真的有料APP:送给你爱的那位吃货

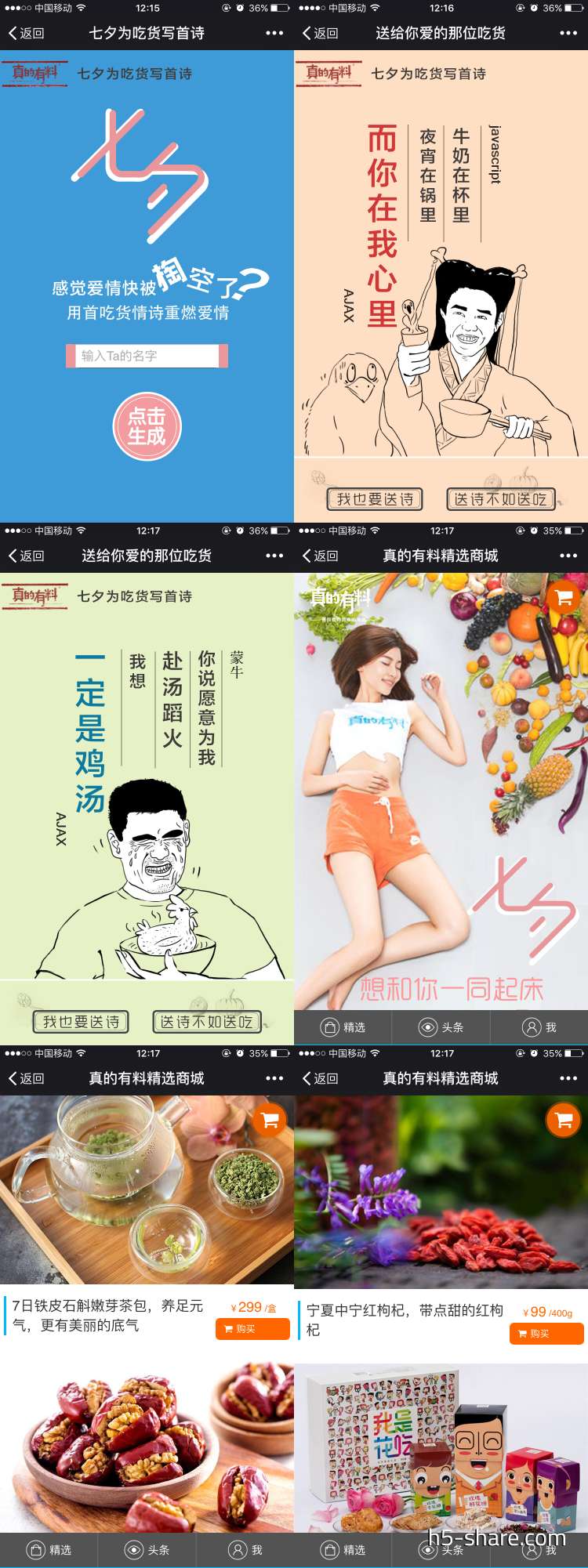
案例:送给你爱的那位吃货
出品:真的有料APP
亮点:
- 策划上,图文+图片生成器,输入Ta的名字,点击生成,就会随机生成一篇带有收信人和写信人的情书,情书内容温暖而又搞笑,如果你的女票或男票是一支吃货,相信他(她)一定会喜欢的,点击“送诗不如送吃”,将用户导流至购物商城。
- 设计上,漫画风格,幽默搞笑
- 交互上,点击、滑屏,输入名字
技术实现: javascript
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


