GUCCI 古驰:爱的奇迹童话书

案例:爱的奇迹童话书
出品:GUCCI 古驰
亮点:
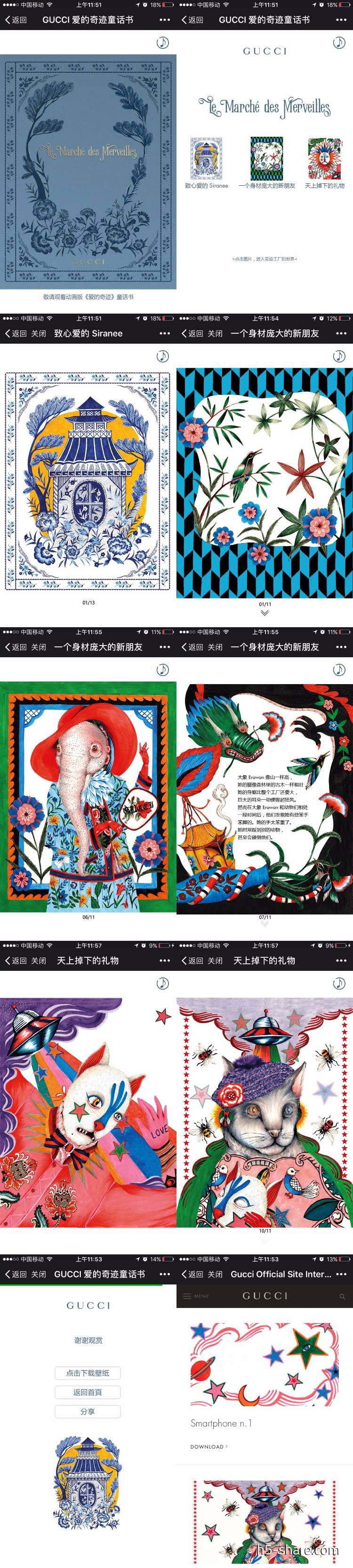
- 策划上,以图文+动画的形式,讲述故事。进入页面,由一段引导动画由封面进入第二页,页面中有三张图片及名称,对应着不同的三个故事,用户在此页点击图片,即可跳转进入“奇迹工长的世界”。三个故事《致心爱的Siranee》、《一个身材庞大的朋友》、《天上掉下的礼物》均围绕奇迹工厂展开,讲述小动物们不同的经历及遭遇。看完一个故事,用户在结尾页可以点击按钮跳转下载壁纸,或“返回首页”去观看别的故事,也可以“分享”给好友看。
- 设计上,动效和交互的设计都很简单,但画面却非常惊艳,可爱的插画风格,童话故事剧情,再加上活泼的背景音乐,给人感觉仿佛从书中走入了一个童话世界。最后能下载壁纸的设定也真的是很贴心很人性化。
- 体验上,画风真的勾起了小编的童心,让我的关注点一直在这可爱的画面上。但当小编收起童心冷静体验时,发现一些认为可以改进的地方:①首页动画结束后,在封面处停留过久,一开始小编很懵比不知道该滑屏还是点击翻页。②选择图片故事的页面,给小编的感觉是屏幕下半部分有点空,只有一行小字,其他内容都在上半部分。③既然是三个不同的故事,是不是可以再做出一点区别,比如背景音乐不同,或者不同的画面转换形式之类的。④如果,再能有个迷人的声音,能在耳边给自己读这些故事的文字部分,哇那一定会更完美(痴汉状)!
技术实现: jQuery + CSS3(Transform)
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


