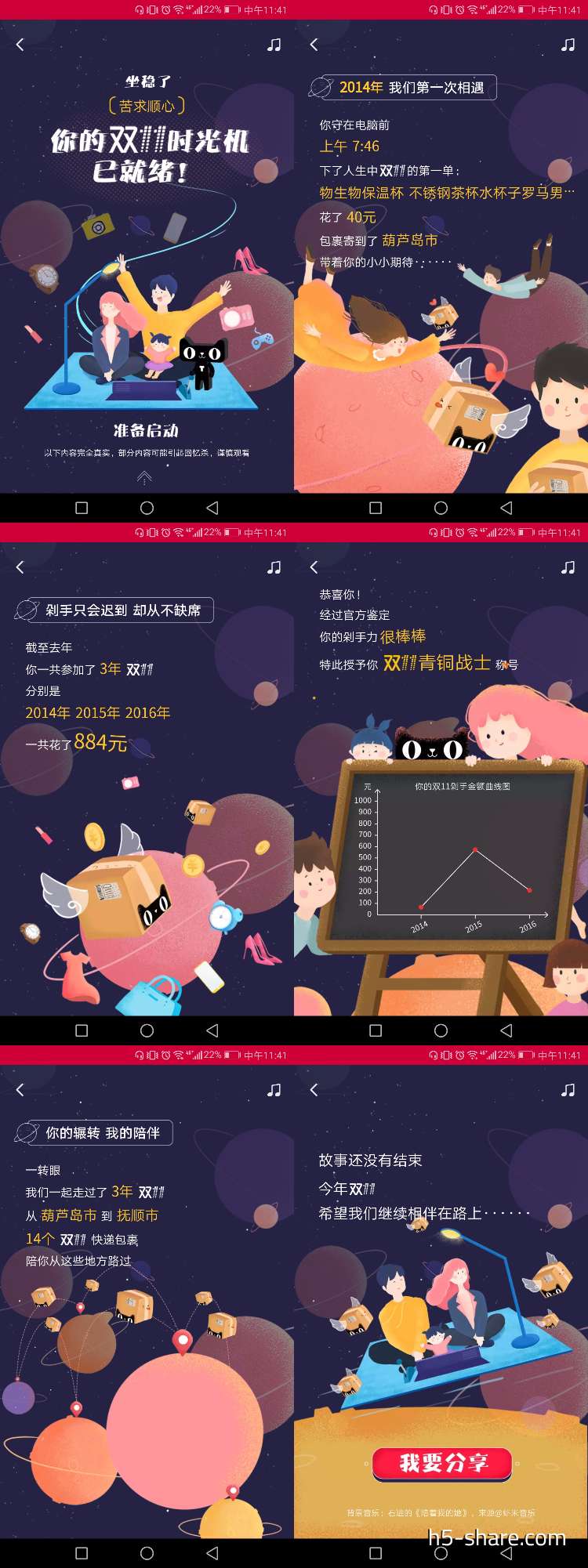
天猫:双十一时光机

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分30秒
案例:双十一时光机
出品:天猫
亮点:
- 策划上,纵向长图滑动,先是一个双十一时光机页面,然后依次显示第一次网购时的物品信息,最贵的一次网购的信息,以前双十一都买了东西送给谁,参加了几次双十一一共花了多少钱,最后会根据双十一的购买记录得到一个称号。还有辗转的多个城市,最后会显示双十一继续相伴在路上。
- 设计上, 采用暗色宇宙背景,浅色内容显示,对比十分明显,采用了漫画和动画风格,点击屏幕还有小小的爱心飞起,有种可爱的感觉,看起来很舒服。文字显示了以前历次双十一的信息,配以钢琴曲《陪着我的她》让人陷入回忆,原来双十一已经不知不觉陪我们这么长时间了,所以最后一页说故事没有结束,希望我们继续相伴在路上,不知不觉双十一已经成为了我们亲密的朋友。
- 交互上,上下滑动可以更换页面,点击屏幕会有一颗小小的爱心向上飞,最后可以点击我要分享按钮可以将双十一时光机分享给别人。
- 体验上,只能用手机打开,并且用浏览器等打开时还要输入用户信息,比较麻烦。建议用淘宝打开。
技术实现: Javascript

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


