耐克 Nike:看完,请把手机摔了

案例:看完,请把手机摔了
出品:耐克 Nike
亮点:
-
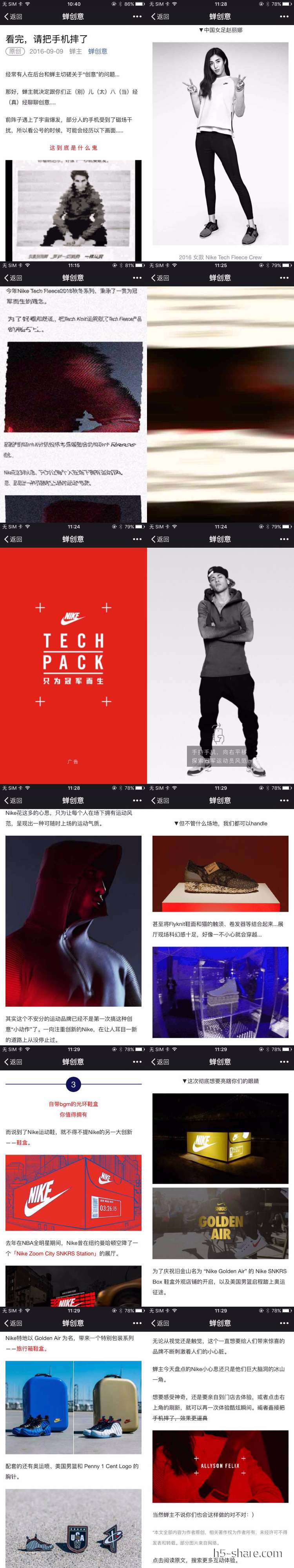
策划上,模拟微信推文。与前几天的Nike营销系列一样,又是一篇“公众号的推文”。查看内容向下滑屏时,中途手机会像受到干扰一样,显示一个动效,然后过度到Nike宣传页。用户可点击回来查看未看完的内容。
-
设计上,背景就是一篇公众号推文,翻到某处会有很炫的类似“受干扰”的动画特效,视觉冲击感非常强烈。文字内容有个性,很有趣。
-
体验上,小编感觉整体很有意思,并且在宣传品牌的同时,宣传了公众号。虽然核心是动效之后的品牌页,但是推文内容就已经相当赞了。不愧是大厂出品!
技术实现: jQuery + FastClick.js + iScroll.js
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


