网易新闻 | 哒哒:纪念哈利波特20周年

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

案例:纪念哈利波特20周年
出品:网易新闻 | 哒哒
制作:沸点工作室
亮点:
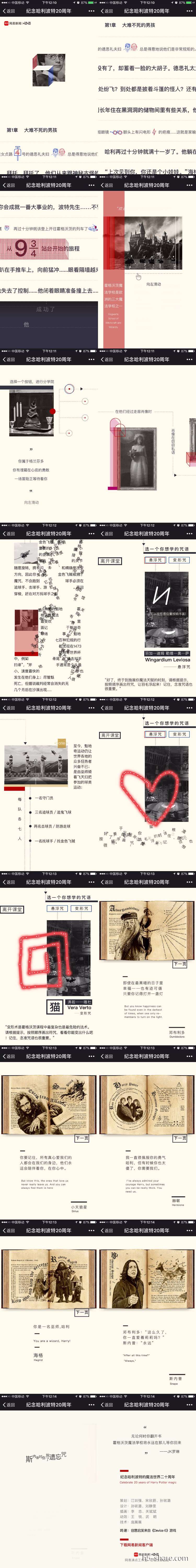
- 策划上,图文展示类H5。网易新闻,为纪念哈里波特的魔法世界诞生20周年所制。Loading完毕进入页面,用户上下滑动屏幕来查看内容。随着屏幕的上下滑动,文字会不断地左右移动,还有类似进度条等动效出现,给人一种正在阅读魔法小说的既视感。小说部分结束,通过左右滑动“来到霍格沃茨学院”,接着是熟悉的分学院环节,选择一个按钮(即选择学院)后,继续滑动屏幕,通过“肖像走廊”、“魁地奇球场”,来到魔法课堂。在右上角选择一个你想学的咒语,并在屏幕任意位置按提示顺序画咒语符号,即可发动咒语,不按顺序画也会有很神奇的效果哦!离开课堂,去往最后一站,即“图书馆”。屏幕上方是打开的魔法书,书上有重要角色画像,屏幕下方是该角色经典语录的中英文片段,用户通过下一页切换人物。最后随着斯内普教授施展的遗忘咒,进入结尾页,结尾页有小说作者“JK罗琳”的一句话,H5制作团队的分工以及鸣谢。用户在此页可以点击按钮下载网易新闻客户端。
- 设计上,淡黄色背景。画面动静结合,用户滑动时,整个页面都会如魔法书一般动起来,不操作时,也有慢慢飘动的元素,非常有活力。点开页面,即是熟悉的音乐旋律,思绪从这时起,就完全被这支H5牵着走了。整体动画效果恰到好处,很“魔法”,同时又不会让人觉得华而不实。小编觉得案例中最亮眼的地方,是画咒语环节,画出来的咒语,如果是预期的轨迹,则会看到施咒成功,如果不是,则会……
- 体验上,案例中展现的全是小说和电影中最经典的那些场景,动效表现也很惊艳,相信无论是小说党还是电影党,都能有很好的满足感。案例在追忆情怀的同时,又结合了丰富的交互形式,给了用户满满的参与感,让用户的共鸣又增强了一分。最后到结尾页的过渡也非常具有新意,同时也将最能调动情绪的角色放在最后,算是收了一个很完美的尾。
技术实现: Canvas + jQuery + Pixi.js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


