QQ阅读:欢迎来到自由图书馆!

案例:欢迎来到自由图书馆!
出品:QQ阅读
制作:鱼脸互动
亮点:
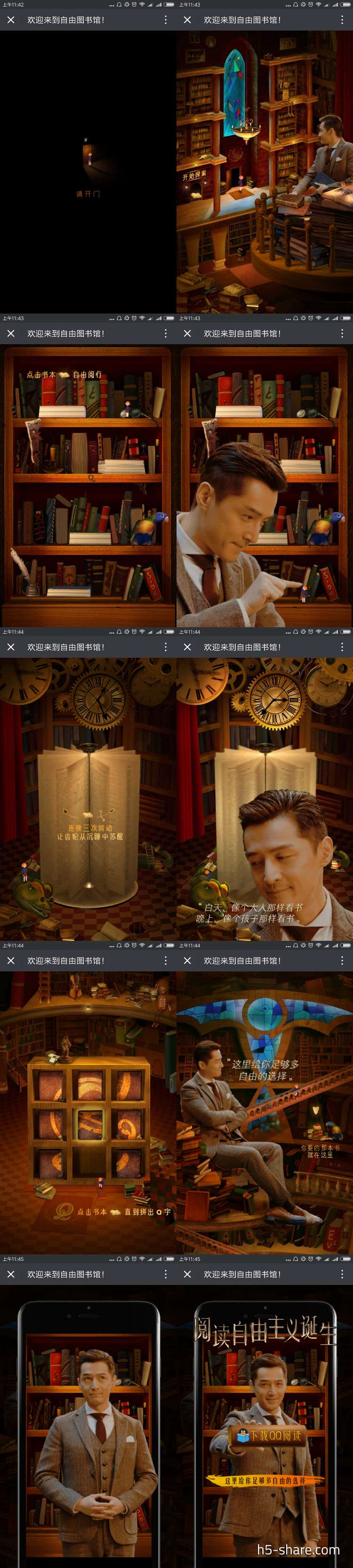
- 策划上,创意动画类,整体围绕“自由图书馆”展开。讲述,一个孩子想要寻找一本书,来到了自由图书馆,馆长是胡歌。孩子在图书馆里奔跑跳跃,寻找好久,但是依然没有找到,最后在胡歌的帮助下找到自己想要的书,中间穿插着小人的心思、胡歌的看法的语音,再加上各种交互;最后引导下载QQ阅读APP。
- 设计上,漫画风格,采用木质书架的深棕色作为主色调,里面的元素大多小而精致。图书馆采用3D的效果,产生图书馆的空间感。
- 交互上,采用点击和横向滑动的交互方式,需要玩家开门、点击书本、翻书页、拼Q字等。点击或者滑动之后,出现下一组动画
- 技术上,动画不是使用video的视频,而后采用Createjs驱动图片依次播放,形成动画。
技术实现: jQuery+createjs
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


