Nike 耐克:切袭无踪

案例:切袭无踪
出品:Nike 耐克
亮点:
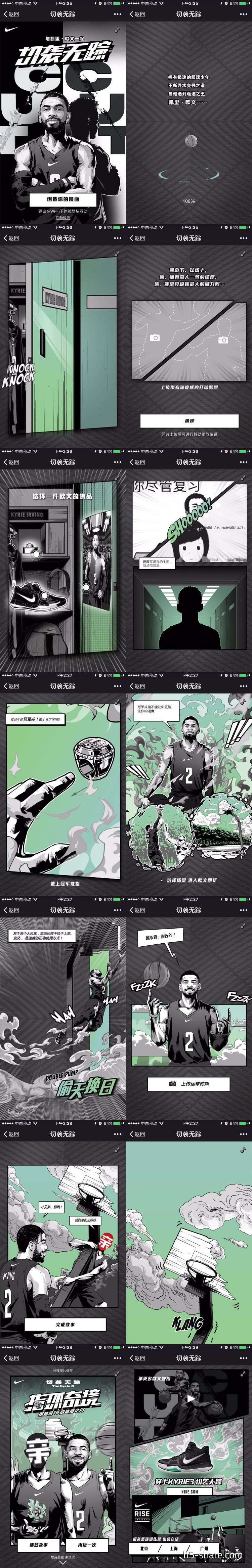
- 策划上,图片合成+故事漫画。载入完毕进入页面,点击“创造你的漫画”进入图片合成部分,上传两张“带有速度感的打球酷照”点击确定,即可开始看漫画,照片会自动合成并做黑白滤镜处理,使其看上去与漫画风格搭配。中途“进入”欧文的储物间,可以选择一件物品,来引发后续的故事,接着还要上传“运球突破”、“脸部自拍”照片来完善故事。最后生成一张海报是欧文跟用户的合影,图片可以长按保存。结尾页可以点击“播放故事”来自动播放生成的故事,或选择“再玩一次”,也可以上滑屏幕查看活动信息。
- 设计上,黑白漫画风格,用户上传的照片会自动处理成同样的风格,虽然颜色是黑白,但画面表现力非常赞,搭配背景音乐,从头到尾都是一种很“燃”的氛围。画面细节很丰富,比如一些元素会根据触摸,而进行3D感的微微移动,让人感觉炫酷而又细腻。
- 体验上,画面炫酷,内容有趣。交互上,与用户联系也很紧密,一共要上传四张照片,耐心不足的用户可能会随时退出,但小五感觉丰富好玩的画面和内容,足以留住用户把故事玩完,并且去体验另外的故事线。
技术实现: JavaScript + CSS3(Animation)
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


