永乐演艺:我有药,你有病吗?

案例:我有药,你有病吗?
出品:永乐演艺
亮点:
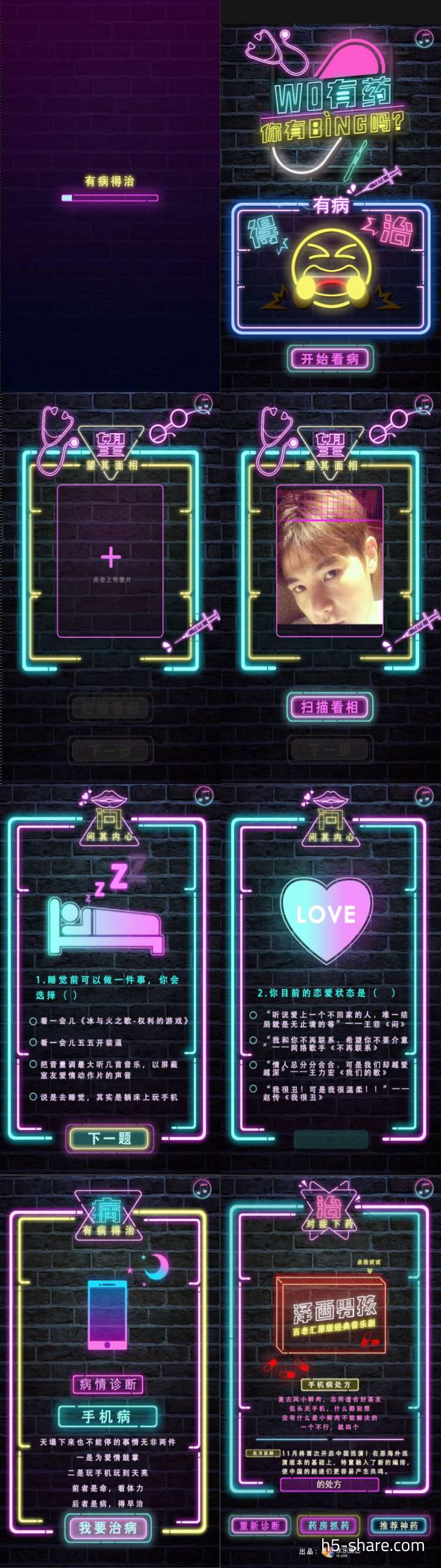
- 策划上,测试类。这是由永乐演艺为宣传自己的节目所打造的一款宣传h5。① 首屏,醒目的“WO 有病,你有BING吗”挂在屏幕上,下方一个黄色小人做着奔溃的表情,“有病”、“得治”摆放在小人的头顶上,一个紫色的针和药对准着“有病”。② 上传照片,进行诊治的第一步操作“往其面向”。③ 问其内心,通过五道题的问答进行诊治。④ 病情诊断,以文案的方式阐述用户的病情,有病得治啊。⑤ 打出自己的治病处方-经典音乐剧。
- 设计上,诡异插画风格。黑色与亮紫色和亮青色、亮黄色之间的对比搭配使用,使得整款页面视觉感强烈,诡异十足。
- 技术上,在全款h5炫酷的动画特效上,采用Canvas技术进行实现,在上传照片上,采用了Html5中的input标签进行实现。
技术实现: jQuery + Canvas
案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


