Montblanc 万宝龙:探索万宝龙SUMMIT智能腕表

案例:探索万宝龙SUMMIT智能腕表
出品:Montblanc 万宝龙
亮点:
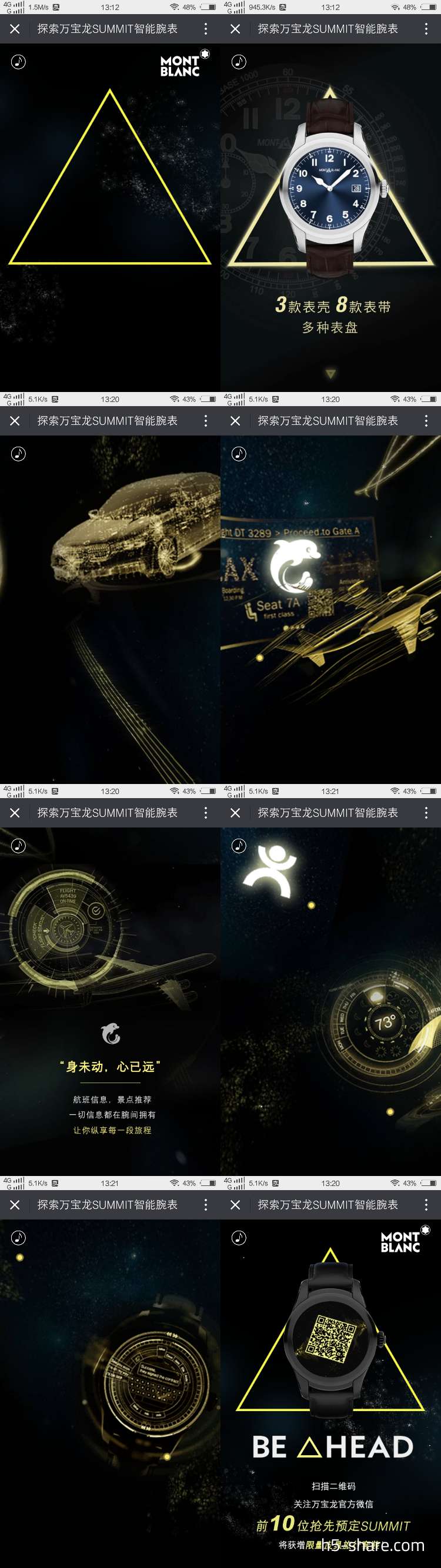
- 策划上,这款h5是万宝龙为新出的智能手表所打造的一款宣传h5,在这款h5中,刚开始的界面是一个随着加载的进度而逐渐构成金色三角形的界面,接着展现给用户的是一幅可随着重力感应而不断改变的全景图,用户可选择通过点击反光点去选择了解智能手表的强势之处。
- 设计上,这是一款重力感应与动画特效相结合的h5,在这款h5中,设计者将金色和黑色为全局的主要背景颜色,渲染了一种高贵、典雅的氛围,接着将每个强势之处以发光点形式让用户选择是否继续去了解,使得本来很枯燥的页面变得富有活力。
- 互动上,这款h5设计了一些可以让用户有自主选择点,有可以让用户选择去关闭背景的按钮,也有可以让用户选择跳过的按钮点,还有其他可以给予用户很强的互动性的按钮,给了用户很好的用户体验感。
技术实现: Mugeda+jQuery+Transform+重力感应
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


