掘金:egret 实战教程之跳一跳(一)
引言
如果你对 egret 一点了解都没有,建议你看一下我之前写的一篇入门教程(一看就会的egret入门教程)。如果你了解一点,那就让我们愉快地开车吧🚗🚗🚗。
游戏思路
一般游戏开发可大体分为以下四个步骤,这里主要针对 H5 小游戏:
第一步:
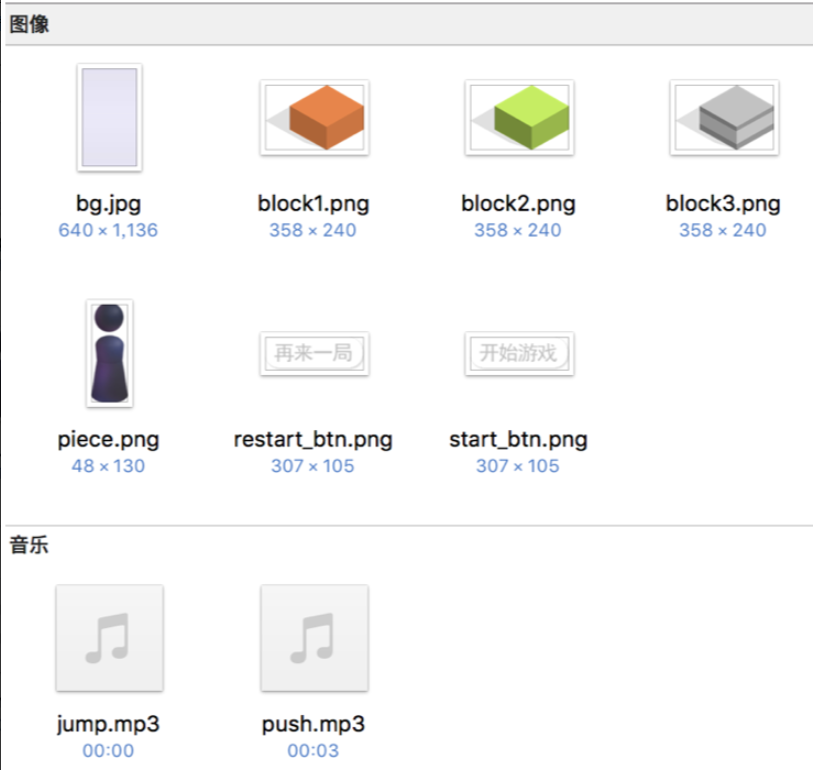
准备资源。这部分没什么好说的,准备好素材就是了🤷♀️🤷♂️,一般就是图片和音频。当前跳一跳项目中用到的素材有(如下图所示):

第二步:
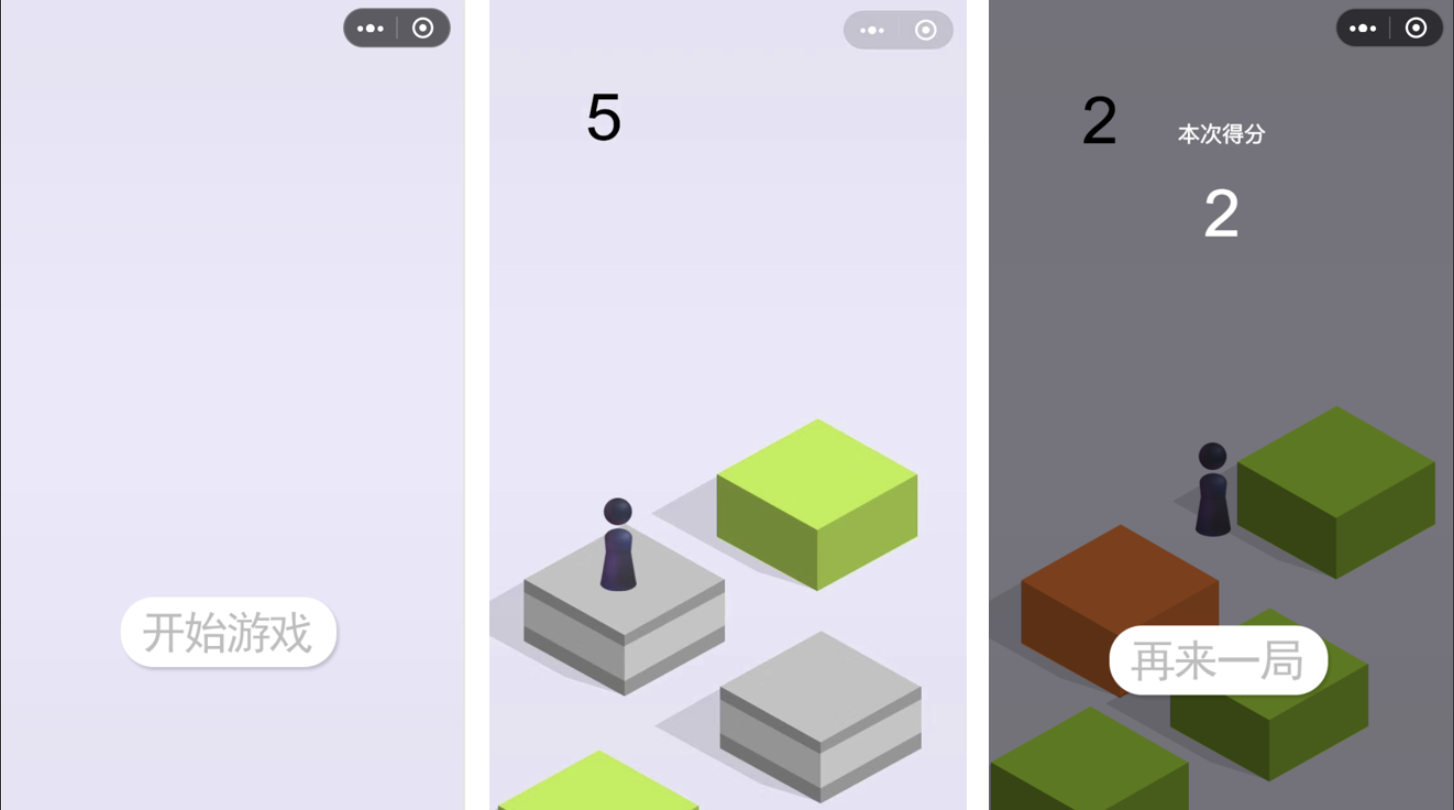
写游戏场景。什么是场景呢,其实就是 UI 界面。一般我们可以把游戏分成(至少)3 个场景,分别是开始场景、游戏场景和结束场景(如下图所示)。