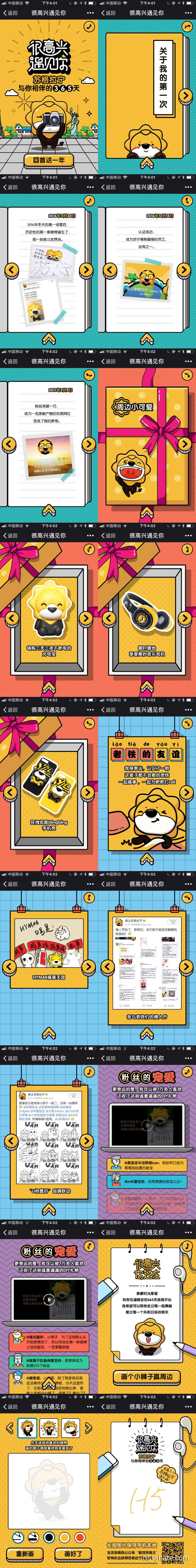
苏宁:很高兴遇见你

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2份14秒
案例:很高兴遇见你
出品:苏宁
亮点:
- 策划上,介绍苏宁的萌宠——苏格拉宁的H5,这支H5分为四部分,点击首页的“回顾这一年”按钮,首先介绍萌宠的第一次,都有什么第一次呢?第一条微博、认证苏宁员工、第一次给杨洋写信等等;而后滑到下一屏,也就是第二组,介绍萌宠的周边,有充电宝、耳机、手机壳等;第三组,介绍老铁的友情,就是苏宁的萌宠和其他的公司的萌宠吉祥物之间的互动图片;第四组,介绍粉丝对萌宠的留言。最后可以画个小狮子,5个萌宠的动作和一个自由创作,可以选择画笔的线条和颜色,画好以后生成图片。
- 设计上,以萌宠的黄色为主,配合扁平的蓝色紫色。整体画风扁平。
- 交互上,每组介绍采用横屏滑动,轮播图的形式。看下一组,纵向滑动屏幕。
技术实现: annieUI +jQuery

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


