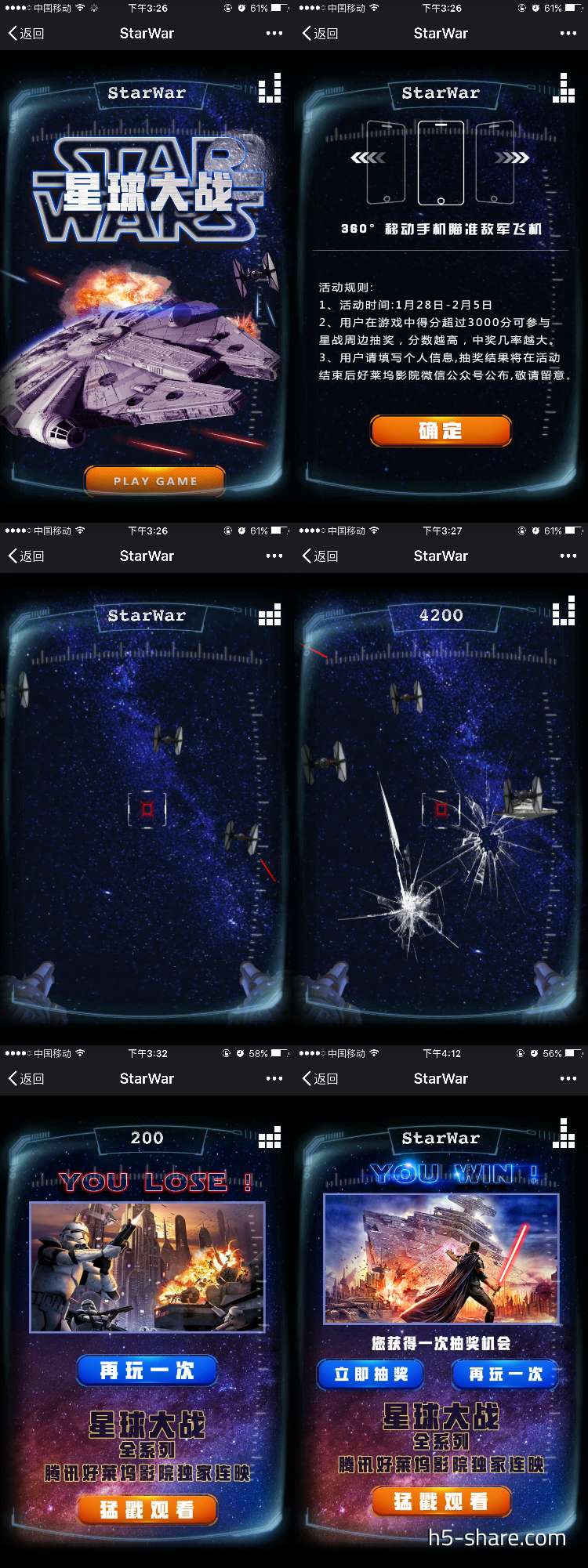
腾讯视频:StarWar

案例:StarWar
出品:腾讯视频
亮点:
- 通过360°旋转手机瞄准敌军飞机,点击屏幕射击,得分高者便有机会参与抽奖活动~得分低的就只能歇会儿再战啦~
- 技术上应用three.js再调取手机的重力感应,打造十足的太空感,虽然只是简单的射击类小游戏但是玩儿起来还是很带感的哦~
- 就是小五为了拿奖不停的认真点点点的时候,页面突然跳转到最后一页,瞬间就点上重玩一次了...这个感觉超差的,好不容易得的高分,就这么没了...
- 对安卓不太友好~但还是勉强能玩儿的~
技术实现: Three.js + tween.js
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