然后利用 egret 的 EUI 功能(可视化布局),我们可以很容易的创建静态场景(要有场景的意识),不用写一句代码(开心😄),界面就有了,真的是好容易,谁用谁知道!🎉🎉🎉

第三步:
写游戏逻辑。这部分就是游戏的核心了,人与人之间的差别也就在这😢。通常来说首尾两个场景交互较少,只要在按钮上添加几个事件监听就好了,而游戏场景中的逻辑才是我们真正要施展才华(写 bug)的地方。
第四步:
多玩多调试。这步也不用多说,就是多点点,各种骚操作,多管齐下,bug 总能与你不期而遇,擦出不离不弃的火花🔥。
新建项目
话不多说,让我们开始策马奔腾吧(说好的开车呢😂)!
1、新建一个名叫 jump 的项目并用 Egret Wing 3 编辑器打开
2、在 resource/assets 目录下新建一个 data 文件夹,并把资源放入其中(包括图片和音频)
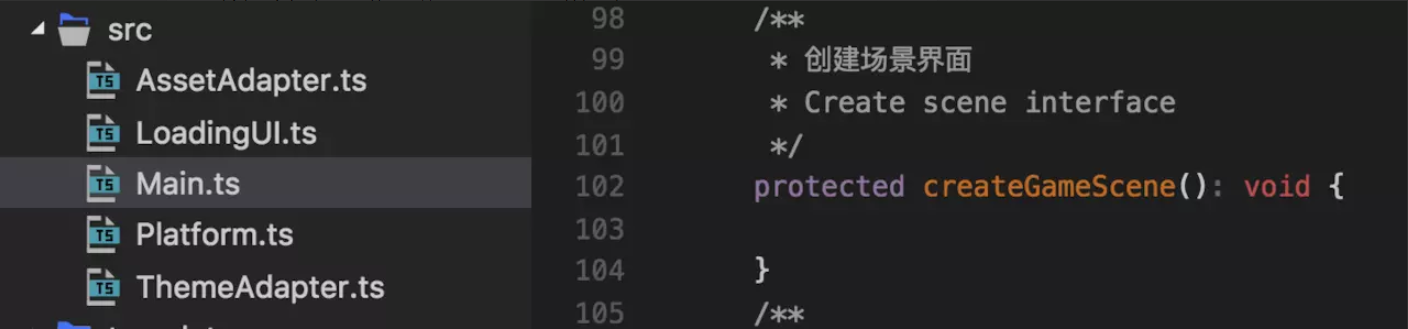
3、打开 src 目录下的 Main.ts 文件,删除 createGameScene 函数里面的内容

createGameScene 函数里面没有做任何操作。
写静态场景
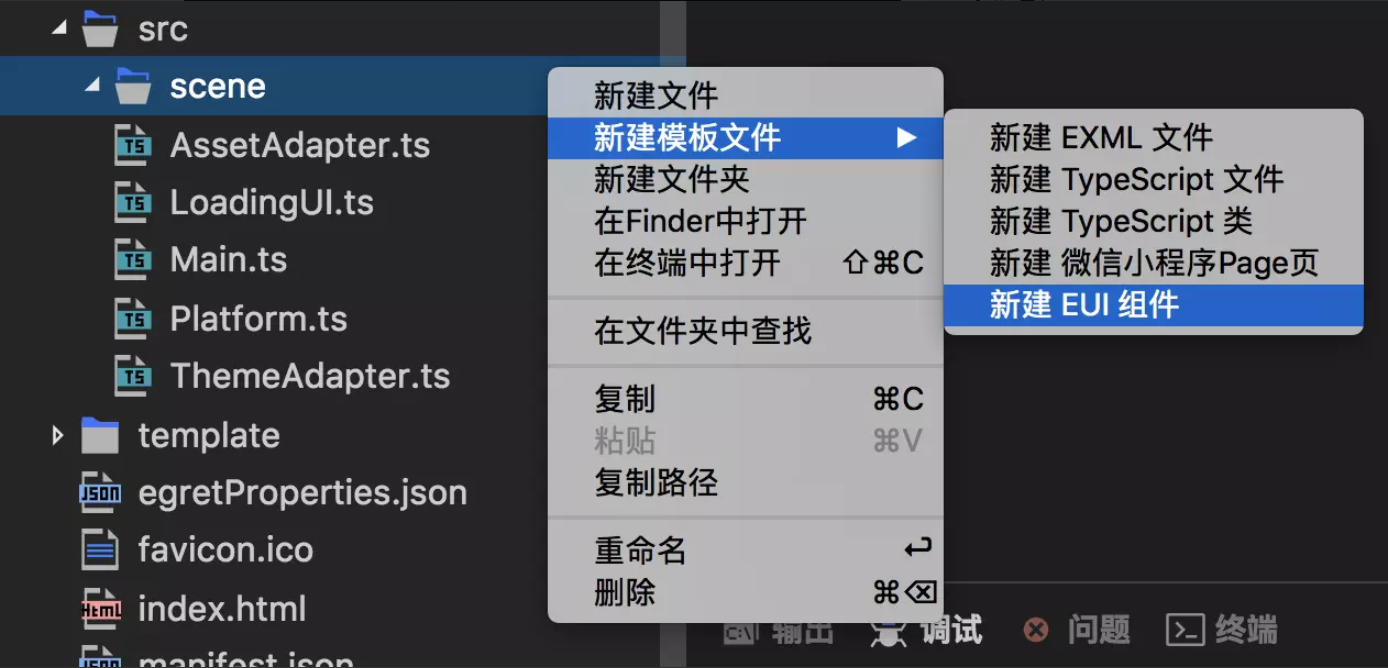
这步我们将通过 EUI 来完成,不需要写一行代码,贼TM爽。首先在 src 目录下新建一个名叫 scene 的文件夹,右击该文件夹新建一个 EUI 组件,取名叫 SceneBegin,并修改默认路径(它会自己创建一个目录),具体操作如下图所示:



exml 文件,一个是 ts 文件,二者是一一对应的。其中 exml 用来写 UI 界面,ts 用来写对应页面的逻辑。所以这一步我们只会动到 exml 文件。打开
