1号店:Mid-Autumn Festival

案例:Mid-Autumn Festival
出品:1号店
亮点:
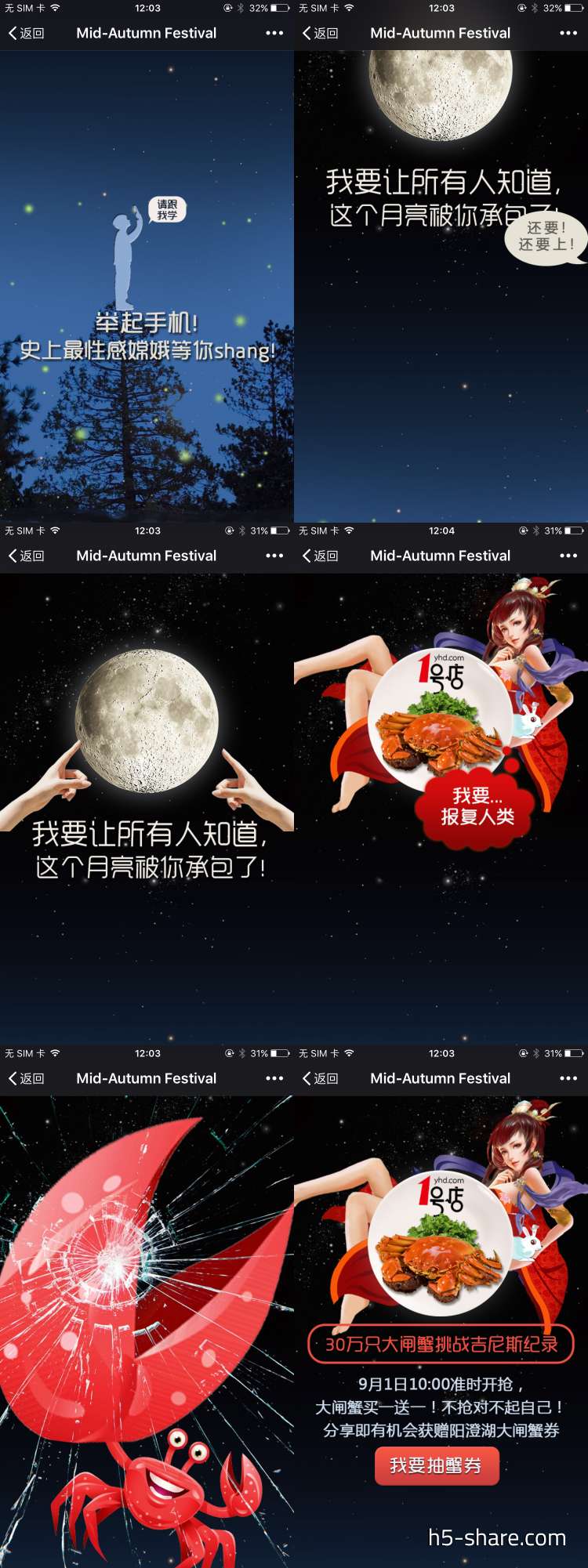
- 策划上,重力感应类,看月亮势必要抬头,这支H5以此为突破点,打开H5,举起手机,向上看,即可看到明亮的月亮,点击月亮,大闸蟹破屏而来,1号店大闸蟹9月1号要开枪了,分享即有机会获赠澄阳湖大闸蟹
- 设计上,采用红色作为主色调,满是星星的夜空做背景,还有明亮的月亮和性感的嫦娥美眉
- 技术上,举起手机向上看采用的是html5的重力感应
技术实现: jQuery
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


