百度·百家号:这是一个会说话的相片博物馆...

案例:这是一个会说话的相片博物馆...
出品:百度·百家号
亮点:
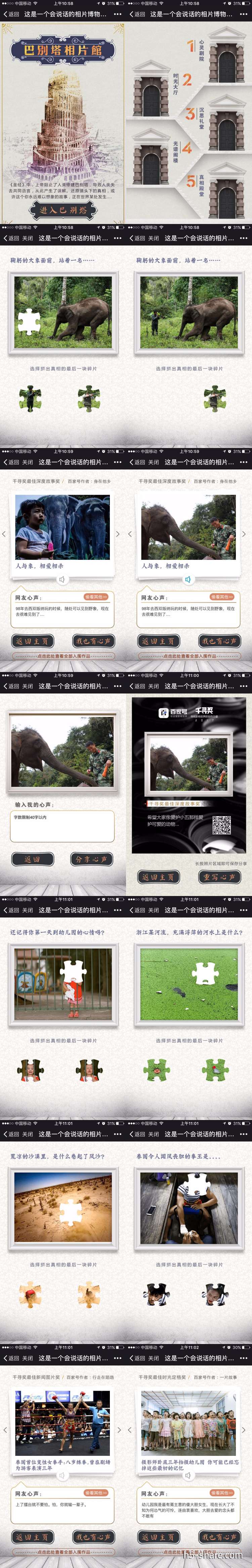
- 策划上,图文展示+图片合成。百家号“千寻奖内容创作大赛”图集入围作品展示,以及收集用户“心声”。进入案例,画面上是一个相片馆,点击“进入巴别塔”即可进入,随后显示有5个场景:“心灵剧院”、“时光大厅”、“沉思礼堂”、“光谱阁楼”及“真相殿堂”,每个场景对应不同的作品图集。点击进入后,会出现作品集中的某一张照片,并且会将照片中某部分挖去,让玩家在屏幕下方的两个碎片中,选一个填补上,选错可重选,选择正确后进入作品展示页。展示页面会展示该作品的图集和相关信息,点击左右按钮可切换照片,点击中间的音量按钮,会有一个温暖的旁边解读作品。而屏幕下方,会展示网友心声文字,点击“偷看其他”可切换查看。在此页用户可以点击“返回主页”查看别的作品,或者点击“我也有心声”输入文字留下自己的想法,将其与作品合成为一张图片,图片可以长按保存。点击屏幕最下方的按钮可以跳转活动页,查看全部入围作品。
- 设计上,灰黄背景色,画面中的元素充满复古及艺术气息。拼图部分,作品挖去的碎片是画面中相对比较重要的内容,拼对之后会对作品留下很深的印象,配合之后的主题文字与解读旁白,会对作品集有更深的理解和认识。音乐选用了贝多芬的《G大调小步舞曲》,此版本由Peter Nagy演奏,风格典雅、明快、轻巧,与案例艺术作品展示的主题和画面背景很搭配。
- 体验上,有些案例没有炫酷的动效,没有高级的交互,但它们能从内容上打动你,在某一刻用某张图片或者某个文字,深深地戳进你的心里,这个H5就是这么一支。首屏过渡是传统翻页效果,按钮动效也是传统的循环放大缩小……但当小五第一次随机打开一部作品《人与象,相爱相杀》,又点开了旁白的解读,他在最后说“暴力不一定能使动物低头,但善良可以…”,就一下子被戳中了(好吧我就是这么矫情你咬我啊)。再加上“网友心声”部分,让我有了参与感的同时,看到大家三观都很正,又产生了共鸣,由此对活动产生兴趣,去看了别的入围作品。相信有和我一样体验的人,不会只有我一个。
技术实现: jQuery
案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