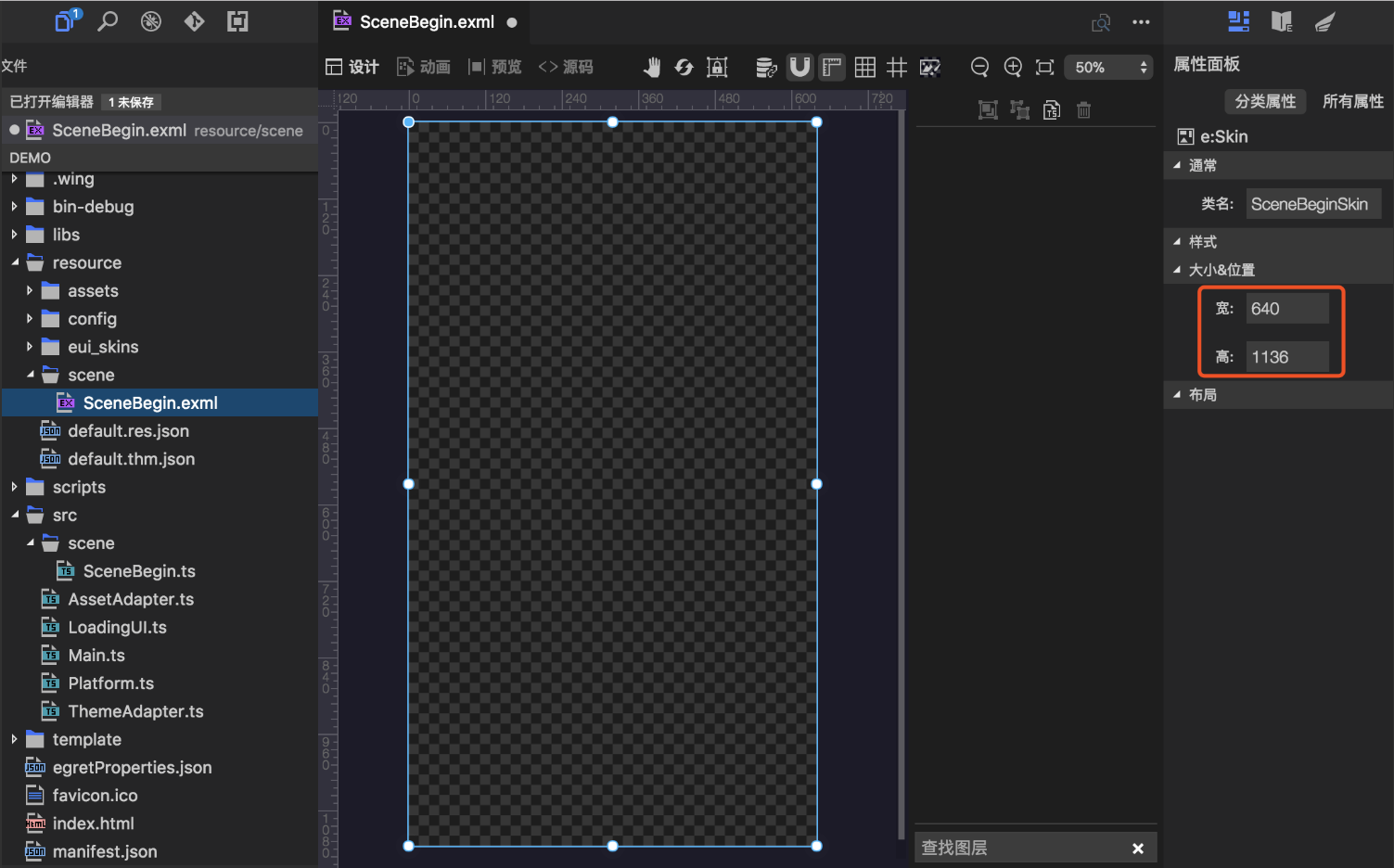
SceneBegin.exml,点击中间透明区域,在右侧设置其宽高为 640 ✖ ️1136,具体操作如下图:

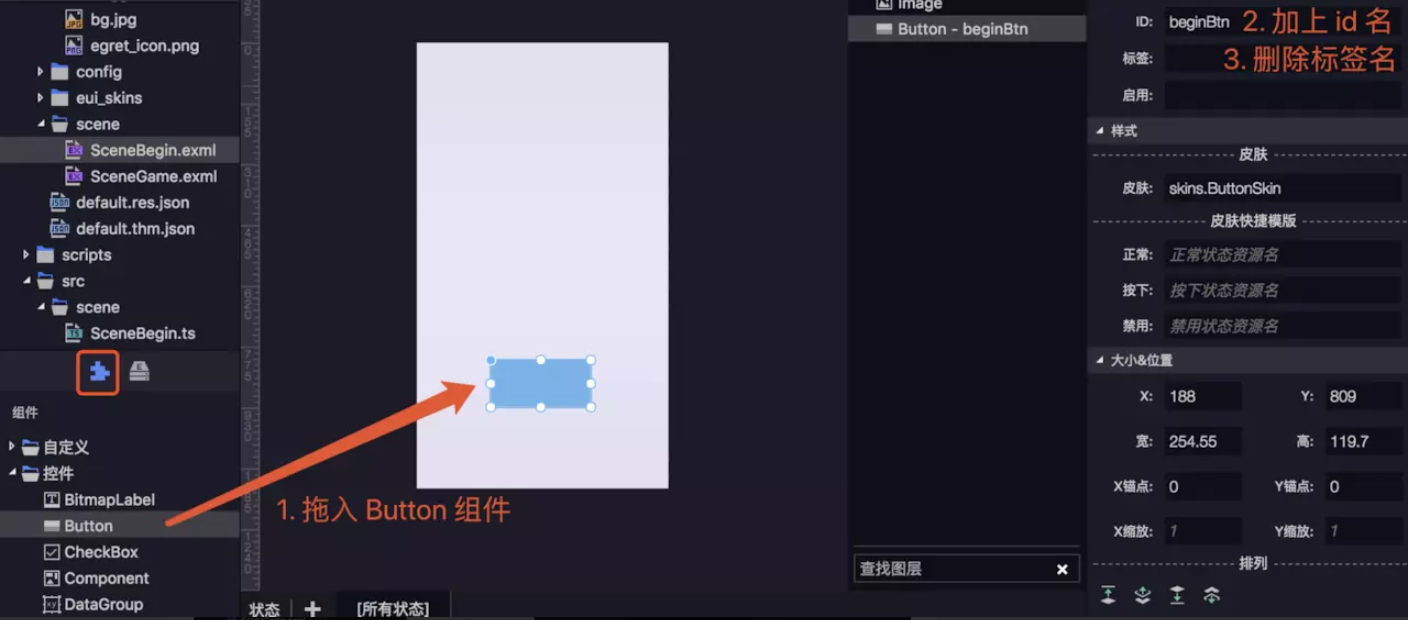
Button 组件,加上 id 名并替换组件皮肤(也就是按钮背景啦),具体操作如下图:

接下来只要用同样的方式去写游戏场景和结束场景即可。由于我们这里的结束界面是以弹层的形式覆盖在游戏界面上的,所以二者是写在一起的。ok,话不多说,右击
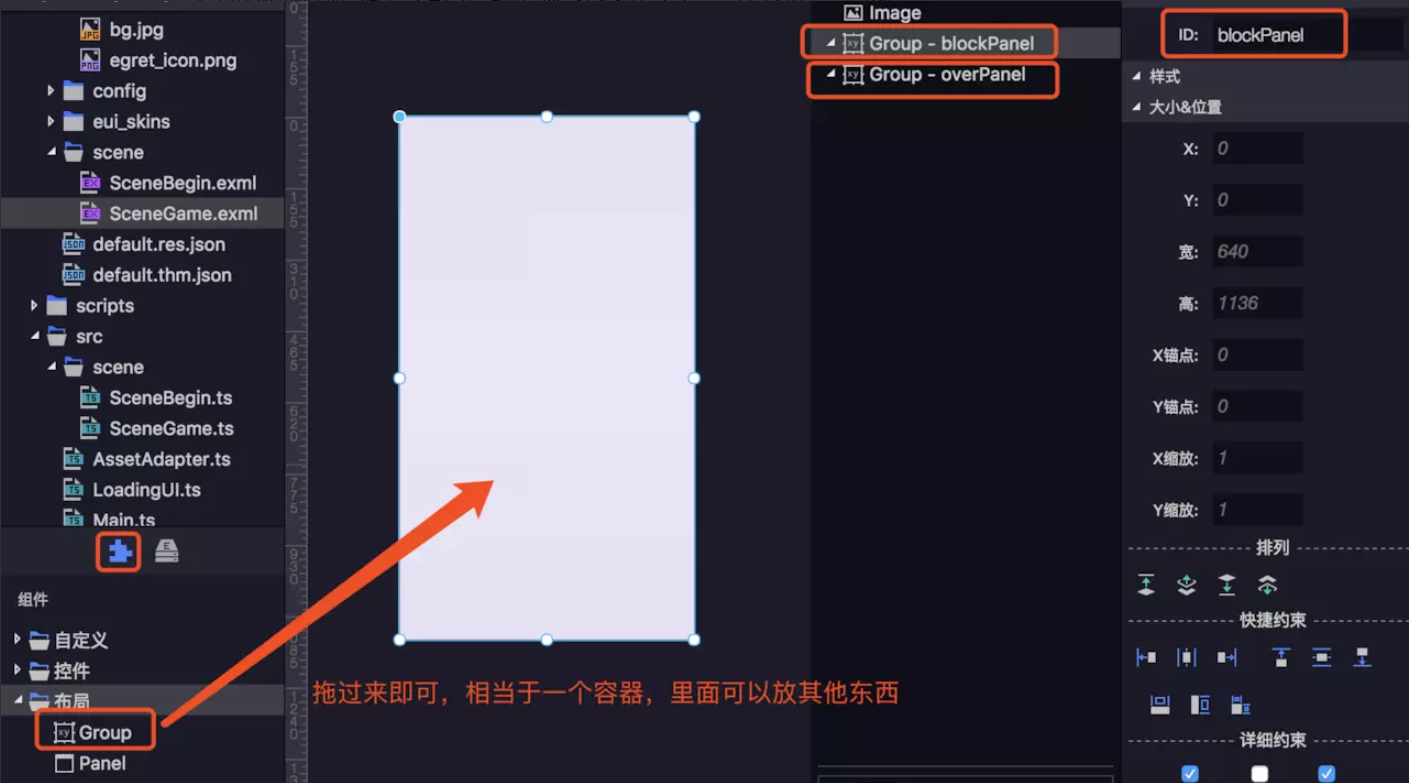
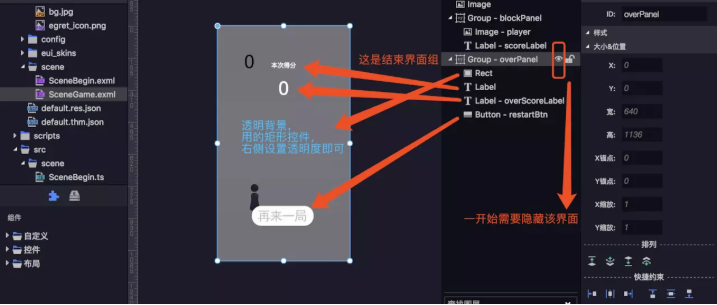
