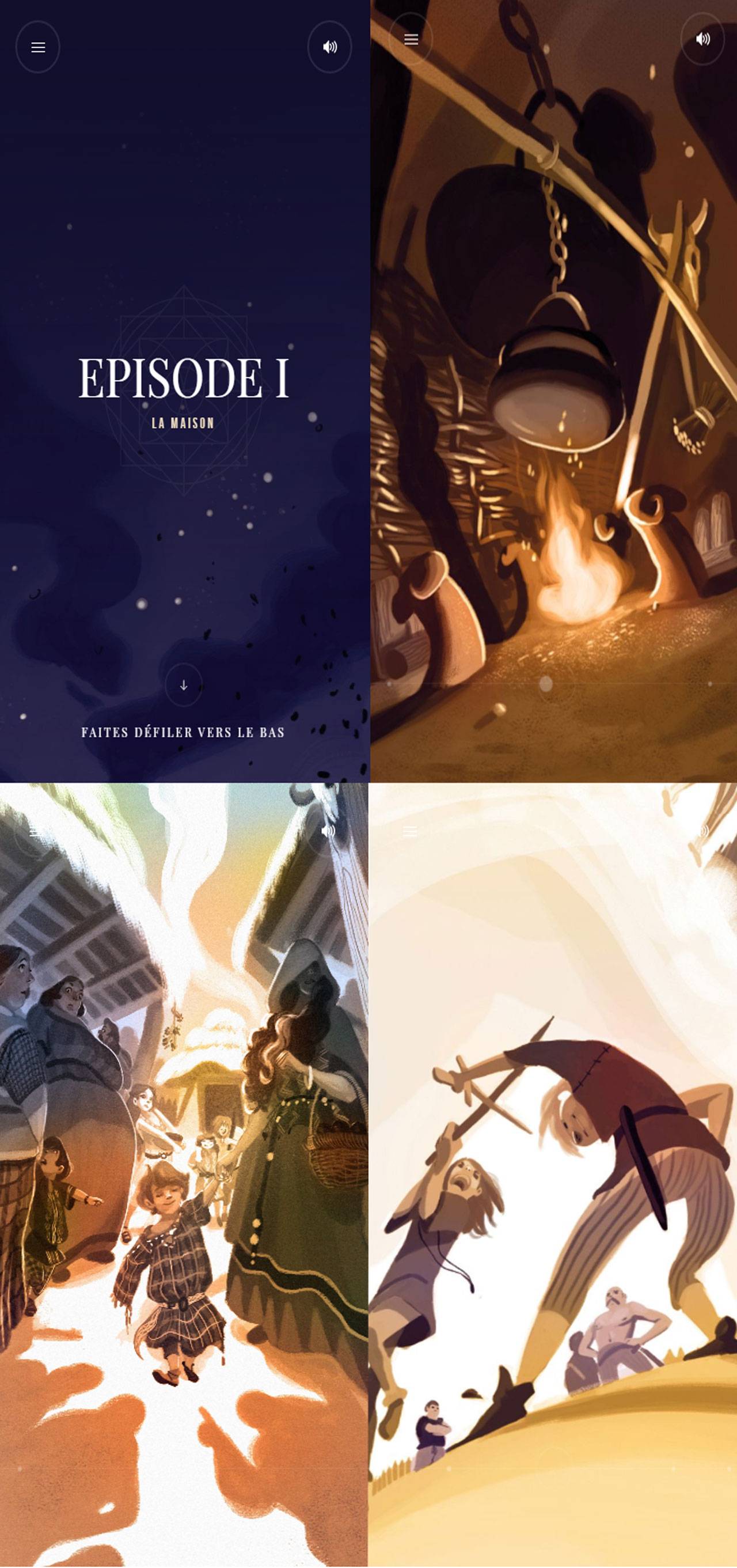
France TV education:Le dernier gaulois

案例:Le dernier gaulois
出品:France TV education
亮点:
- 整个网站不同页面切换时都是流畅不间断的页面移动,使得人在浏览时没有间断感,整个网站犹如一个巨大的画布,不停的诉说着故事。
- 温暖精致的油画色调。特别的画风体现了法国不一样的风情,漫画表现为一个竖长条漫画,画面过度自然,用户在观看的时候目不暇接,会产生一种再看连续分镜的动画的感觉,很容易融入故事。是一种全新的感受,赶紧自己看看吧!
- 交互上使用了单独的滚轮,但是随着滚轮速度的不同会出现文字以补充叙事,很特别。
技术实现: Webgl Canvas
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


