奔驰AMG:绿色猛兽,咆哮而至

案例:绿色猛兽,咆哮而至
出品:奔驰AMG
亮点:
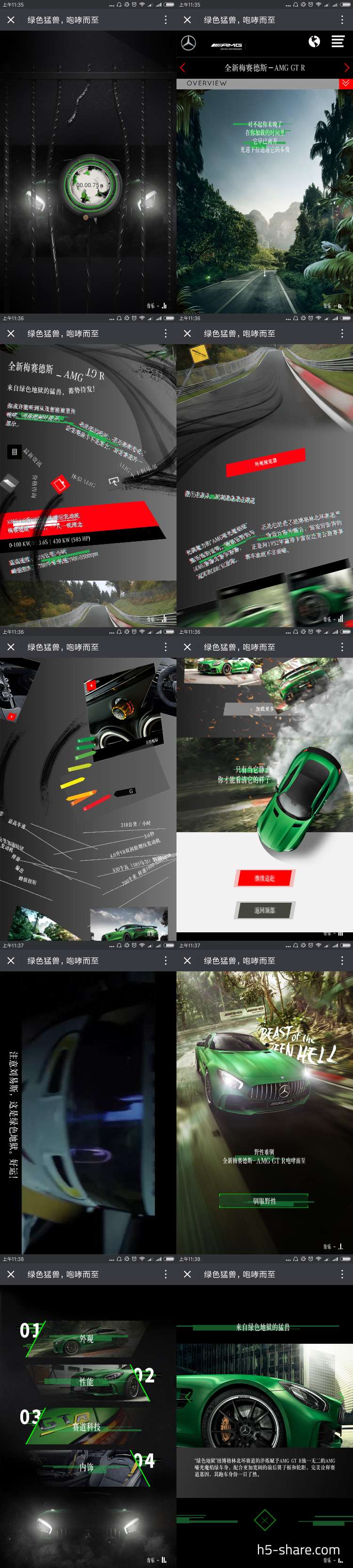
- 策划上,图文+视频类;主要分为三部分,① 首先展示AMG的性能、外观、内饰等,画面及其凌乱,时不时地这辆绿色猛兽还会在页面上留下残影,正应了那句“只有当它静止,你才能看清它的样子”;② 随后是一段刘易斯试驾的视频,完美展现AMG优越性能;③ 点击“驯服野性”可以了解AMG外观、性能、赛道科技、内饰的详细介绍。
- 设计上,炫酷风格,采用绿色作为主色调,黑色作为背景色,背景音乐充满动感,凌乱的画面也映衬出奔驰AMG的速度之快,刘易斯试驾视频充满速度力量之美,很酷噢。
- 技术上,这个案例里面的音乐控制采用的是JS音频控制库Howler.js,视频是采用带有webkit-playsinline,playsinline的Html5的Video来实现的。
技术实现: jQuery + Howler.js (JS音频控制库)
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


