h5开发的一些个人总结
在之前开发一些h5活动页的过程中,踩过了一些坑,所以整理出一些个人所接触到的对于h5活动页开发的总结,主要分为:布局适配,交互体验,兼容,调试工具这四个方面。欢迎大家补充指正。
1. 布局适配
a. 让当前viewport的宽度等于设备的宽度
<meta name= "viewport" content= "width=device-width initial-scale=1 minimum-scale=1 maximum-scale=1">
理解:
-
phys.width,device-width: 一般我们所指的宽度width即为phys.width,而device-width又称为css-width。 其中我们可以获取phys.width即width通过document.documentElement.clientWidth;而获取css-width通过 window.screen.width获取。如iphone6的phys.width为750px,而css-width为375px。
浏览器的一个默认行为: 假设,浏览器如果把电脑端的980px的网页展现在宽度为750px的iphone6手机屏上,肯定会放不下,手机端横向会出现滚动条,怎么处理这个问题呢,很简单,浏览器默认一个虚拟窗口,不同浏览器有不同的虚拟窗口宽度的默认值如:safari iphone:980px; opera:850px; Andriod webkit:800px;IE:974px;然后会把这个980px虚拟窗口装进宽度为750px的iphone6中,当然这样的话必须缩放,这就是为什么在手机中展现电脑端页面没有出现横向滚动条,而且字迹明显变小的原因。
meta name= "viewport" content= "width=device-width initial-scale=1 minimum-scale=1 maximum-scale=1"的作用体现 (meta标签中,width有两个含义,第一、width为phys.width,第二,width也为虚拟窗口的width)
此时的iPhone6的phys.width也变成了css-width即375px,可以通过document.documentElement.clientWidth获取得到此时phys.width确实为375px。
如果此时的设计图是375px的手机端页面,此时的虚拟窗口的宽度也为375px,再装进phys.width为375px的手机,当然如设计稿一样的效果,不会缩放,也不会出现横向滚动条。
b. Rem 适配
为了精确的还原视觉稿,移动端样式采用px作为默认单位,使用postcss-pxtorem作为转换rem工具插件
安装
yarn add postcss-pxtorem
#OR
npm i postcss-pxtorem -S
package.json配置(以width375视觉稿为准)
"postcss": {
"plugins": {
"autoprefixer": {},
"postcss-pxtorem": {
"rootValue": "37.5",
"propList": ["*"]
}
}
}
在index.html中重置root节点的rem数值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
</head>
<body>
<div id="app"></div>
</body>
<script>
// 事件监听
document.addEventListener('DOMContentLoaded', resetRem)
window.onresize = resetRem
/**
* [resetRem 重置Rem数值]
*/
function resetRem () {
let documentCtx = document.documentElement
documentCtx.style.fontSize = documentCtx.clientWidth / 10 + 'px'
}
</script>
</html>
input的placeholder文本位置偏上的情况
input的placeholder会出现文本位置偏上的情况:PC端设置line-height等于height能够对齐,而移动端仍然是偏上,解决方案时是设置css line-height:normal;
2. 交互体验
a. 去掉 a,input 在移动端浏览器中的默认样式 (禁止 a 标签背景 在移动端使用 a标签做按钮的时候,点按会出现一个“暗色”的背景,去掉该背景)
a,button,input,optgroup,select,textarea {
-webkit-tap-highlight-color:rgba(0,0,0,0); /*去掉a、input和button点击时的蓝色外边框和灰色半透明背景*/
}
b .禁止长按 a,img 标签长按出现菜单栏(使用 a标签的时候,移动端长按会出现一个 菜单栏,这个时候禁止呼出菜单栏):
a, img {
-webkit-touch-callout: none; /*禁止长按链接与图片弹出菜单*/
}
c. 流畅滚动
body{
-webkit-overflow-scrolling:touch;
}
d. 禁止用户长按选中
-webkit-touch-callout:none; //系统默认菜单被禁用;可以实现页面因为长按弹出各种操作窗口
-webkit-user-select:none; //webkit浏览器
-khtml-user-select:none; //早期浏览器
-moz-user-select:none; //火狐
-ms-user-select:none; //IE10
user-select:none;
e. transition清除闪屏
有时候需要使用到一些动效,但是会出现闪屏的情况
-webkit-transform-style: preserve-3d; //设置内嵌的元素在 3D 空间如何呈现:保留3D
-webkit-backface-visibility:hidden; //设置进行转换的元素的背面在面对用户时是否可见:隐藏
3.兼容
a. vue2.0打包出来的项目在ios9中打开会白屏
这是个较为隐蔽的问题,当时线上出这个问题的话定位了很久,按照网上搜出来的结果都是说es6的结果没有转译,所以就尝试安装了一些转译插件。后面发现只需要在config/index.js里改一下声明关键词, 然后问题就解决了。
const path = require('path')
// 改为
var path = require('path')
b. 某些情况下非可点击元素如(label,span)监听click事件,ios下不会触发
针对此种情况只需对不触发click事件的元素添加一行css代码即可
cursor: pointer;
c. ios对时间date()的支持不一样
var date =new Date("2016-05-31 00:00:00 ");
这种写法在安卓和pc上都正常的,唯独在ios手机上会显示NAN,调试发现,ios上只支持格式:
var date =new Date("2016/05/31 ");
调试发现2016/05/31等同2016-05-31 00:00:00,也就是说ios默认就是从0开始计算的,我们不需要设置后面的时分秒为00:00:00
d. text-indent和box-sizing,部分安卓机中使用text-indent属性会使元素宽度超过100%
// 加上即可正常
box-sizing: border-box;
4.调试工具 --- Xcode
在这些样式交互完成之后,在移动端我们需要进行接口调试,这样的话我们就很希望能像pc端的开发一样,可以看到控制台, 网络请求情况这些信息,能够更好的帮助我们完成开发,定位问题。 之前想查看接口信息的话,是使用charles抓包工具的,但是个人觉得还是并不是那么方便,没有做到很好的集成。下面介绍一下我本人习惯使用的工具Xcode
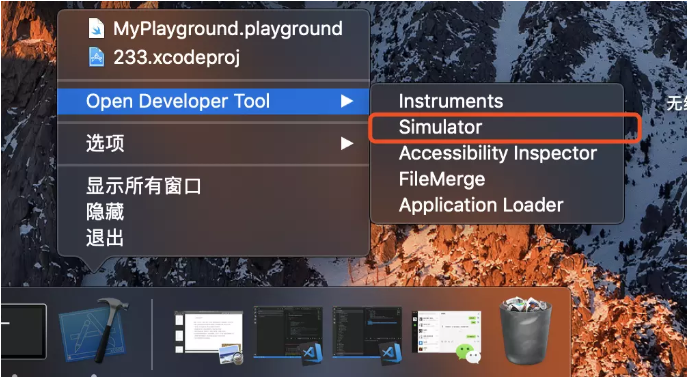
- 打开调试工具,选择Simulator

