爱马仕:Hermès - Cape Cod

案例:Hermès - Cape Cod
出品:爱马仕
亮点:
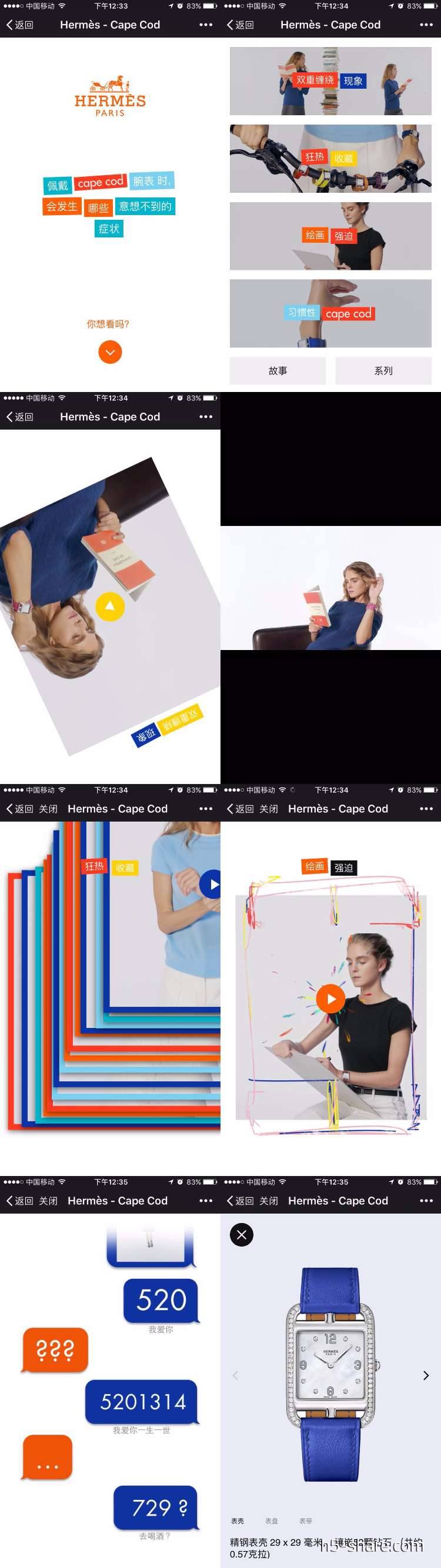
- 策划上,图文展示类。进入页面是一句引导文案,“佩戴爱马仕 Cape Cod 腕表时,会发生哪些意想不到的症状?”,上滑屏幕是四组图片,点击可以观看嵌入的视频,视频内容便是“症状”的表现,点击屏幕下方“故事”可以了解Cape Cod 腕表的相关信息,点击“系列”可以了解Cape Cod系列相关产品。
- 设计上,纯白背景,文字以纯色背景白色字体的形式,呈不规则排列,很有艺术感,变色闪动和循环移动跳动的文字动画效果,让画面充满生机。视频的封面图片上,也用了这种文字动画效果。点开视频之前,会有不同的炫酷动画,视频本身也很有艺术气息,P.S.模特很赞。
- 体验上,只是一点简单的动画效果,就让整个画面活了起来,这是很多滑屏翻页的H5所不具备而且值得借鉴的,好的画面效果可以弥补内容表现形式的短板。最后弱弱地问一句有没有人跟小编一样,觉得这个女孩儿的侧脸像极了艾玛沃森...
技术实现: CSS3(Animation) + Video视频
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


