百盛:2017百盛冬季化妆品节

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分
案例:2017百盛冬季化妆品节
出品:百盛
亮点:
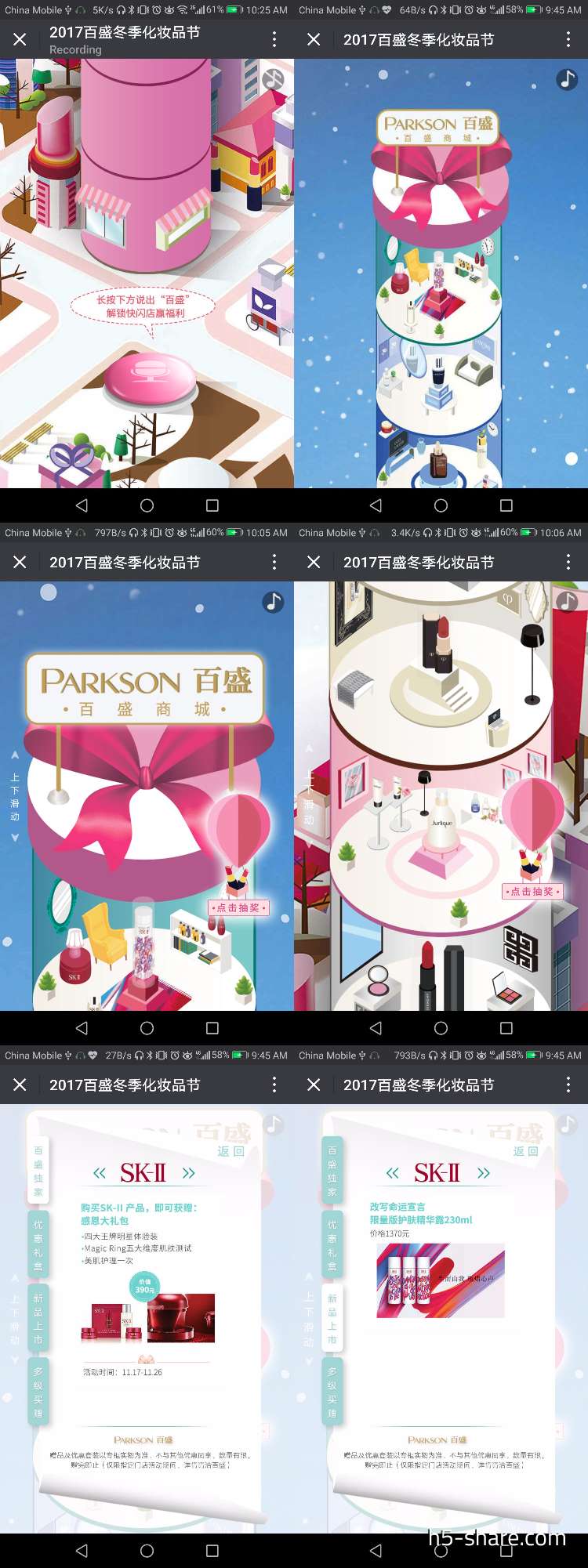
- 策划上,首屏有一个按钮并提示“长按按钮说出‘百盛’解锁”。解锁后屏幕向上平移展示一个一层层化妆品,每层是一个牌子共包括“兰蔻”,“雅诗兰黛”等11个品牌。顶层露出“百盛”字样。点开每一层展示这个品牌相关的促销活动。旁边有抽奖活动入口。
- 设计上,蓝色背景,卡通风格,纵向长图。整体颜色丰富鲜艳。
- 交互上,首屏需长按按钮并说出“百盛”才能解锁。
- 技术上,使用js进行录音,monitor.js 监控录音事件,storeData.js 将录音内容存到本地,anaslystic.js 分析所录音频是否为“百盛”语音识别。
技术实现: Audio.js + jQuery.js + record.js + tweenmax.js + anaslystic.js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号





 京公网安备 11010802030403号
京公网安备 11010802030403号


