DBS 成都人民广播电台 X CAND 看度:听声音唱成都 拼手速狂打call

案例:听声音唱成都 拼手速狂打call
出品:DBS 成都人民广播电台 X CAND 看度
亮点:
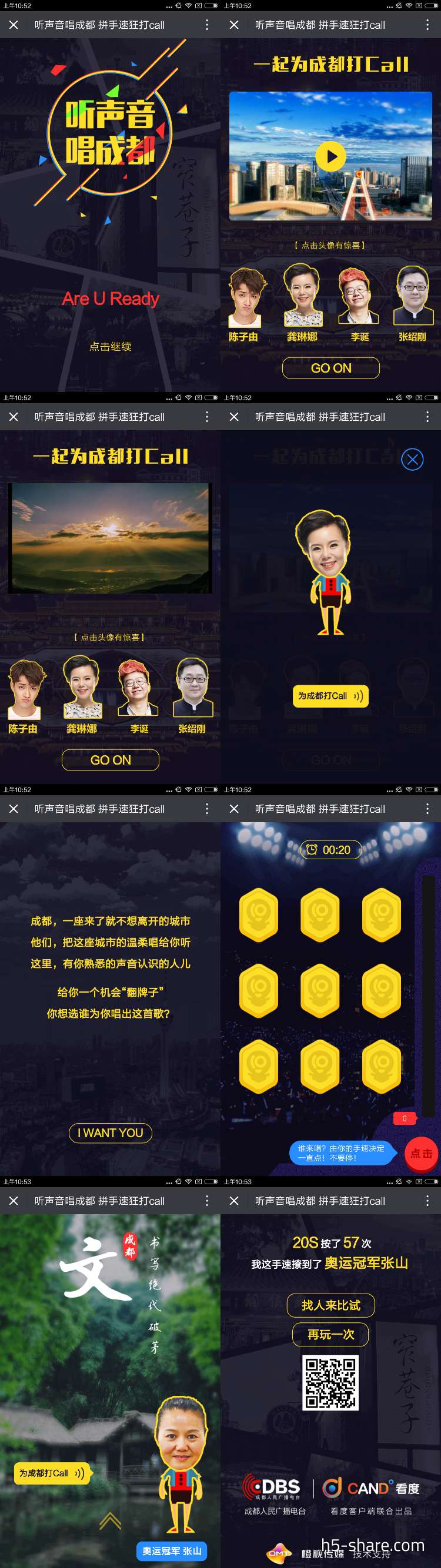
- 策划上,视频+音频展示类。这是一款关于成都的宣传h5。① 首屏,“听声音唱成都”六个大字甩在屏幕上,Are U Ready。② 点击继续,跳转到另一个页面。一个小屏幕视频矗立在页面的上部,可选择点击是否播放。页面的下部有着四位明星的头像,点击头像,会弹出一个遮罩层,用音频的方式为成都打Call。③ 点击页面中的“GO ON”按钮,跳转到另一个页面。这是一个活动介绍页面,让用户了解“翻牌子”操作。④ 点击“I want you”按钮,跳转到另一个界面。通过在限定的时间内,疯狂点击屏幕中的红色按钮进行“翻牌子”,从而选出为你唱《成都》的明星。⑤ 点击“为成都打Call”的按钮,进行《成都》歌曲的播放。⑥ 尾屏,展示这款h5的出品方和制作方的logo。在页面中还有可分享的按钮和二维码,也有“再玩一次”的按钮,可以重新玩一下。
- 设计上,走心风格。① 以成都的实拍美景作为全局的背景图片,并且随着页面的切换跳转,背景图片也在不断的更改。② 黑色的遮罩层覆盖在背景图片上面,一种朦胧美显示出来。③ 用黄色渲染页面中的元素内容,搭配遮罩层和背景图片,使得页面更加亲切自然。④ 头像的Q版化,给页面添加了几份儿喜感。
- 交互上,在“为成都疯狂打Call”环节中,采用了疯狂点击屏幕的交互操作,让用户在限定时间里疯狂点击屏幕,从而选出为用户自己唱《成都》的人物。
技术实现: jQuery + Touch.js + Swiper.js
案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分50秒

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


