淘宝:飞越淘宝奇市

案例:飞越淘宝奇市
出品:淘宝
亮点:
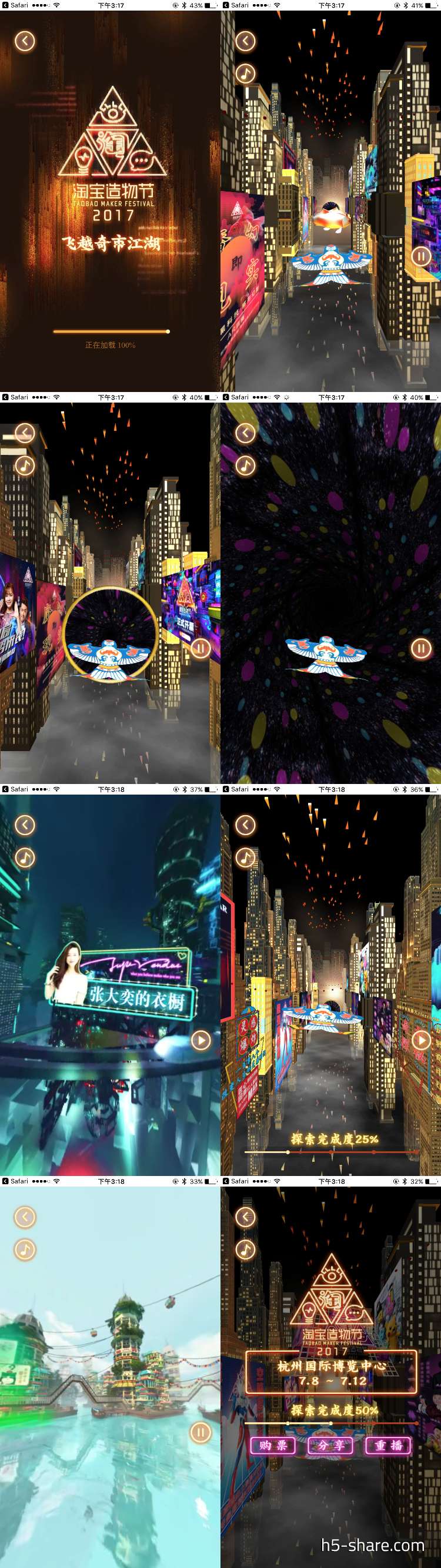
- 创意上,淘宝造物节主题之“飞越淘宝奇市”,通过一支风筝穿越的时空的方式,进行展现造物节的丰富。
- 策划上,利用交互动画+3D建模视频来完成,一共四个场景,每个场景串场动画为一只风筝穿梭于五彩斑斓的时光隧道,利用重力感应+ThreeJS来完成交互,然后播放东、西、南、北四个方位进入的3D视角视频。
- 技术上,介绍两款里面用到的工具: ① 3D工具:http://www.mootools.com/plugins/us/ ;② GreenSock(H5插件):https://greensock.com/。视频参数:4个视频,尺寸:750*1334,大小(东市视频:19.9M;西市视频:19.5M;南市视频:19.9M;北街视频:19.9M)。
技术实现: JavaScript+3D+Video
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


