Tmall 天猫:首个手机话剧团开张了

案例:首个手机话剧团开张了
出品:Tmall 天猫
制作:W
亮点:
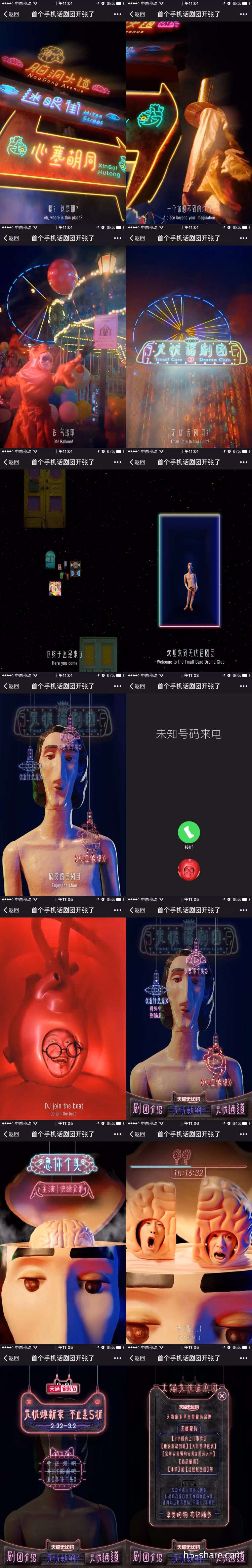
- 策划上,交互视频。5'21''长的视频被分成了三部分。Loading完毕,播放第一部分,以第一人称视角展现,讲述情侣来到游乐场里面的话剧团看话剧。接着通过一个穿越门的效果,到了一个很大的人形木偶前,此时提示用户点击一个器官部位,来观看对应“话剧”。目前有三个部位,大脑、心脏、眼睛,眼睛的剧显示“在排练中”看不了,其他两个剧的演出场地就在对应的器官内。不同器官里有不同的故事,但剧情同样都结合了“天猫无忧购”的“上门取退”、“极速退款”等服务。结尾页可以点击“剧团介绍”来了解活动内容,也可以点击“无忧通道”跳转外链。
- 设计上,Loading部分以眨眼的形式展现,loading完毕,第一人称视频无缝播放,非常有代入感。穿越门的特效也做了随机处理。前半段整体风格很迷幻,仿佛置身梦中一般。话剧部分,超级魔性、逗比,演员很有表现力,场景就直接在器官里,视觉冲击感很强,将“天猫无忧购”这几个字牢牢地印在了人的脑海里。背景一直都有声音没有冷场造成出戏。
- 体验上,小编一直都喜欢魔性的东西,这个也不例外,但我感觉,不是所有人都能接受或喜欢这类风格。首先从视频长度上,就决定了这是一个没有耐心的人绝对不会看完的作品,其次器官内的表演,决定了可能会引起不少用户的反胃而被关闭。不过不得不说,作品充满了细节,从loading到过度再到表演,每个环节都体现了制作的用心。故事整体也让人印象深刻,看完的人绝对会把“话剧团”和“天猫无忧购”记在心里。
技术实现: jQuery + TweenMax(动画框架)
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


