大厂h5开源视频系列-网易云音乐年度总结
前言
大厂h5开源视频系列
是一个专题,在这个专题中我们会解析一些酷酷的线上h5,在每一个细节,每一个细腻的过渡背后都能看到前端工程师付出的心血,本篇带来的是 👉👉 网易云音乐年度总结
看视屏学习
欢迎关注以往的文章:
线上链接请戳 👉👉 网易云音乐年度总结
他并没有多震撼多酷炫, 那些花里胡哨的都没有,能形容的只有两个词:用心 细腻。网易云真的很用心,只要在 app 内部搜索【年度总结】你依然能看到自己的年度总结,在看到那首深夜还在听的歌,听过最多的歌词等瞬间,你是否回想起那个你爱过的女孩,是否能激起心里的涟漪。
分屏解析
1. 第二屏 概览
- 右上角的文字淡入
- 左下角一个人在音符上摆腿
- 线条直接用了 svg (svg不了解的同学可以参考 流动的SVG线条 )
文字淡入
这个应该比较简单,我们上篇文章也讲解过: 只需要
opacity: 0过渡到 opacity: 1;
transform: translateY(6px); 过渡到 transform: translateY(0px);
越到上面的文字越早出现,给每一行文字设置不同的 transition-delay: 0.2s; transition-delay: 0.3s; transition-delay: 0.4s;
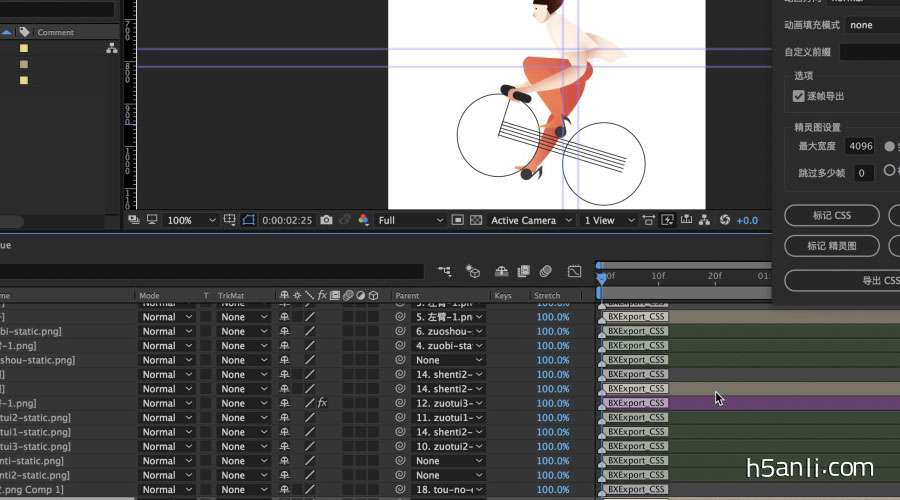
人在音符上摆腿
这里比较费心:
布局:
可以看到除了音符外,这个人分为 头 身体 大腿 小腿 还有可爱的 jiojio

<div class="id7_yinfu11">
<div class="id6_tou">
<div class="P1hair"></div>
</div>
<div class="id13_shenti"></div>
<div class="id11_2xiaotui">
<div class="id12_2jiojiopng"></div>
</div>
<div class="id8_1datui">
<div class="id9_1xiaotui">
<div class="id10_1jiojiopng"></div>
</div>
</div>
<div class="id15_yinfu12"></div>
</div>
音符摆动,左右摇摆即可。
animation: yinfu11 5s cubic-bezier(.445,.05,.55,.95) infinite;
@keyframes yinfu {
0% {
transform: rotate(-2deg);
}
51.67% {
transform: rotate(2deg);
}
100% {
transform: rotate(-2deg);
}
}
小腿往前踢,rotate 负数即可。
@keyframes xiaotui {
0% {
transform: rotate(0deg);
}
51.67% {
transform: rotate(-32deg);
}
100% {
transform: rotate(0deg);
}
}
2. 第三屏 在网易云听到最多的歌词
【永远】 两个词的出场实在太秀了,但其实实现还比较简单。 分解一下就是:
- 文字有旋转
- 并且渐渐放大
- 有背景模糊
左右旋转就不过多介绍, 渐渐放大和背景模糊,背景模糊这里用到了 filter:blur(),整个动画如下:
@keyframes blurAppear {
0% {
filter: blur(10px);
transform: scale(.8);
opacity: 0;
}
100% {
filter: blur(0);
transform: scale(1);
opacity: 1;
}
}
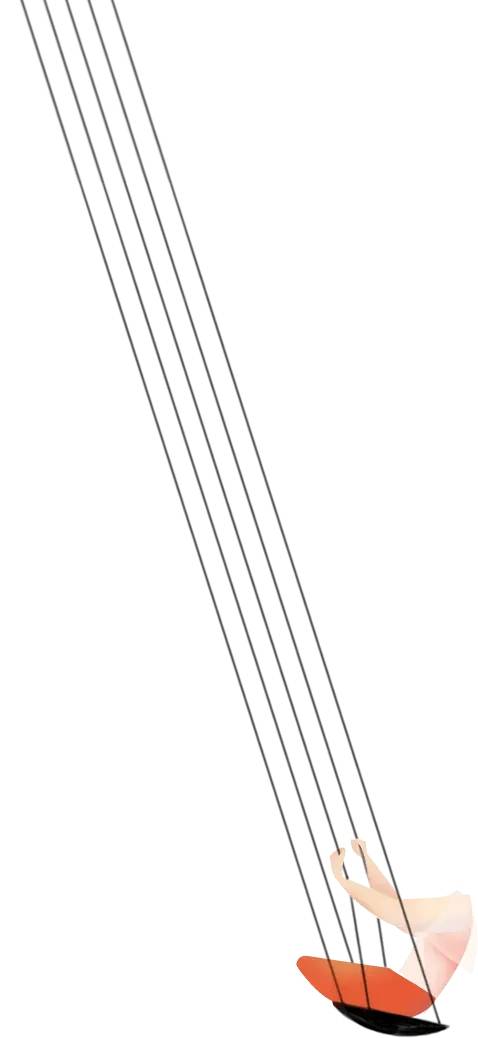
3. 第四屏 特别的一天
分析一下最靓的一个部分当然是:
- 秋千摆动
- 人在悠闲的踢腿
整个秋千如下。