src 目录下的 scene 文件夹,新建另一个 EUI 组件,取名叫 SceneGame。因为两个场景是在写一起的,所以我们需要对其进行分组(Group),一个 Group 写游戏场景,一个 Group 写结束场景。那怎么分组呢,也很简单,找到编辑器左下角的布局面板,将 Group 拖入到界面中,并自适应全屏即可,如下图:
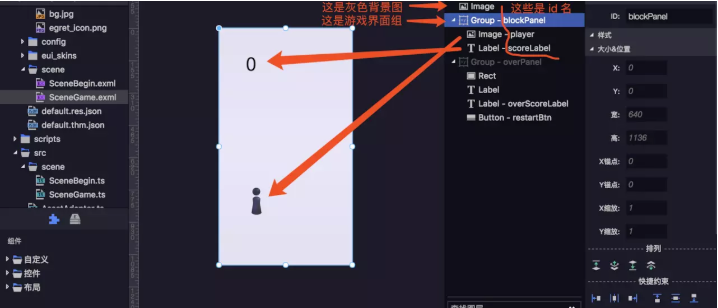
exml 文件效果图如下:

src 目录下的 Main.ts 文件,并在 createGameScene 函数中把开始场景添加到舞台中,然后运行一下你就能看到开始界面了,具体代码如下:protected createGameScene(): void {
this.addChild(new SceneBegin());
}
小结
至此,我们的静态场景就全部写完了,哦不😯,我们并没有写代码,仅仅是贴图和贴文字而已。当中的精髓就在于拖,把左侧面板的资源或控件熟练地拖入到界面中,然后在右侧面板设置其属性(宽高或 xy 值等),只要你能熟练地移动鼠标(相信你有着强大的右手💪),神马静态场景都不在话下。
其实本篇分享的内容并不多,但是再写下去文章就太长了,大家也木有兴趣看下去,所以就分成两篇来写,下一篇我们将会详细地讲述跳一跳的具体游戏逻辑(这是重点🀄️),干货满满哦,期待你的阅读,回见👋👋👋。
跳一跳源码地址:github.com/lgq627628/e…
作者:尤水就下也
链接:https://juejin.im/post/5c90b4175188252d7a5c4c15
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


