北京SKP:北京SKP圣诞节

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分
案例:北京SKP圣诞节
出品:北京SKP
亮点:
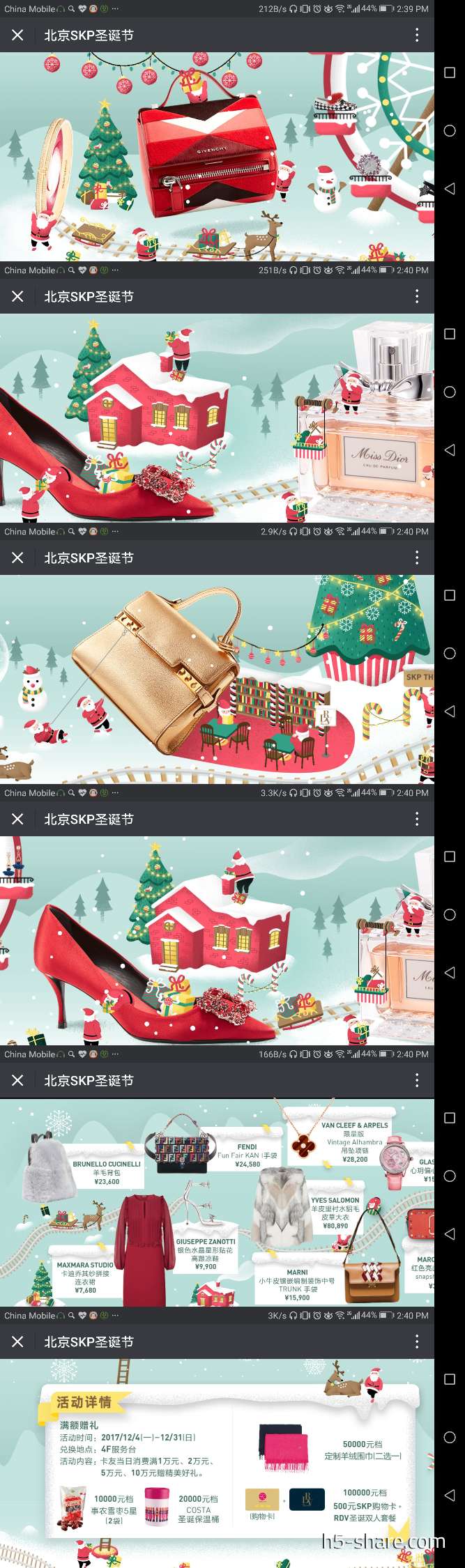
- 策划上,首屏是一个“遇见圣诞女郎”海报,点击屏幕进入, “圣诞序曲”海报。转成横屏后进入一张横向长图,展示了一系列奢侈品。进入下一页后,可以看到更多奢侈品的更详尽的信息。再下页则是促销活动页。
- 设计上,卡通,写实混搭。
- 交互上,糟糕的交互体验。没有任何操作提示。花费了大量时间才知道要转成横屏才能继续。
- 技术上,采用swipe而非swiper,所以滑动横向长图是卡顿阻塞。
技术实现: Jquery + swipe.js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