左右摆动,设置 rotate 即可,需要注意的是:
@keyframes ani4_qiuqian {
0% {
transform: rotateZ(0deg);
}
50% {
transform: rotateZ(31.99359208deg);
}
100% {
transform: rotateZ(0deg);
}
}
需要注意的是 这里角度较小,为了摆动的幅度大一点,可以设置 transform-origin: -16.10878661% -29.76878613%;
秋千完成之后,秋千上只有人的枝干,需要把腿,头,脖子等一一安放好。

之后就是摆腿,摇头的动画,我们上文已经提及,这里不过多介绍。
4. 第五屏 睡得最晚的一天
分析:
- 一只猫
- 一个人
这里作者做了分解,把不需要动的作为躯干固定好,比如人的躯干,猫的躯干。

之后把需要动的,比如猫尾巴,猫爪, 人手... 作为另外一个部分装上去。
5. 年度最喜欢歌手
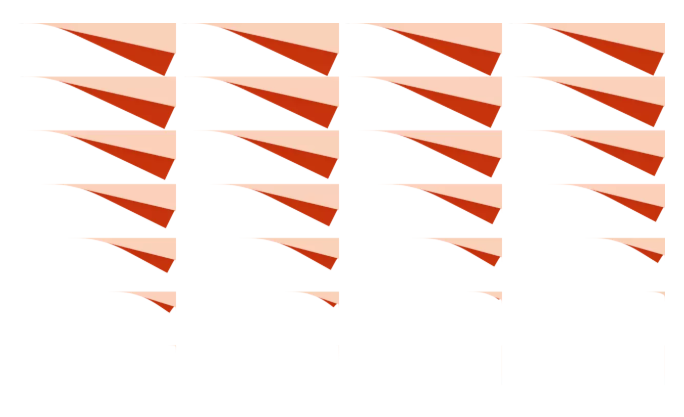
这一屏,我们分解一下右上角的卷纸动画。

可以看到这其实是一个雪碧图,
@keyframes juanAnimation {
0% {
background-position: 0 0
}
3.70% {
background-position: -483px 0
}
7.41% {
background-position: -966px 0
}
11.11% {
background-position: -1449px 0
}
... 略过其中的几帧
100.00% {
background-position: -1449px -954px
}
}
定好的动画,我们上下卷纸的时候只需要让其中的一个动画反向播放即可。
animation: juanAnimation .5s steps(1) reverse,
juanAnimation 1s steps(1) 1s forwards;
总结
在这个案列中其中很多动画并不难,但却是非常耗费工作量的,很多部位的拆分定位,而且越是细腻的动画需要的代码量也就越多。
源码
你可在 github上获取源码 你可以跟着 开源视屏 一步步实现。
预告
下篇我们依旧带来 h5 的分享,内容依旧精彩。 最后, 感谢网易云音乐前端团队的创意作品,给予我们的灵感和一起学习的机会!
作者:旅梦开发团
链接:https://juejin.im/post/5ca5a36bf265da30a857ca05
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
(转自掘金的大厂h5开源视频系列-网易云音乐年度总结,链接:https://juejin.im/post/5ca5a36bf265da30a857ca05)
以上为“H5案例分享”团队转载文章,版权归原作者所有。
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


