腾讯视频:Hitech Insider

案例:Hitech Insider
出品:腾讯视频
亮点:
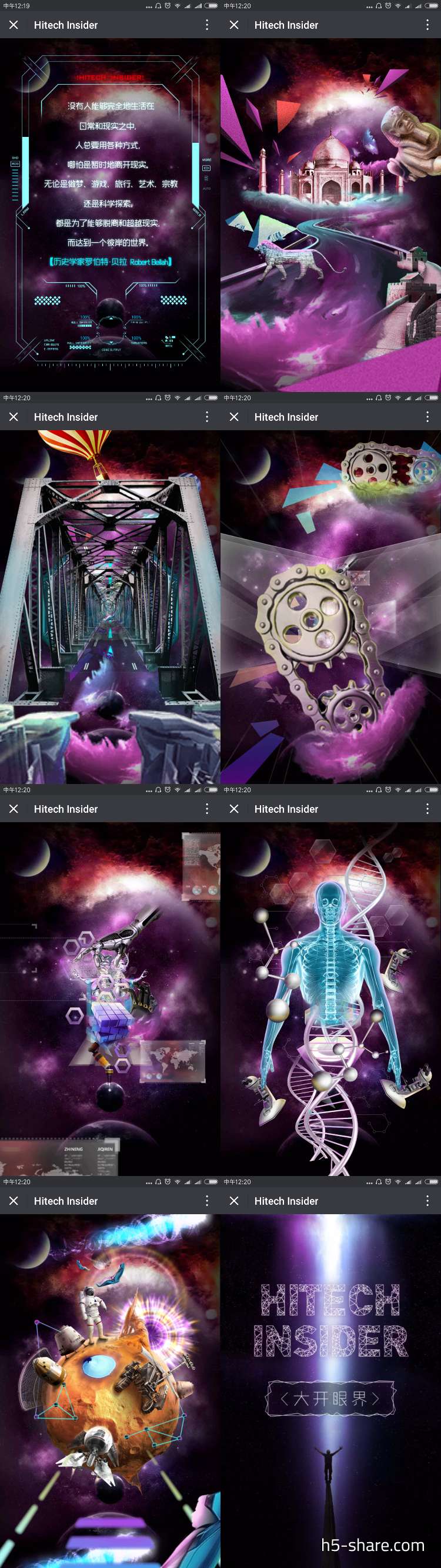
- 策划上,一镜到底3D类,首屏点击中间按钮后开启自动播放,采用一镜到底的展现形式,用户上下滑动控制镜头远近,还能通过滑动速度来控制镜头移动的速度;镜头从远开始,拉近到达最后一页,点击“<大开眼界>”可以跳转到腾讯视频《HitechInsider》-美国篇宣传页。
- 设计上,科技风格,紫黑色为主色,以星空为背景,配以齿轮、魔方、机器人、基因链等等充满科技感的元素,与节目《HitechInsider》-美国篇科技主题遥相呼应,又不过于直白。
- 技术上,这支H5主要是采用Canvas + CreateJs + ThreeJs来实现的。
技术实现: jQuery + CreateJs + ThreeJs
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


