天猫:天猫理想狂欢节

案例:天猫理想狂欢节
出品:天猫
亮点:
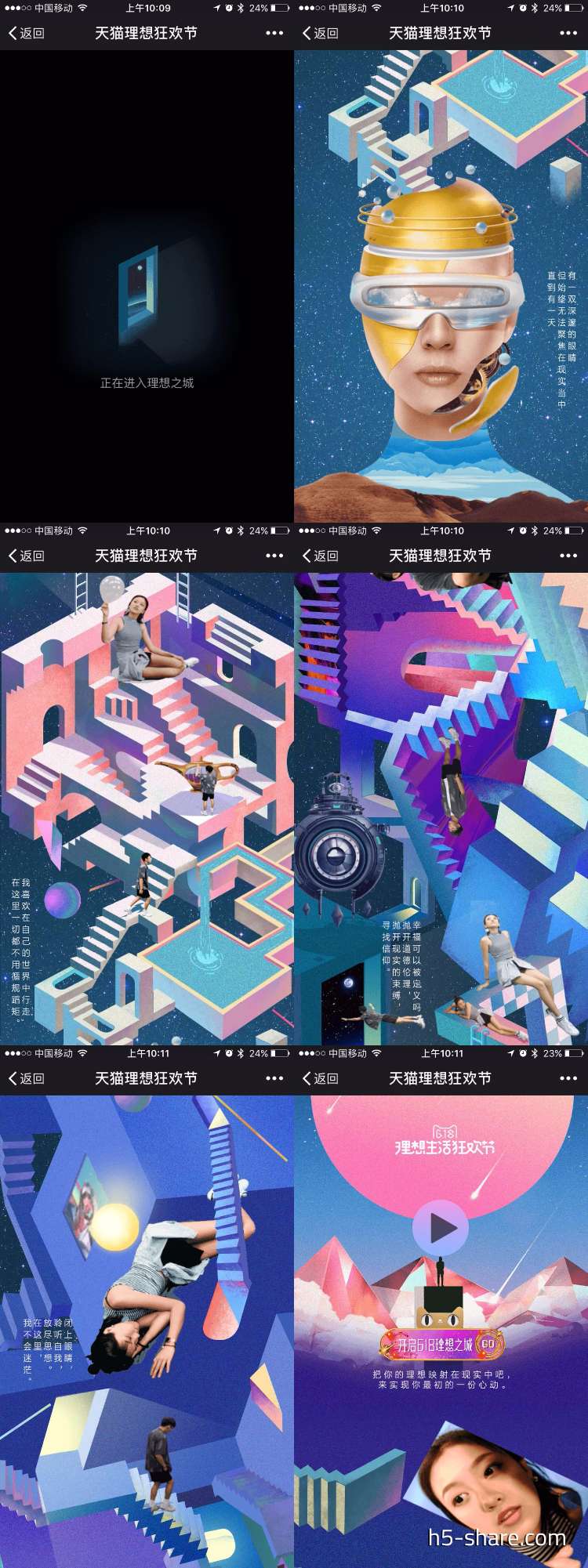
- 策划上,图文展示类。进入案例,画面上是一个机械风格的人物大头形象,从人物头部衍生出一座风格类似《纪念碑谷》的建筑,用户向下滑动屏幕,画面会下移并展示这座“城市”的全貌,画面中有一男一女在不同的地方干着不同的事,滑到特定处会出现文字。滑到顶端点击播放按钮可以播放主题视频,点击“618理想之城”可以跳转活动页面。
- 设计上,整体风格有点像《纪念碑谷》,不知道是否是因为《纪念碑谷2》上市,所以借了一波势?画面滑动时会有缓冲效果,使得整体看上去不是很生硬。画面虚实结合,虚拟的背景和物体,真实的人物,呼应了“理想”与“现实”的主题内容。
- 体验上,“理想”和“现实”一直都是很棒的主题,运用的好,很容易就能戳到人的共鸣点。案例画面与最近重新热起的《纪念碑谷》风格画面很像,并融入了自己的一些元素,画面表现容错率很低,也没有复杂花哨的动画效果。但戳到人不光要靠画面,还有文案,文案是这类H5很重要的部分。这只H5的文案,淡入淡出方式与文字用词,乍一看很有逼格,但小编觉得经不起细读。小编虽然写不出多好的文案,但见的并不算少,这类文字,除非是能写出“别人笑我太疯癫,我笑他人看不穿”的那种惊世艳俗的感觉,否则用这类抽象的描述,很容易让人产生“你肯定自己都不知道自己在说什么”的感觉。举个栗子,“幸福可以被定义吗?抛开道德伦理,抛开现实的束缚,寻找信仰”,虽然文字类的东西一直都是智者见智仁者见仁,但这个句子,小编并没有觉得很有内涵,或者讲述了什么,与画面内容有什么联系,文字句子之间又有什么联系…相信像618这样的大促活动节日,是面向大众用户的,把文案风格定得这么抽象而小众,小编认为不是一个很明智的决定。除此之外,小编觉得这个H5还是蛮不错的。
技术实现: CSS3 + 图片序列帧
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