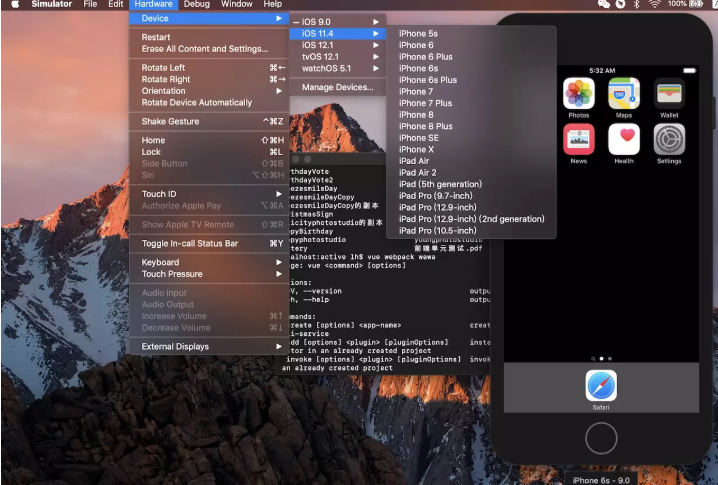
- 在Hardware中选择我们要进行调试的机型以及系统

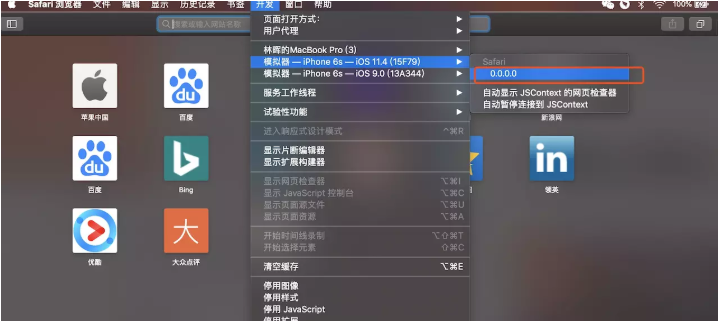
- 打开浏览器,输入一个本地项目的地址,同时打开safari浏览器,在开发模式下可以看到本地项目的服务地址

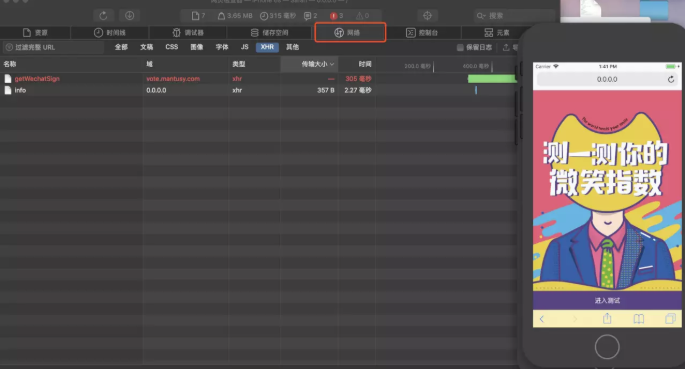
选中之后,就可以查看网络请求,控制台之类的信息了

作者:林晖
链接:https://juejin.im/post/5c733ffce51d453aaa1d37e5
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
(转自掘金的h5开发的一些个人总结,作者:林晖,链接:https://juejin.im/post/5c733ffce51d453aaa1d37e5)
以上为“H5案例分享”团队转载文章,版权归原作者所有。
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


