网易新闻:趁活着,去拉萨

案例:趁活着,去拉萨
出品:网易新闻
亮点:
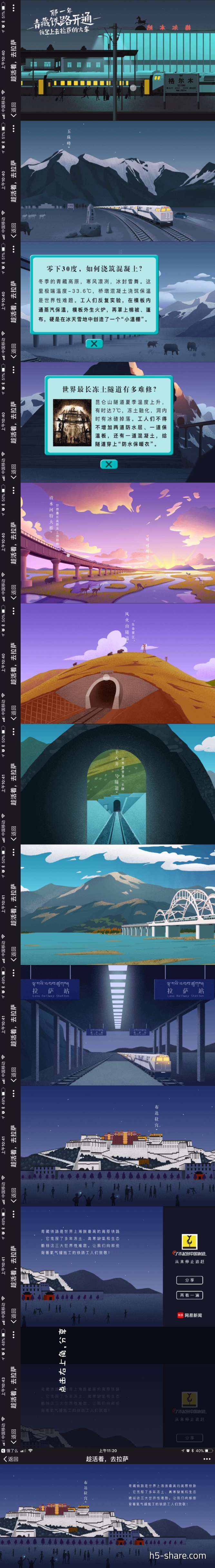
- 策划上,一镜到底+横向长图。Loading完毕进入页面,以左右滑动屏幕的形式观看案例,画面展示青藏铁路一路上的风景。在特定的一些地方,会有白色的点状按钮,点击时会出现弹出层来讲述青藏铁路修建的不易和攻破的相关技术难题。滑到最右处,露出网易新闻的“了不起的中国制造”栏目。点击“分享”按钮提示分享给好友,点击“再看一遍”则刷新页面。
- 设计上,扁平风格,画面有颗粒感。在滑屏过程中,画面元素会有视差移动的效果,增强了代入感。背景音乐是 Sophie Zelmani 的《Breeze》,调调给人的感觉就是正在旅途中,非常的惬意。整体上,给小五的感觉就是,随手一截屏就是一幅画。
- 最佳体验方式为锁屏后横屏观看。案例左右滑动的交互很流畅,缓冲效果使得动画丝毫没有生硬的感觉。小五觉得整体来说,是个很舒服很棒的H5。如果要挑个刺,那就是在结尾处点击分享时,页面结构有些时候会出错。还有就是在横屏状态下,虽然可以正常观看,但滑到最右处不会露出品牌和按钮。
技术实现: Pixi.js(2D渲染引擎)
案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分40秒

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


