Baidu 百度:百度输入法

案例:百度输入法
出品:Baidu 百度
亮点:
-
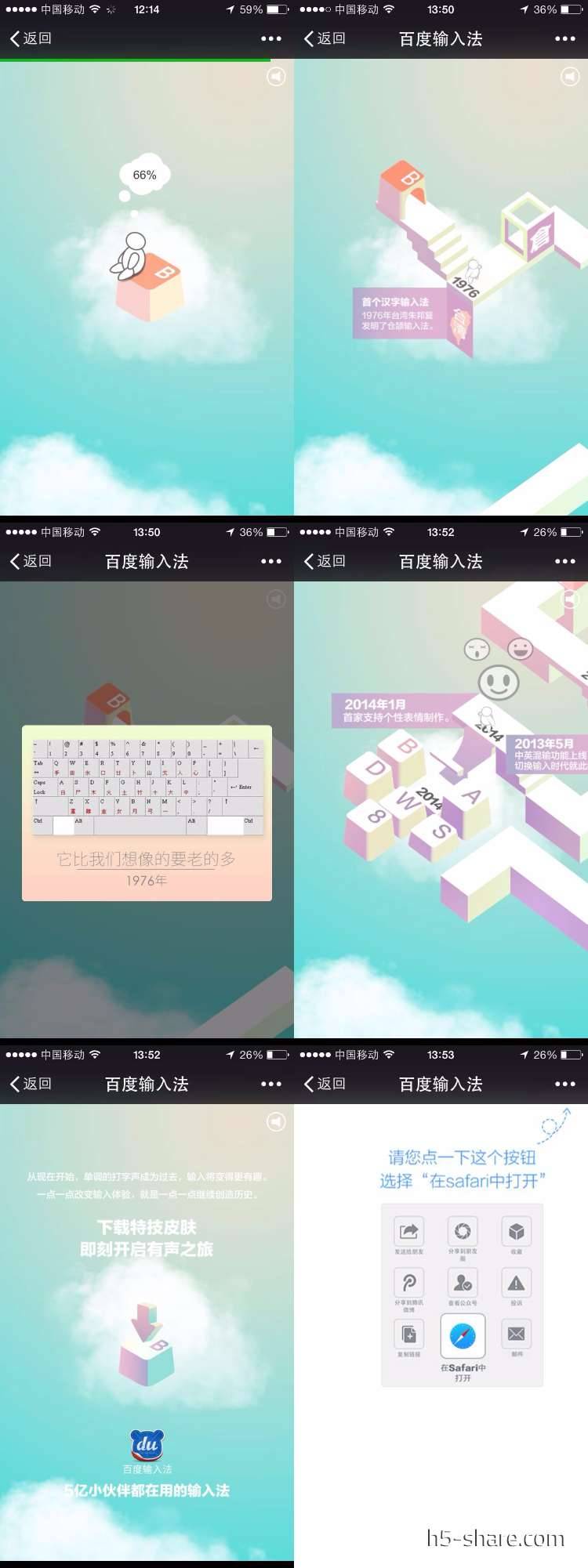
策划上,动画展示类。画面有点点像纪念碑谷,主人公是一只大白,每当它跑到或者滑到某处,就会出现输入法的历史。整体是一段输入法的演变进化史。最后的页面可以点击下载百度输入法跳转到AppStore。
-
设计上,背景是蓝天白云,一只很萌很可爱的大白在不断出现的浮动阶梯和平台上走动,动画效果很好看,让人看上去心情非常舒畅。
-
交互上,因为大白每到一个地方就会停下来,然后显示历史,所以用户需要点击按钮,大白才会进行下一步。
-
体验上,因为这款H5的动画是采用了不断生成img标签并设置他们的display的方式,所以loading时间有点长,并且部分手机的动画效果不是很流畅。
技术实现: jQuery + CSS3(Animation)
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


