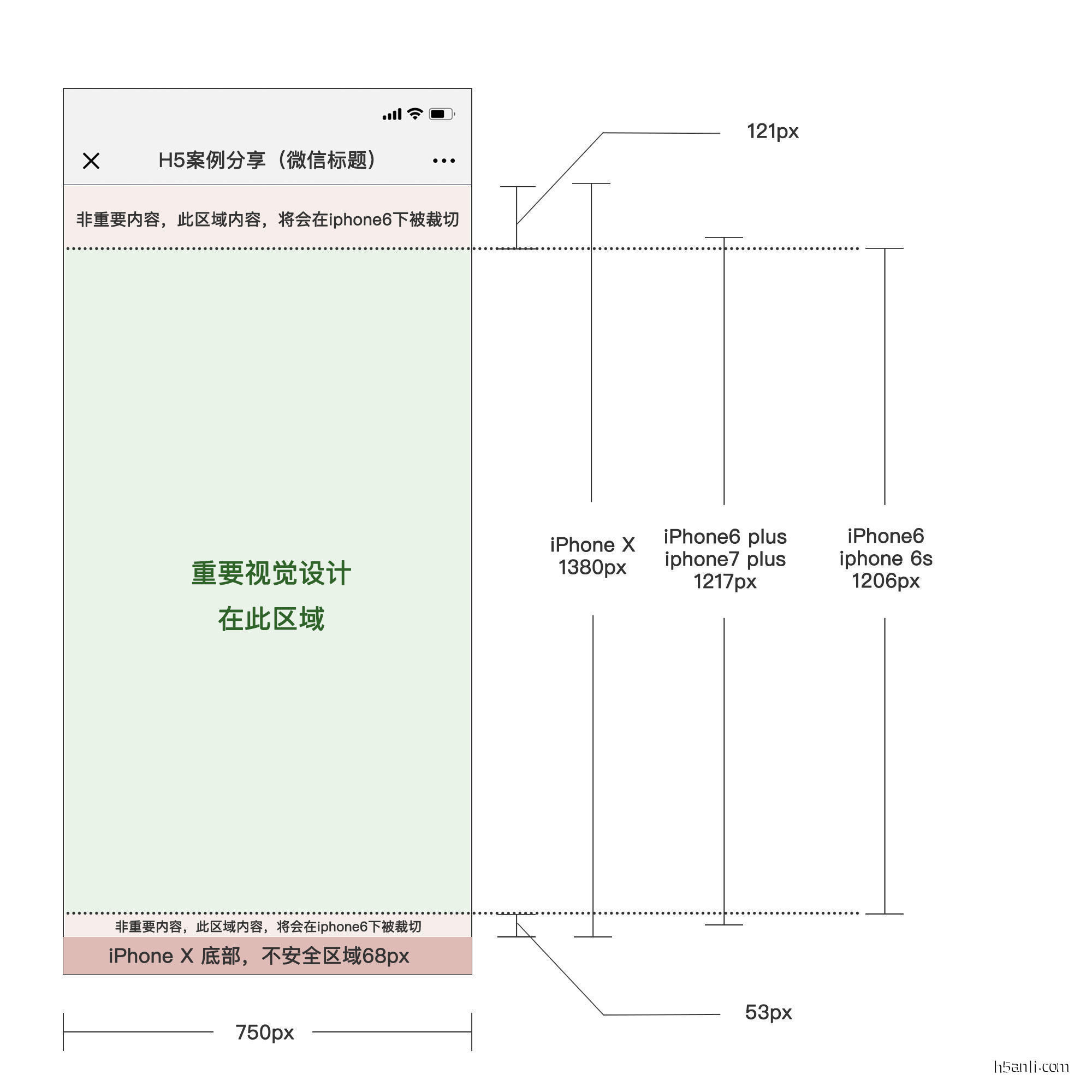
对于设计师,现在需要以 iPhone X 的尺寸(750*1624)来进行开图,去除头部128像素的白色导航条。还需要考虑 iPhone 7 Plus/iPhone 6s Plus和iPhone 6等机型。内容区域按照 750*1448 进行开图。重要内容(如按钮,重要的视觉原酸等)不要放到非安全区域中。主题内容可放置到安全区域中。

开图 mockup 资源分享:链接: https://pan.baidu.com/s/1LlSqR_9tFEJxLHDkthw2nw 提取码: p9rw
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


