京东:狗年大集,越逛越“旺”

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分55秒
案例:狗年大集,越逛越“旺”
出品:京东
亮点:
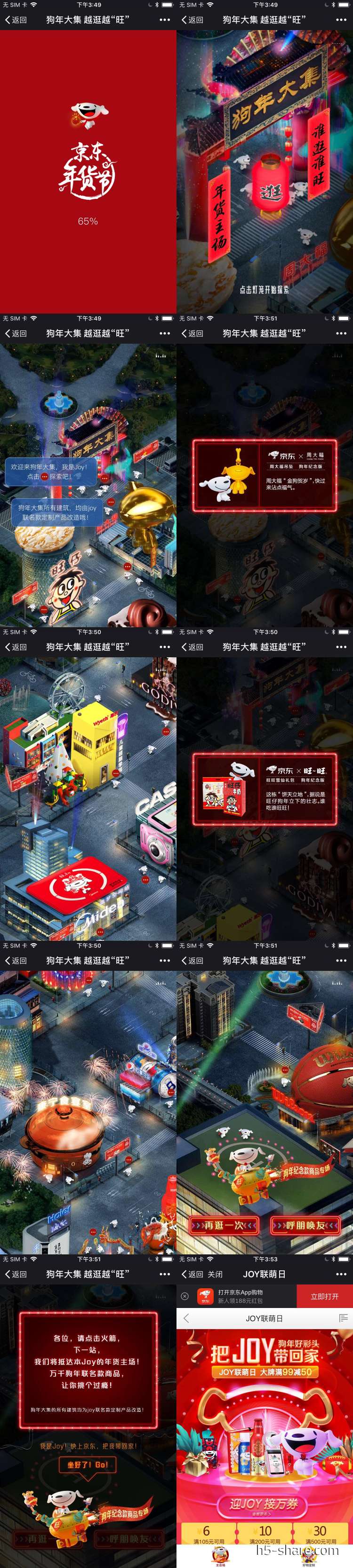
- 策划上,长图类,Loading完毕,进入首页,画面表现为年货会场的大门,点击标有“逛”字的灯笼,进入年货会场,根据提示,可点击查看“…”的图标,查看品牌详情,会场中的建筑均与京东年货会场的商品相关,品牌露出很自然。按顺序,向下滑动页面,不断显示出商品的信息,滑到长图的最底部,出现一个提示框,引导用户进入京东购物JOY联盟日购物页,或再逛一次,或分享。
- 设计上,整个画面为我们呈现了一幅热闹的大集场景,舞龙、烟花、音乐喷泉;排队购物、聚餐等,将各种元素巧妙的组合到一起,呈现多个画面,给人印象深刻。
- 交互上,随着页面的缓缓滑动,一个个场景呈现在用户眼前。
- 体验上,小五很喜欢这个H5中的场景,虽然很小,但每一副都能构成一个故事,通过街上特殊形状的建筑,将JOY的联合品牌表现出来,露出品牌。
技术实现: jQuery.js+touch.js+TweenLite +preloadjs.js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


