搜狐新闻:穿过手机屏幕去看我的国

案例:穿过手机屏幕去看我的国
出品:搜狐新闻
亮点:
-
策划上,图文展示类案例。案例主题为“穿过手机屏幕,去看我的国”,从字面意思理解就是透过手机屏幕,去看看我的国家。案例模拟搜狐App首页面展开,点击Banner页进入全国人大五次会议,随后缩放屏幕进入人民家庭之中,再次缩放,可以看到现代化新农村的建设,横向滑动屏幕, 由卡车带着妇女从新农村进入城市,途中可以看到高铁的运行,画面转换到城市中,再由送饭小哥骑行在街道上贯穿着城市中的一些社会焦点问题。最后到达写字楼,设计师们正在讨论母婴电商,电视里播放着医院的视频。点击后进入医院页面感受医院的气氛,每一屏都能看到会议期间提及的一些社会议题。落地页“建设更好的祖国,遇见更好的我们”,以及贴出搜狐新闻公众号二维码。
-
设计上,扁平风格人物和景物。
-
交互上,一镜到底的方式。中间还还使用了横屏滑动,纵向滑动
-
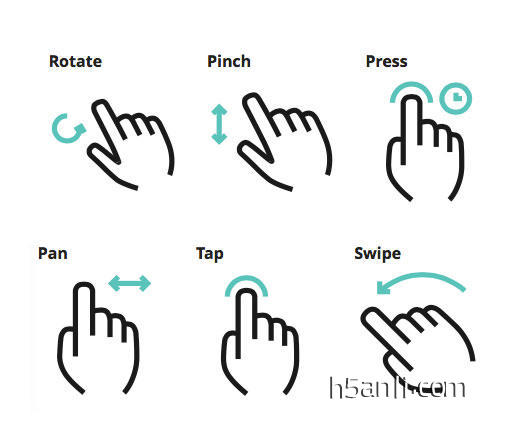
技术上,交互的手势,使用的是hammer.js插件(下图是该插件的手势说明)

技术实现: Hammer.JS
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


