京东家装:30S 挑战你的眼疾手快

案例:30S 挑战你的眼疾手快
出品:京东家装
亮点:
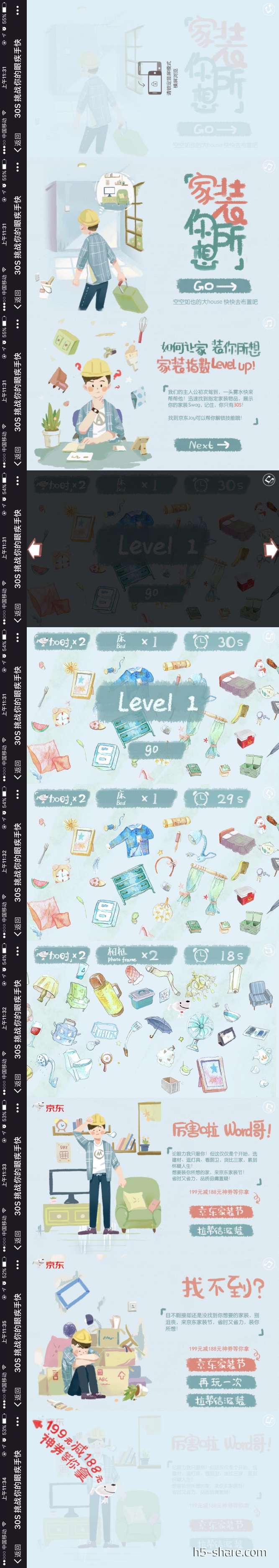
- 策划上,考眼力小游戏。案例仿照了曾红极一时的《找你妹》的游戏形式。Loading完毕进入案例,提示浏览方式为先锁屏后横屏,点击屏幕提示消失,再点击“Go→”按钮进入下一页介绍游戏背景及规则,再点击Next进入游戏环节。游戏分为3个Level,点击go可开始,过了前一关能进入后一关,每关限时30秒,玩家需要在屏幕上错落放置的家装杂物中,根据提示找到并选择相应的家装,屏幕可以左右滑动查看。过关或者限时到达后,进入结尾页。可以选择“京东家装节”按钮跳转活动链接,或者“再玩一次”,点击“拉帮结派装”提示分享给好友。
- 设计上,浅蓝色大背景,给人一种清新舒服的感觉,在视觉上除了按钮的CSS动画,还有canvas给画面中的人物和家装元素做了丰富的动效,并用图片序列帧的形式展示。背景音乐也选用了轻松愉快,并略有一点淘气的配乐。游戏和视觉形式仿照了《找你妹》,但在画风上,抛弃了“找你妹”的魔性画风,加了清新的元素。点击按钮或画面中的元素,会有对应的音效,这使得案例整体表现更细腻。
- 体验上,整体上蛮好玩的一支H5小游戏,小五原本就很喜欢《找你妹》,所以看到它感觉很亲切。不过小五觉得有可以改进的地方:①开头提示用户锁屏后横屏,但是当我照做之后,提示并没有消失,只有点击屏幕才会,如果能放个重力感应自动检测用户的横屏,从而自动取消提示,体验会更流畅。②其次在游戏开始前的两个提示(左右滑屏和Level1开始),虽然都是必要的,但有点重复,其实可以统一放在一个里面。③既然已经将所有元素都做成了活的,那完全可以将找哪个家居和找几个的规则定为随机的,这样每次进来会不一样,可以提升耐玩度和“回头率”,但现在无论玩几遍,规则都没有变化。
技术实现: jQuery + CSS3(Animation) + CreateJS
案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分30秒

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


