个人作品:Robin Mastromarino | UI / UX Designer

案例:Robin Mastromarino | UI / UX Designer
出品:Robin Mastromarino
亮点:
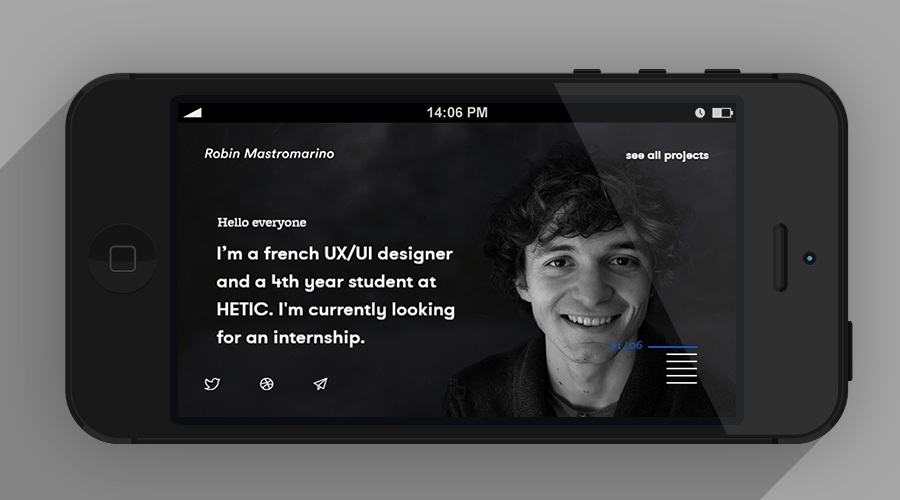
- 策划上,用客滑动的整屏来一页一页简要的介绍了自己的不同的作品。直接明了,就犹如一张张的名片一样。同时每一张都能针对某个作品的描述再深入详细查看,可谓面面俱到
- 设计上, 用了整体暗黑色的色调,全部为黑白图像,每一屏都是精致的图片,切换时的特效迅速又具有神秘感,让整个网站看起来正式却又不死板
- 交互上,简单的使用了滚轮
技术实现: Canvas WebGL
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


