海航物流:海航物流

案例:海航物流
出品:海航物流
亮点:
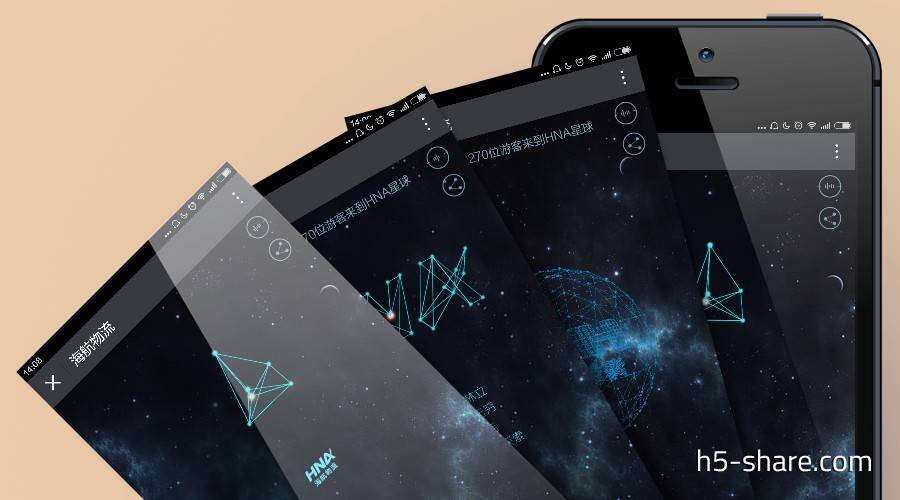
- 策划上,3D类,①loading完毕,出现星星粒子组合打散再组合成文案文字的炫酷动画;② 而后点击探索,采用左右晃动手机或者手指拖动屏幕的方式,去探索HNA星球,点击宇宙中的星球,该星球滑到屏幕中央显示,再次点击,出现此星球的简介、形态特征、构成物质,也就是航海物流中的某部分功能介绍;③ 也可以点击屏幕最左上方的按钮,出现航海物流系的平面图,点击平面中的星球也可以去了解到航海物流中的某部分功能介绍。
- 设计上,宇宙科技风格,采用蓝色作为主色调,浩瀚的宇宙总是这样的神秘,让人们充满好奇,忍不住去探索,小星星粒子组成的星球充满科技感。
- 技术上,3D宇宙场景的实现采用的是WebGL + ThreeJs(3D 引擎)。
技术实现: jQuery + WebGL + ThreeJs
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号





 京公网安备 11010802030403号
京公网安备 11010802030403号


