矩MAX嗨购:杨贵妃都为TA打call

案例:杨贵妃都为TA打call
出品:矩MAX嗨购
亮点:
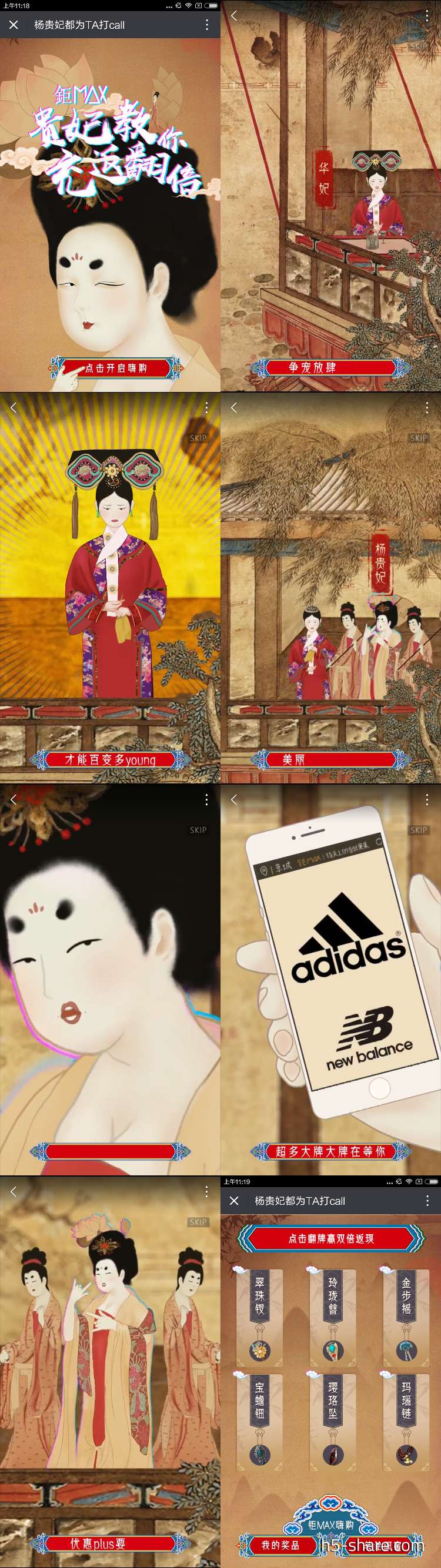
- 策划上,这是由矩MAX嗨购为宣传双十一活动所打造的一款宣传h5,在这款h5中,选出比较爱美的杨贵妃和清朝比较保守的华妃,两位大家比较熟悉的人物。杨贵妃帮助失宠的华妃重新得到皇上的宠爱。古风和rap,性感和保守,形成反差,增加趣味性。
- 设计上,这是一款视频类的h5,整款h5以昏黄色为背景色,不仅体现出浓重的历史感,也有一种古风感。
- 技术上,这款h5运用jQuery技术搭建整款h5的框架,运用Swiper.js技术进行屏幕点击操作,运用Imagesloaded.js进行图片的预加载,运用Video插件技术进行视频内容的播放。
技术实现: Swiper+jQuery+Video+Imagesloaded
案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分30秒

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号





 京公网安备 11010802030403号
京公网安备 11010802030403号


