良品铺子:标题已沦丧丧丧丧丧丧丧

案例:标题已沦丧丧丧丧丧丧丧
出品:良品铺子
亮点:
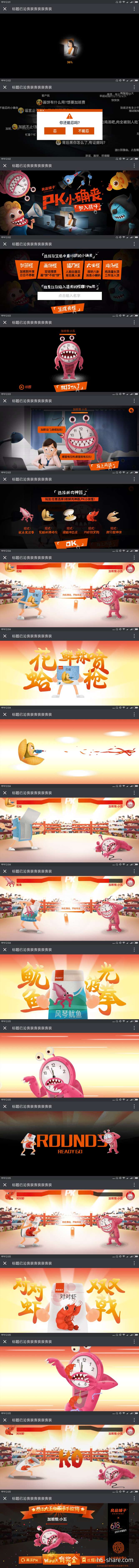
- 策划上,动画类,H5开头加载时用一系列的打字音为背景,加载完成后出现一系列的弹幕,当用户选择不能忍,画面跳转到PK小确丧,点击加入战斗,开始选择战斗的对象以及战斗的方式,然后播放战斗的场景,最后尾页出现小确丧战败的画面,以及引导用户的按钮。
- 设计上,颗粒漫画风格,采用橘红色作为主色调,里面的各种小确丧可爱中又透露着一种小恐怖。
- 技术上,小编研究了一下,这支H5应该是用Flash2x制作的,而后导出的Canvas。
技术实现: jQuery
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


