thewap 哇呸网:11.11,我先“脱”为敬

案例:11.11,我先“脱”为敬
出品:thewap 哇呸网
亮点:
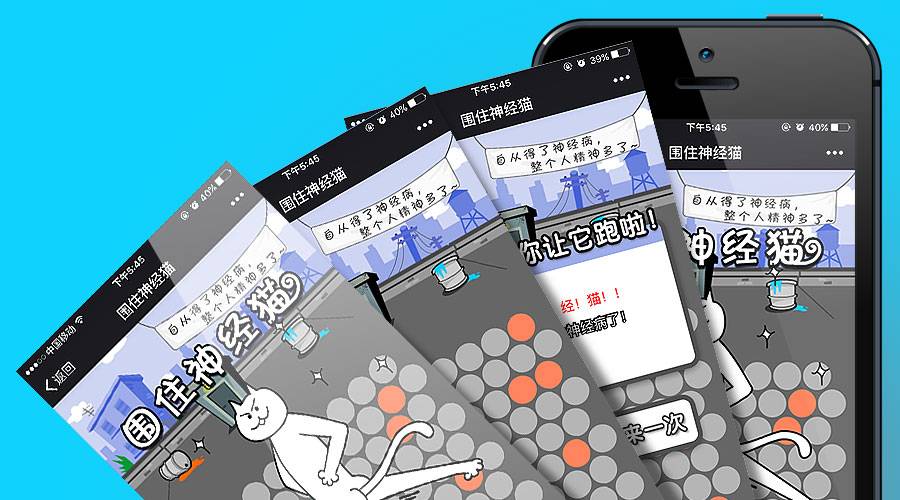
- 策划上,动画+小游戏。Loading完毕进入案例,出现一个模拟的音乐播放器,正在放陈小春的“神啊救救我”的副歌部分,唱一两句过后,画面弹出“我”与“陈小春”的聊天记录,“我”想脱单,“陈小春”为我支招。此时点击“START”按钮,选择你想找的对象的性别和身份,并进入游戏环节。游戏形式与“围住神经猫”一样,点击屏幕上的点,围住你的“对象”,不让他/她从旁边跑掉,让其无路可走。成功的话,会显示你追到对象的步数,点击“向好友秀恩爱”提示分享并露出品牌二维码及品牌简介,点击“抽取脱单大奖”可以试试手气抽奖。若游戏失败,可以“求助好友”,或者“再追一次”。
- 设计上,紫色为主色调,动画效果细腻流畅。游戏中的格子形状设计成了爱心,符合双十一“脱单”的主题。在游戏过程中,屏幕正上方还设有一对儿小情侣,这个狗粮的设定,某种意义上会刺激用户的发挥。背景音乐轻松活泼,画面也一直保持动态,案例整体很有活力。
- 体验上,虽然开头陈小春从真人突变成漫画风格,我就猜到这个H5并不是个很正经的H5,但选择对象时,对象给我的妩媚一笑,让我觉得自己还是太年轻,何止是不正经,简直是神经哈哈哈!对象带着猥琐的笑容,在屏幕上扭来扭去,而我还要像围住神经猫一样围住对象…因为嫌弃突然不想要对象,但又不想输掉游戏,两种矛盾的心情在我脑海里battle,于是我便玩成了截图中的样子,开发者你为什么不弄个“平局”出来啊啊啊,和平分手不好么…?
技术实现: AnnieJS(动画引擎)
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


