蒙牛:即将回家的时刻最想家

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分钟
案例:即将回家的时刻最想家
出品:蒙牛
亮点:
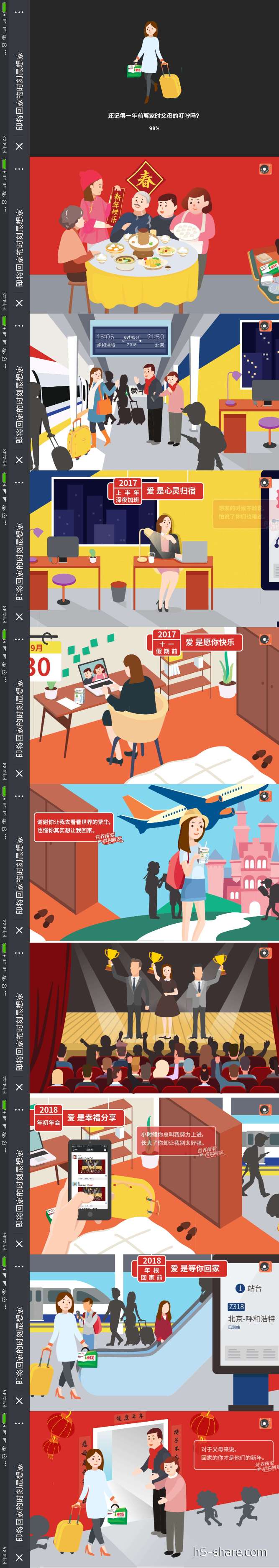
- 策划上, 横向长图类,Loading完毕,向左滑动屏幕,画面缓缓展开。内容上以时间为轴,展现了2017上半年、下半年以及2018 回家的多个场景,每个场景中配有真挚的文字,解释了爱的一系列定义。场景中对蒙牛的品牌宣传无处不在,小五想注意不到都难。长图结束后,引导用户填写给家人的新年祝福语,发表后可获取一次抽奖机会。
- 设计上, 该H5使用了卡通风格,整个画面的设计颜色丰富饱满,一下子就抓住了眼球。
- 交互上,横屏观看,慢慢向左滑动手机屏幕,随着滑动,展示叙事的推进,背景独白也随之变化。
技术实现: zepto.js+canvas

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号





 京公网安备 11010802030403号
京公网安备 11010802030403号


