聚划算:如何令平常未知?

案例:如何令平常未知?
出品:阿里巴巴集团
亮点:
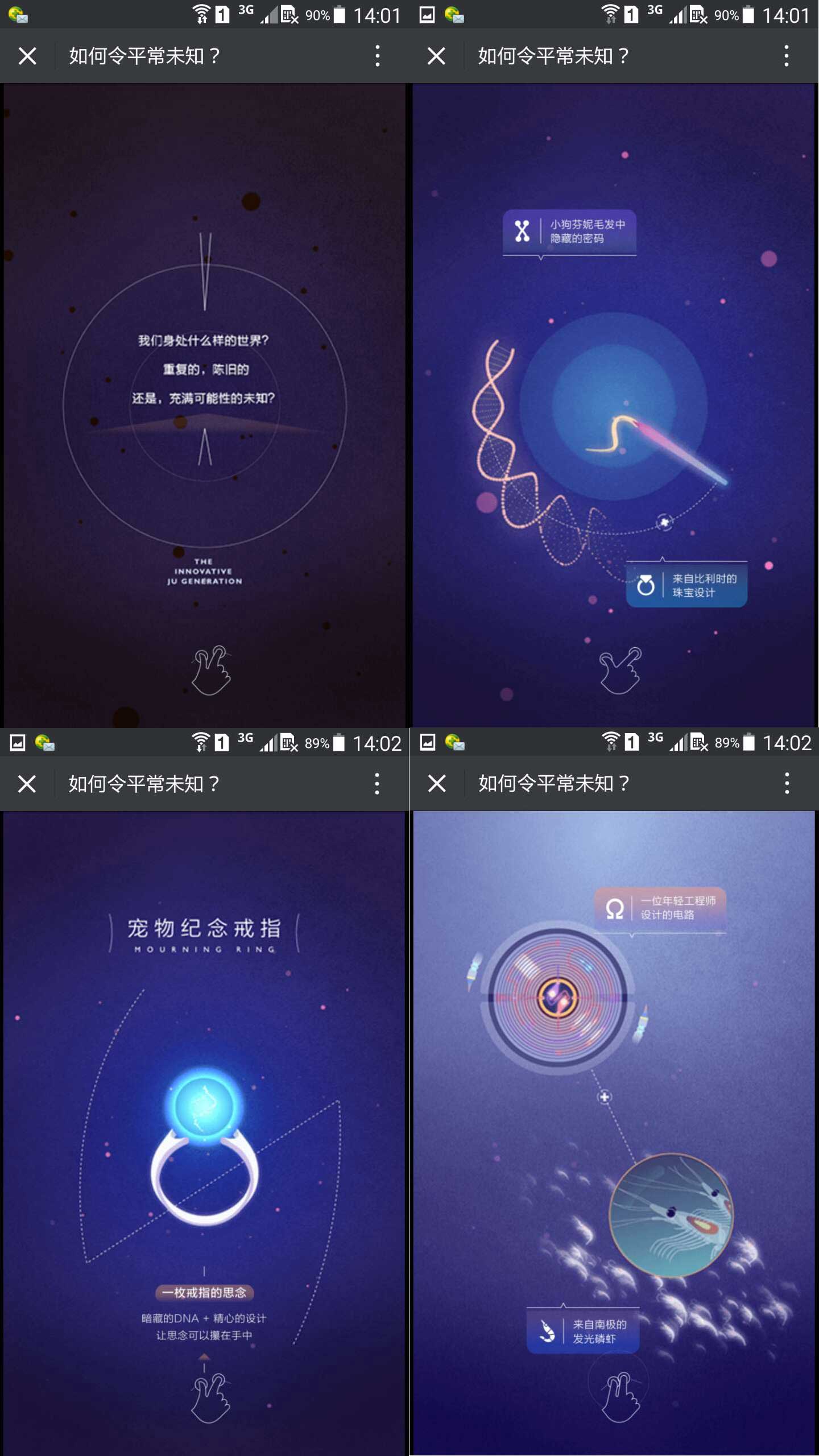
- 策划上,图文展示类,通过多幅炫酷的图文,用指尖缩放为你呈现一个充满未知的奇妙世界,展现了一枚戒指的思念、一盏灯的海洋、一颗糖的记忆和一条裙子的心意;体现了这支H5的主题:聚不同,玩出新,又巧妙地将聚划算的“聚”融入到主题中,突出聚划算的特性,起到极好的宣传作用
- 设计上,采用蓝色作为主色调,紫红色作为辅色调
- 交互上,切换屏幕可采用将指尖放在屏幕上进行缩放的方式,还可采用向上滑屏的方式哦
- 技术上,整体动画主要采用Canvas + CreateJs
技术实现: Canvas + CreateJs
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


