蓝色光标:蓝色光标20年,不止于蓝

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

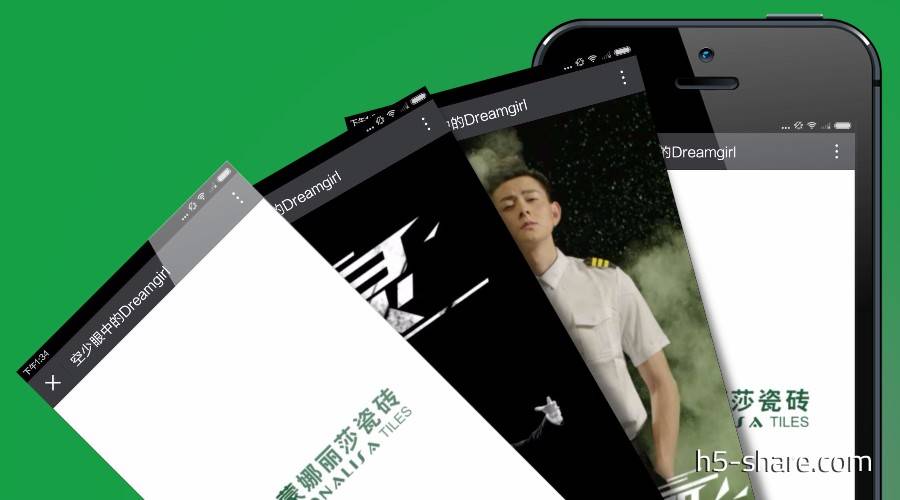
案例:蓝色光标20年,不止于蓝
出品:蓝色光标
亮点:
- 策划上,图片合成类,① 先以文字描述引入职场回忆,而后采用三张图片合成后的样式模板,展现了蓝标20年的变迁;② 点击“我也要记”,选择入职时间,而后上传一张自己入职时候的照片,和现在的照片,再选择已有文案或自己写的文案,点击“PING”即可生成自己蓝标20年图片;③ 展示合成后的图片模板是从三种模板中随机选取的,点击尾页左上角“其他人”,即可去看看他人的生成照。
- 设计上,怀旧风格,整体采用书籍翻页的形式,上传生成入职时和现在的照片的合成照,很有对比感,但是为什么感觉大家都是现在照比较帅、比较靓,难道岁月不是一把杀猪刀,而是一把美容刀???
- 技术上,书翻页效果采用的是TurnJs,图片合成用的是Canvas+ CreateJs,用来调整图片位置、大小等的手势操作采用的是InteractJs。
技术实现: jQuery + CreateJs + TurnJs

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


