NIKE 耐克:Remix My Airs

案例:Remix My Airs
出品:NIKE 耐克
亮点:
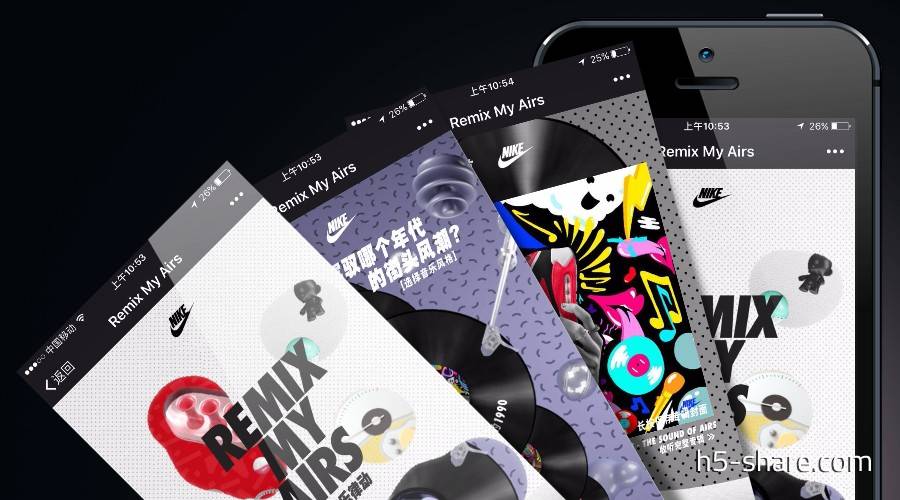
- 策划上,音乐合成(混音)游戏。进入页面,点击右下角“开始”即可开始混音。分几个步骤:①选择你喜欢的音乐风格,采用滑动或点击交互来轮播展示唱碟,同时播放对应的音乐,选好点击下一步。②选择节奏类型。③添加和弦。④添加旋律。所有选项都是以问答的形式展开,选项即是回答,并且每个步骤都会播放截止到上一步混好的音乐,让用户混音的时候能随时听到最终效果。合成完毕之后,会出现你的“专属单曲和封面”,长按可以保存专辑封面,结尾页可以点击“私藏完整曲目”到QQ音乐上下载你混好的音乐,也可以点击“获取更多情报”来跳转,还能点击屏幕左上方再混一首。
- 设计上,矢量风格。翻页方式很特别。首页上就会通过不断变形的不规则形状(像果冻?胶状物?水气球?),露出每个步骤页的一部分,每进入下一个步骤页,画面都会缩小回到首页,再放大到步骤页。每个步骤页面都有独特的风格及配色。小编最喜欢的部分是,画面中的大多数元素,都会按照音乐本身的节奏来进行律动,这让音乐和画面完美地结合在一起,冲击感绝对是1+1>2。至于它的画风,小编和旁边的设计汪持不同意见,小编认为蛮独特蛮酷,汪汪觉得略吃藕。但有一点是确定的,就是最后鞋子的配色,原本很嫌弃,可有了整体视觉和听觉的点缀,看上去还是挺想买一双的哈哈哈!
- 体验上,作为重度(中毒)音乐爱好者,小编玩得很爽,如果每个选项都意味着不同的曲目,那么一共可以混6×3×2×3=108首曲子,强迫症患者会玩的根本停不下来,最酷的是可以直接跳去QQ音乐下载混好的音乐,虽然这是预先准备好的,但依旧让人很有成就感。
- 技术上,用到了Web Audio API,它可以获取到音频更详细的数据,最简单的就是频域数据,就是我们平时所说的高频、中频、低频,如果与Canvas结合,将音频数据可视化,就可以做出各式各样的效果,比如音乐的柱状频谱,而这个案例将数据用来,让画面中的元素,跟随音乐节奏,准确地进行律动,所以效果非常赞,这是传统的直接获取<audio>标签属性所做不到的。
技术实现: Web Audio API + Canvas
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


